So implementieren Sie die Passwortverschlüsselung in vuejs
vuejs实现密码加密的方法:1、通过npm引入“crypto-js”依赖;2、创建js文件引入“crypto-js”并写入加密方法;3、在需要加密的组件内使用cryptoObj加密方法即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue中使用crypto-js实现密码加密(此处只记录了前端加密)
1、npm引入crypto-js依赖
2、创建js文件引入crypto-js并写入加密方法
3、在需要加密的组件内使用cryptoObj加密方法
1、npm引入crypto-js依赖
npm install crypto-js -D
npm install crypto-js -D
若出现报错,我的报错如下(可能是因为使用了淘宝镜像):
npm ERR! code 1npm ERR! path E:\Users\yidu_\Documents\pccm-screen\node_modules\node-sass npm ERR! command failed npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node-gyp rebuild npm ERR! gyp info it worked if it ends with ok npm ERR! gyp info using node-gyp@3.8.0npm ERR! gyp info using node@14.15.1 | win32 | x64 npm ERR! gyp ERR! configure error npm ERR! gyp ERR! stack Error: Command failed: D:\ProgramData\Anaconda3\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];npm ERR! gyp ERR! stack File "<string>", line 1npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];npm ERR! gyp ERR! stack ^npm ERR! gyp ERR! stack SyntaxError: invalid syntax npm ERR! gyp ERR! stack npm ERR! gyp ERR! stack at ChildProcess.exithandler (child_process.js:308:12)npm ERR! gyp ERR! stack at ChildProcess.emit (events.js:315:20)npm ERR! gyp ERR! stack at maybeClose (internal/child_process.js:1048:16)npm ERR! gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:288:5)npm ERR! gyp ERR! System Windows_NT 10.0.19042npm ERR! gyp ERR! command "D:\\Program Files\\nodejs\\node.exe" "E:\\Users\\yidu_\\Documents\\pccm-screen\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebu ild" npm ERR! gyp ERR! cwd E:\Users\yidu_\Documents\pccm-screen\node_modules\node-sass npm ERR! gyp ERR! node -v v14.15.1npm ERR! gyp ERR! node-gyp -v v3.8.0npm ERR! gyp ERR! not ok npm ERR! A complete log of this run can be found in:npm ERR! D:\Program Files\nodejs\node_cachel\_logs\2021-05-06T07_10_11_380Z-debug.log</string>
所以之后我使用淘宝镜像进行安装
cnpm install crypto-js -D
cnpm install crypto-js -D
安装成功:
√ Installed 1 packages √ Linked 0 latest versions √ Run 0 scripts √ All packages installed (1 packages installed from npm registry, used 283ms(network 278ms), speed 4.58kB/s, json 1(1.27kB), tarball 0B)
2、创建js文件引入crypto-js并写入加密方法
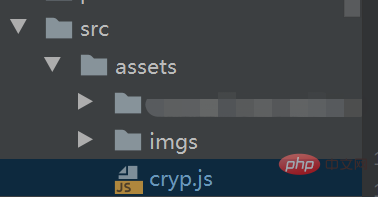
在src-assets文件夹下创建js文件 cryp.js
在cryp.js文件中引入crypto-js并写入加密方法:
import CryptoJS from 'crypto-js'var cryptoObj = {
/* 加密 */
encryptFunc: (message) => {
var key = '12345678900';//前后端约定好的秘钥
var keyHex = CryptoJS.enc.Utf8.parse(key);
var encrypted = CryptoJS.AES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
},}export default cryptoObj;3、在需要加密的组件内使用cryptoObj加密方法
<script>
import cryptoJSObj from '@/assets/cryp.js'
export default {
name: 'Login',
data(){
// 手机号码验证
var contactPhone = (rule, value, callback) => {
if (!value) {
return callback(new Error('手机号不能为空'))
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
if (reg.test(value)) {
callback()
} else {
return callback(new Error('请输入正确的手机号'))
}
}
};
return{
loading:false,
form: {
account: '',
password: '',
},
formRules: {// 新增或编辑验证规则
account: [
{ required: true, message: '账号不能为空' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 13, message: '密码长度应大于12位', trigger: 'blur' },
{ pattern: /^(?=.*[a-zA-Z])(?=.*[1-9])(?=.*[\W]).{13,}$/, message: '必须包含大小写字母、数字的组合、特殊字符,长度大于12位' }
],
},
}
},
created() {
},
methods:{
startLogin:(){
let password=cryptoJSObj.encryptFunc(form.password)
//此处password为加密后的密码,form.password为输入的密码
},
}}</script>到这里就全部完成了。
推荐:《最新的5个vue.js视频教程精选》
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Passwortverschlüsselung in vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Aktivieren Sie die 256-Bit-Bitlocker-Verschlüsselung unter Windows 11 für mehr Sicherheit
Nov 26, 2023 am 11:21 AM
Aktivieren Sie die 256-Bit-Bitlocker-Verschlüsselung unter Windows 11 für mehr Sicherheit
Nov 26, 2023 am 11:21 AM
Bitlocker ist die Standardverschlüsselungstechnologie für Windows-Betriebssysteme. Es wird häufig unter Windows verwendet, einige Benutzer bevorzugen jedoch Lösungen von Drittanbietern wie VeraCrypt. Was viele Benutzer von Bitlocker nicht wissen, ist, dass es standardmäßig eine 128-Bit-Verschlüsselung verwendet, obwohl 256-Bit verfügbar ist. Ohne zu sehr auf die Unterschiede einzugehen; der Hauptunterschied zwischen der AES-128-Bit- und der 256-Bit-Verschlüsselung ist die Länge des Sicherheitsschlüssels. Längere Tasten erschweren Brute-Force-Angriffe. Während der Standardwert 128-Bit ist, empfiehlt sogar Microsoft 256-Bit für mehr Sicherheit. Das Problem besteht darin, dass die meisten Benutzer wahrscheinlich nichts über die schwächeren Standardeinstellungen wissen oder wissen, wie sie diese ändern können. Zuerst möchten Sie vielleicht W. kennen lernen
 Detailliertes Tutorial zu Win11-verschlüsseltem DNS
Dec 25, 2023 am 10:13 AM
Detailliertes Tutorial zu Win11-verschlüsseltem DNS
Dec 25, 2023 am 10:13 AM
Microsoft hat zuvor DNS-Verschlüsselungsdienste für Win11 bereitgestellt, aber viele Benutzer wissen nicht, wie man mit Win11 verschlüsselte DNS verwendet. Tatsächlich müssen wir nur die DNS-Einstellungen unter den Netzwerkeinstellungen öffnen. Ausführliches Tutorial zu Win11-verschlüsselten DNS: 1. Geben Sie zuerst die Festplatte ein und suchen Sie den Ordner, den Sie verschlüsseln möchten. 2. Öffnen Sie dann „Ethernet“ auf der rechten Seite. 3. Suchen Sie dann unten die DNS-Serverzuordnung und klicken Sie auf „Bearbeiten“. 4. Nachdem Sie „Auto (DHCP)“ auf „Manuell“ geändert haben, öffnen Sie „IPv4“ unten. 5. Nach dem Einschalten , geben Sie „8.8.8.8“ in das bevorzugte DNS ein. 6. Ändern Sie dann die bevorzugte DNS-Verschlüsselung in „Nur Verschlüsselung (DNS über HTTPS)“. 7. Nachdem die Änderungen abgeschlossen sind, klicken Sie auf „Speichern“ und Sie finden
 Unterstützt Win10 Home Edition die Ordnerverschlüsselung?
Jan 09, 2024 am 08:58 AM
Unterstützt Win10 Home Edition die Ordnerverschlüsselung?
Jan 09, 2024 am 08:58 AM
Ziel der Dateiverschlüsselung ist es, Daten auf professionellem Niveau zu verschlüsseln, um die Datensicherheit effektiver zu gewährleisten! Nur durch die Beherrschung des richtigen Verschlüsselungsschlüssels kann der Entschlüsselungsvorgang durchgeführt werden, wodurch die Sicherheit der Informationsressourcen gewährleistet wird. Allerdings verfügt die Dateiverschlüsselungsfunktion von Win10 Home Edition noch nicht über diese Funktion. Kann Win10 Home Edition Ordner verschlüsseln? Antwort: Win10 Home Edition kann keine Ordner verschlüsseln. Tutorial zum Verschlüsseln von Dateien im Windows-System 1. Klicken Sie mit der rechten Maustaste auf die Datei oder den Ordner, die Sie verschlüsseln möchten (oder halten Sie die Taste eine Weile gedrückt) und wählen Sie dann die Funktion „Eigenschaften“. 2. Suchen Sie in der neuen erweiterten Benutzeroberfläche nach der Option „Erweitert“. Denken Sie nach dem Klicken zur Eingabe daran, die Option „Inhalt verschlüsseln, um Daten zu schützen“ unten zu aktivieren. 3. Nachdem die Einstellung abgeschlossen ist, klicken Sie auf „OK“.
 So richten Sie die Verschlüsselung des Fotoalbums auf einem Apple-Mobiltelefon ein
Mar 02, 2024 pm 05:31 PM
So richten Sie die Verschlüsselung des Fotoalbums auf einem Apple-Mobiltelefon ein
Mar 02, 2024 pm 05:31 PM
In Apple-Handys können Benutzer Fotoalben nach ihren eigenen Bedürfnissen verschlüsseln. Einige Benutzer wissen nicht, wie sie es einrichten sollen. Sie können dem Memo die zu verschlüsselnden Bilder hinzufügen und das Memo dann sperren. Als nächstes stellt der Herausgeber die Methode zum Einrichten der Verschlüsselung mobiler Fotoalben für Benutzer vor. Schauen Sie sich das an. Apple-Handy-Tutorial So richten Sie die iPhone-Fotoalbum-Verschlüsselung ein A: Nachdem Sie dem Memo die Bilder hinzugefügt haben, die verschlüsselt werden müssen, gehen Sie zum Sperren des Memos, um eine detaillierte Einführung zu erhalten: 1. Öffnen Sie das Fotoalbum und wählen Sie das Bild aus, das verschlüsselt werden soll verschlüsselt, und klicken Sie dann unten auf [Hinzufügen zu]. 2. Wählen Sie [Zu Notizen hinzufügen]. 3. Geben Sie das Memo ein, suchen Sie das gerade erstellte Memo, geben Sie es ein und klicken Sie auf das Symbol [Senden] in der oberen rechten Ecke. 4. Klicken Sie unten auf [Gerät sperren].
 So legen Sie ein Passwort für die Ordnerverschlüsselung ohne Komprimierung fest
Feb 20, 2024 pm 03:27 PM
So legen Sie ein Passwort für die Ordnerverschlüsselung ohne Komprimierung fest
Feb 20, 2024 pm 03:27 PM
Die Ordnerverschlüsselung ist eine gängige Datenschutzmethode, die den Inhalt eines Ordners verschlüsselt, sodass nur diejenigen auf die Dateien zugreifen können, die über das Entschlüsselungskennwort verfügen. Beim Verschlüsseln eines Ordners gibt es einige gängige Möglichkeiten, ein Passwort festzulegen, ohne die Datei zu komprimieren. Zunächst können wir die Verschlüsselungsfunktion des Betriebssystems nutzen, um ein Ordnerkennwort festzulegen. Für Windows-Benutzer können Sie es einrichten, indem Sie die folgenden Schritte ausführen: Wählen Sie den zu verschlüsselnden Ordner aus, klicken Sie mit der rechten Maustaste auf den Ordner und wählen Sie „Eigenschaften“.
 Häufige Netzwerkkommunikations- und Sicherheitsprobleme und Lösungen in C#
Oct 09, 2023 pm 09:21 PM
Häufige Netzwerkkommunikations- und Sicherheitsprobleme und Lösungen in C#
Oct 09, 2023 pm 09:21 PM
Häufige Netzwerkkommunikations- und Sicherheitsprobleme und Lösungen in C# Im heutigen Internetzeitalter ist Netzwerkkommunikation zu einem unverzichtbaren Bestandteil der Softwareentwicklung geworden. In C# treten normalerweise einige Netzwerkkommunikationsprobleme auf, z. B. die Sicherheit der Datenübertragung, die Stabilität der Netzwerkverbindung usw. In diesem Artikel werden häufig auftretende Netzwerkkommunikations- und Sicherheitsprobleme in C# ausführlich erläutert und entsprechende Lösungen und Codebeispiele bereitgestellt. 1. Netzwerkkommunikationsprobleme Unterbrechung der Netzwerkverbindung: Während des Netzwerkkommunikationsprozesses kann die Netzwerkverbindung unterbrochen werden, was zu Problemen führen kann
 Vollständige Liste der PHP-Verschlüsselungs- und Entschlüsselungsfunktionen: sichere Anwendungsmethoden von MD5, SHA1, Base64_encode und anderen Funktionen
Nov 18, 2023 pm 04:18 PM
Vollständige Liste der PHP-Verschlüsselungs- und Entschlüsselungsfunktionen: sichere Anwendungsmethoden von MD5, SHA1, Base64_encode und anderen Funktionen
Nov 18, 2023 pm 04:18 PM
Vollständige Liste der PHP-Verschlüsselungs- und Entschlüsselungsfunktionen: sichere Anwendungsmethoden von MD5, SHA1, Base64_encode und anderen Funktionen, die spezifische Codebeispiele erfordern. Bei der Entwicklung von Netzwerkanwendungen ist die Datenverschlüsselung und -entschlüsselung sehr wichtig. Als beliebte serverseitige Skriptsprache bietet PHP eine Vielzahl von Verschlüsselungs- und Entschlüsselungsfunktionen. In diesem Artikel werden häufig verwendete Funktionen und ihre sicheren Anwendungsmethoden vorgestellt und spezifische Codebeispiele bereitgestellt. MD5-Funktion Die MD5-Funktion ist die gebräuchlichste Verschlüsselungsfunktion, die eine Zeichenfolge beliebiger Länge in 32 Bit konvertieren kann
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li






