
So löschen Sie eslint in vuejs: 1. Suchen Sie webpack.base.conf.js; 2. Löschen Sie Codes wie „{test: /.(js|vue)$/...}“; base.config.js-Datei und melden Sie den entsprechenden Code ab.

Die Betriebsumgebung dieses Artikels: Windows7-System, Vue2.9.6-Version, DELL G3-Computer.
Wie lösche ich Eslint in VueJS?
Eslint in Vue entfernen:
eslint ist ein Tool zur Syntaxprüfung, aber die Einschränkungen sind zu streng und die meisten Entwickler können sich nicht anpassen, sodass diese Anforderung entsteht.
Wenn es den Spezifikationen nicht entspricht, wird ein Fehler angezeigt berichtet: Manchmal möchte ich nicht nach seinen Vorgaben schreiben. An diesem Punkt müssen wir schließen. Hier gibt es zwei Methoden.
1. Beim Bau eines Vue-Gerüsts werden Sie gefragt, ob Sie die Eslint-Erkennung aktivieren möchten. Verwenden Sie ESLint, um Ihren Code zu linten? Schreiben Sie nein;
2 Wenn das Projekt generiert wurde, können wir dies tun.
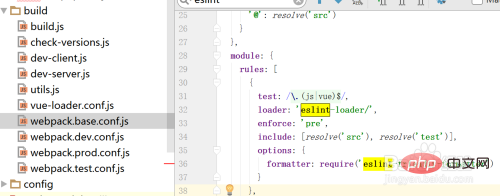
Suchen Sie nach der Datei webpack.base.conf.js, wie im Bild gezeigt:

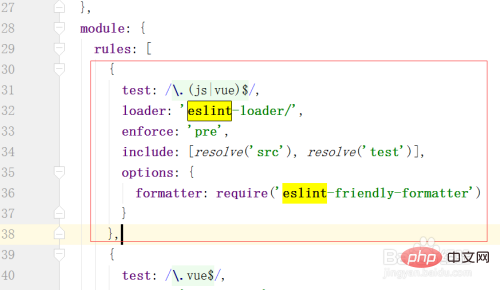
Löschen Sie den Inhalt im roten Feld

Öffnen Sie die Datei webpack.base.config.js im Bulid-Ordner im Projekt. Löschen Sie den folgenden Code oder melden Sie sich ab:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3. Zum Schluss: Starten Sie den Dienst npm run dev neu. Empfohlen: „
Die neuesten 5 vue.js-Video-Tutorial-AuswahlenDas obige ist der detaillierte Inhalt vonSo löschen Sie Eslint in VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 Allgemeine OGG-Befehle
Allgemeine OGG-Befehle
 Win10-Upgrade-Patch-Methode
Win10-Upgrade-Patch-Methode
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin