
安装vue状态管理的方法:1、创建一个基于Vue的工程,执行“npm install”命令安装依赖;2、在控制命令行中,执行“npm install vuex --save”命令安装Vuex即可。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
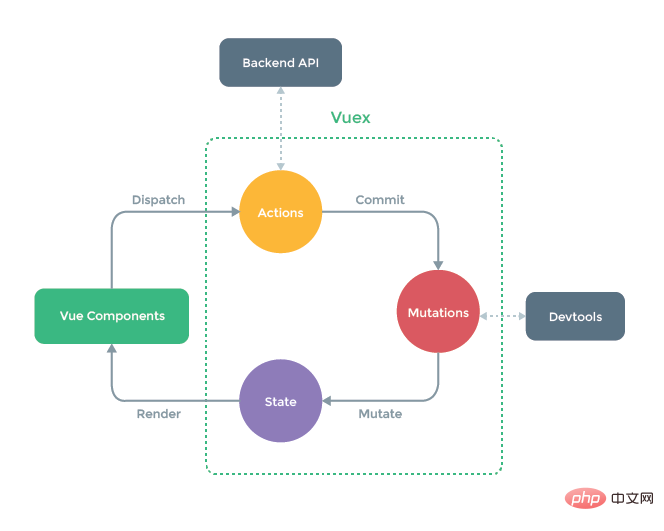
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
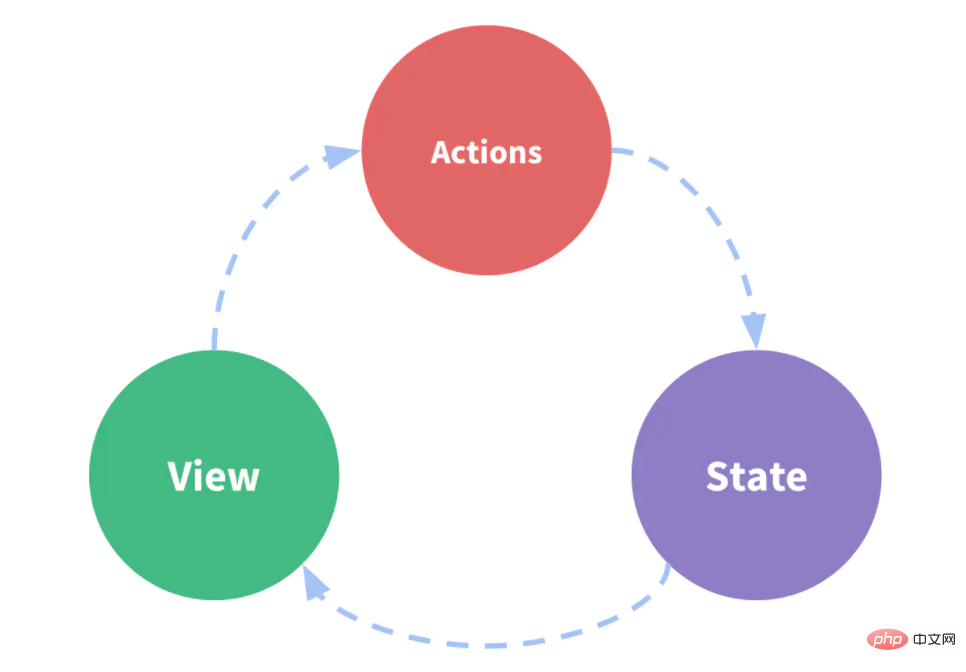
这个状态自管理应用包含以下几个部分:
以下是一个表示“单向数据流”理念的极简示意:

更复杂的情况
来自不同视图的行为需要变更同一状态。

虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的global event bus
就足够您所需了。但是,如果您需要构建是一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您自会知道什么时候需要它。
首先需要创建一个基于Vue的工程,通常你可以这样做:
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。
npm install vuex --save
要注意的是这里一定要加上 –save,因为你这个包我们在生产环境中是要使用的。
通过简单的依赖安装操作,vuex就算引用成功了,接下来我们就可以尽情的玩耍了。
一个简单的示例,在main.js文件中输入如下代码:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})运行后可以看到页面上显示一个1,即函数increment已经正确的执行,count由初始的0自加后变为1输出,
需要指出的是,我们通过提交 mutation 的方式,而非直接改变 store.state.count,是因为我们想要更明确地追踪到状态的变化。
通常我们不会这样去使用它,更好的使用方法是:
1、新建一个store文件夹(这个不是必须的),并在文件夹下新建store.js文件,文件中引入我们的vue和vuex。
import Vue from 'vue'; import Vuex from 'vuex';
2、在store.js文件中,用Vue.use对vuex进行引用。
Vue.use(Vuex);
3、在main.js 中引入新建的vuex文件
import store from './store/store'
4、Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex),通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '1、现在我们store.js文件里增加一个常量对象。
state: {
count: 1
},2、用export default 封装代码,让外部可以引用。
export default new Vuex.Store({
name: 'store',
state: {
count: 1
}
})3、新建一个Vue的测试模板,位置在components文件夹下,名字随便起,我这里叫count.vue。在模板中我们使用{{$store.state.count}}输出count 的值(注意:由于前面已经将store注入到vue的实例中,故不需要再次引用)。
<template>
<p>
<h2>{{msg}}</h2>
<hr/>
<h3>{{$store.state.count}}</h3>
</p>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vuex'
}
},
computed: {
count () {
return this.$store.state.count
}
}
}
</script>4、在store.js文件中加入两个改变state的方法。
mutations: {
increment (state) {
state.count += 1
},
decrement (state) {
state.count -= 1
}
}5、在test.vue模板中加入两个按钮,并调用mutations中的方法。
<p> <button @click="$store.commit('increment')">+</button> <button @click="$store.commit('decrement')">-</button> </p>
6、在router文件夹下的index.js中引用文件,定义对应的路由,运行程序并进入该界面,点击按钮查看效果
{
path: '/count',
name: 'Count',
component: Count
}state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
Das obige ist der detaillierte Inhalt vonSo installieren Sie Vue State Management Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist Vuex?
Was ist Vuex?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?