 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiele zur Erläuterung der vier Möglichkeiten zum Erstellen von Objekten in JavaScript
Beispiele zur Erläuterung der vier Möglichkeiten zum Erstellen von Objekten in JavaScript
Beispiele zur Erläuterung der vier Möglichkeiten zum Erstellen von Objekten in JavaScript
JavaScript wird als JS bezeichnet. Der ursprüngliche Zweck von JS bestand darin, das Interaktionsproblem zwischen dem Benutzer und dem Server zu lösen. Es ist zu beachten, dass JS keine objektorientierte Sprache ist, sondern eine objektbasierte Sprache, die eine objektorientierte Sprache simuliert. Wie erstellt man also ein JavaScript-Objekt?
Objekt: bezieht sich speziell auf etwas in der natürlichen Welt, mit einigen Eigenschaften (Eigenschaften) und Verhaltensweisen (Methoden). Das Objekt Yao Ming hat beispielsweise Eigenschaften wie Name, Geschlecht, Größe, Ballnummer, Mannschaft usw ., und wir können dribbeln, schießen, rennen, essen usw., wie verwenden wir also js, um Objekte zu erstellen?
Der zweite Typ: Rufen Sie den Systemkonstruktor auf, um ein Objekt zu erstellen.
第三种:自定义构造函数创建对象 e
Was ist der interne Implementierungsprozess? ?
Nehmen Sie das obige Beispiel und erstellen Sie ein Objekt.

* 1. Platz zum Speichern von Objekten schaffen
* 3. Legen Sie die Werte von Eigenschaften und Methoden fest
+ var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}
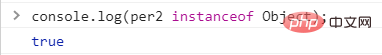
Objekte im Werksmodus erstellen: var per1=createObject("Xiao Ming",20);
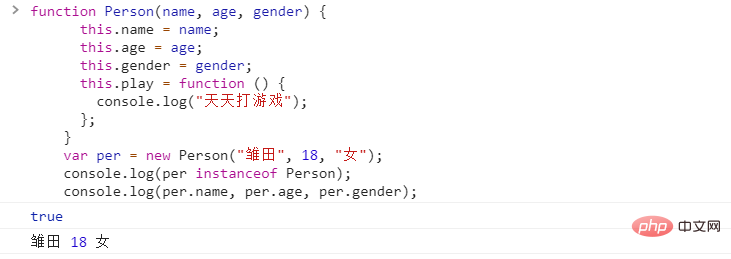
Benutzerdefiniert Konstruktor zum Erstellen von Objekten: var per2=new Person("Xiaohong",20);
Durch den Vergleich der beiden oben genannten Möglichkeiten zum Erstellen von Objekten können wir die folgenden Schlussfolgerungen ziehen: um das Objekt zu erstellen
1. Der Funktionsname ist in Kleinbuchstaben geschrieben, 2. Das Schlüsselwort new wird innerhalb der Funktion verwendet, 3. Und es gibt einen Rückgabewert, 4. Das Objekt nach new ist das aktuelle Objekt, 5. Das Objekt kann von erstellt werden Rufen Sie die Funktion direkt auf.
Objekte erstellen.
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der vier Möglichkeiten zum Erstellen von Objekten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Was sind die Anwendungsszenarien von Factory-Mustern im Java-Framework?
Jun 01, 2024 pm 04:06 PM
Was sind die Anwendungsszenarien von Factory-Mustern im Java-Framework?
Jun 01, 2024 pm 04:06 PM
Das Factory-Muster wird verwendet, um den Erstellungsprozess von Objekten zu entkoppeln und sie in Factory-Klassen zu kapseln, um sie von konkreten Klassen zu entkoppeln. Im Java-Framework wird das Factory-Muster verwendet, um: komplexe Objekte zu erstellen (z. B. Beans in Spring) Objektisolation bereitzustellen, Testbarkeit und Wartbarkeit zu verbessern. Erweiterungen zu unterstützen und die Unterstützung für neue Objekttypen durch Hinzufügen neuer Factory-Klassen zu erhöhen
 Was sind die Vorteile des Java-Factory-Musters?
Dec 25, 2023 pm 05:40 PM
Was sind die Vorteile des Java-Factory-Musters?
Dec 25, 2023 pm 05:40 PM
Die Vorteile des Java-Factory-Musters: 1. Reduzieren Sie die Wiederverwendbarkeit des Codes. 3. Vereinfachen Sie den Objekterstellungsprozess. 6. Sorgen Sie für eine bessere Leistung. Verbesserung der Testbarkeit; 8. Unterstützung der Internationalisierung; 9. Förderung des offenen und geschlossenen Prinzips; 10. Bereitstellung einer besseren Skalierbarkeit. Detaillierte Einführung: 1. Reduzieren Sie die Kopplung des Systems, indem Sie den Objekterstellungsprozess in einer Factory-Klasse zentralisieren. 2. Verbessern Sie die Wiederverwendbarkeit von Code usw.
 So wenden Sie ein Factory-Muster in Golang an
Apr 04, 2024 am 11:33 AM
So wenden Sie ein Factory-Muster in Golang an
Apr 04, 2024 am 11:33 AM
Factory-Muster In Go ermöglicht das Factory-Muster die Erstellung von Objekten ohne Angabe einer konkreten Klasse: Definieren Sie eine Schnittstelle (z. B. Shape), die das Objekt darstellt. Erstellen Sie konkrete Typen (z. B. Kreis und Rechteck), die diese Schnittstelle implementieren. Erstellen Sie eine Factory-Klasse, um Objekte eines bestimmten Typs zu erstellen (z. B. ShapeFactory). Verwenden Sie Factory-Klassen, um Objekte im Client-Code zu erstellen. Dieses Entwurfsmuster erhöht die Flexibilität des Codes ohne direkte Kopplung an konkrete Typen.
 Eine eingehende Analyse des Java-Fabrikmusters: Unterscheidung und Anwendung der Unterschiede zwischen einfachen Fabriken, Fabrikmethoden und abstrakten Fabriken
Dec 28, 2023 pm 03:09 PM
Eine eingehende Analyse des Java-Fabrikmusters: Unterscheidung und Anwendung der Unterschiede zwischen einfachen Fabriken, Fabrikmethoden und abstrakten Fabriken
Dec 28, 2023 pm 03:09 PM
Ausführliche Erläuterung des Java Factory-Musters: Verstehen Sie die Unterschiede und Anwendungsszenarien einfacher Fabriken, Fabrikmethoden und abstrakter Fabriken. Einführung Wenn wir im Softwareentwicklungsprozess mit komplexen Objekterstellungs- und Initialisierungsprozessen konfrontiert werden, müssen wir häufig das Fabrikmuster verwenden, um dieses Problem zu lösen Problem. Als häufig verwendete objektorientierte Programmiersprache bietet Java eine Vielzahl von Factory-Pattern-Implementierungen. In diesem Artikel werden die drei gängigen Implementierungsmethoden des Java-Factory-Musters ausführlich vorgestellt: einfache Factory, Factory-Methode und abstrakte Factory, und eine eingehende Analyse ihrer Unterschiede und Anwendungsszenarien durchgeführt. eins,
 Die Anwendung des Singleton-Modus und des Factory-Modus beim Überladen und Umschreiben von C++-Funktionen
Apr 19, 2024 pm 05:06 PM
Die Anwendung des Singleton-Modus und des Factory-Modus beim Überladen und Umschreiben von C++-Funktionen
Apr 19, 2024 pm 05:06 PM
Singleton-Muster: Stellen Sie Singleton-Instanzen durch Funktionsüberladung unterschiedliche Parameter zur Verfügung. Fabrikmuster: Erstellen Sie verschiedene Objekttypen durch Umschreiben von Funktionen, um den Erstellungsprozess von bestimmten Produktklassen zu entkoppeln.
 Verstehen Sie das Factory-Muster in der objektorientierten PHP-Programmierung
Aug 10, 2023 am 10:37 AM
Verstehen Sie das Factory-Muster in der objektorientierten PHP-Programmierung
Aug 10, 2023 am 10:37 AM
Das Factory-Muster in der objektorientierten PHP-Programmierung verstehen Das Factory-Muster ist ein häufig verwendetes Entwurfsmuster, das verwendet wird, um die Erstellung und Verwendung von Objekten während des Erstellungsprozesses von Objekten zu entkoppeln. Bei der objektorientierten PHP-Programmierung kann uns das Factory-Muster dabei helfen, die Erstellung und den Lebenszyklus von Objekten besser zu verwalten. In diesem Artikel wird das Factory-Muster in PHP anhand von Codebeispielen ausführlich vorgestellt. In PHP können wir den Objekterstellungs- und Initialisierungsprozess implementieren, indem wir das Factory-Muster verwenden, anstatt direkt das neue Schlüsselwort zu verwenden. Dies hat den Vorteil, dass in Zukunft Änderungen vorgenommen werden müssen
 Detaillierte Erläuterung des Java-Factory-Musters: einfache Factory, Factory-Methode und abstrakte Factory
Dec 28, 2023 am 10:23 AM
Detaillierte Erläuterung des Java-Factory-Musters: einfache Factory, Factory-Methode und abstrakte Factory
Dec 28, 2023 am 10:23 AM
Ausführliche Erläuterung des Java-Factory-Musters: einfache Factory, Factory-Methode und abstrakte Factory. Das Factory-Muster ist ein häufig verwendetes Entwurfsmuster. Es wird verwendet, um Objekte entsprechend unterschiedlichen Anforderungen dynamisch zu erstellen, die Erstellung und Verwendung von Objekten zu trennen und die Wiederverwendbarkeit zu verbessern Verwendung von Code. In Java gibt es drei Hauptformen von Fabrikmustern: einfache Fabrik, Fabrikmethode und abstrakte Fabrik. 1. Einfaches Fabrikmodell Das einfache Fabrikmodell ist das grundlegendste Fabrikmodell und die einfachste Form. Es erstellt Objekte über eine Factory-Klasse und bestimmt anhand verschiedener Parameter, welches Objekt erstellt werden soll.
 Ausführliche Diskussion über die Implementierung und Anwendung des Java-Factory-Musters
Feb 24, 2024 pm 10:15 PM
Ausführliche Diskussion über die Implementierung und Anwendung des Java-Factory-Musters
Feb 24, 2024 pm 10:15 PM
Ausführliche Erläuterung der Prinzipien und Anwendungen des Java-Factory-Musters. Das Factory-Muster ist ein häufig verwendetes Entwurfsmuster, das zum Erstellen von Objekten und zum Kapseln des Erstellungsprozesses von Objekten verwendet wird. Es gibt viele Möglichkeiten, das Factory-Muster in Java zu implementieren. Die gebräuchlichsten sind das einfache Factory-Muster, das Factory-Methodenmuster und das abstrakte Factory-Muster. In diesem Artikel werden die Prinzipien und Anwendungen dieser drei Factory-Muster ausführlich vorgestellt und entsprechende Codebeispiele gegeben. 1. Einfaches Fabrikmuster Das einfache Fabrikmuster ist das einfachste und am häufigsten verwendete Fabrikmuster. Es verwendet eine Factory-Klasse, um basierend auf den übergebenen Parametern unterschiedliche Werte zurückzugeben.



