 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Eine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen
Eine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen
Eine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen
Wie erstelle ich einen Seiten-QR-Code im Miniprogramm? Im folgenden Artikel erfahren Sie, wie Sie den QR-Code der aktuellen Seite im WeChat-Applet generieren. Ich hoffe, er ist hilfreich für Sie!

Bei der Entwicklung von WeChat-Miniprogrammen besteht in vielen Geschäftsszenarien die Notwendigkeit, einen QR-Code zu generieren und dann den QR-Code zu scannen, um die angegebene Seite aufzurufen. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
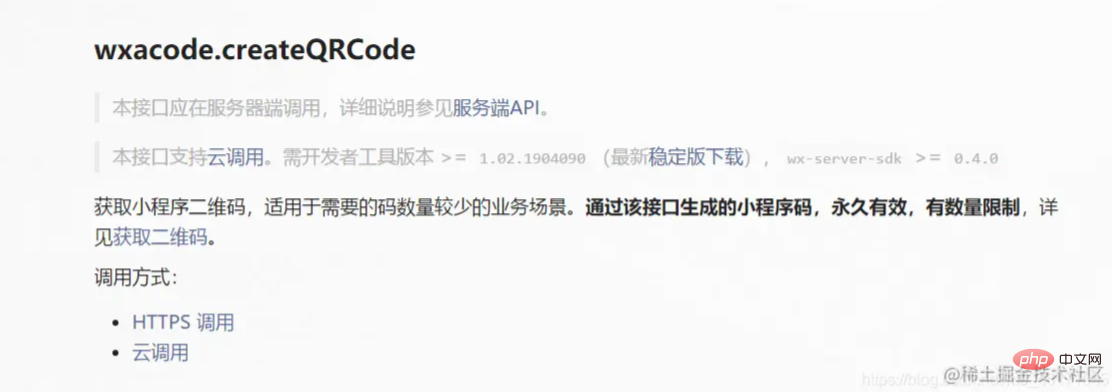
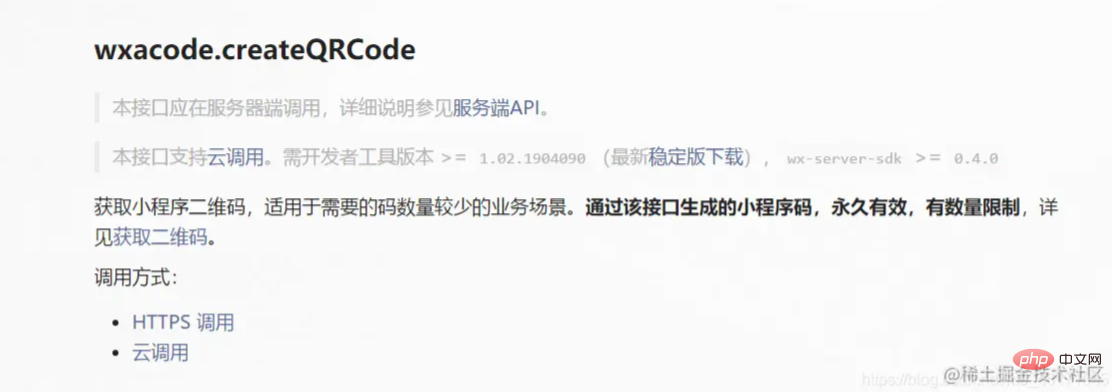
Dieses Bedürfnis hatte ich vor Kurzem noch nie. Nachdem ich die Informationen überprüft hatte, stellte ich fest, dass die offiziell bereitgestellte -API, lassen Sie es uns unten bedienen. <code>API的,下面我们就来操作一下。

这是官方文档的介绍,我这里采用云调用。
首先在云函数文件夹中,新建一个名为QrCode的云函数。写入以下内容。
const cloud = require('wx-server-sdk')
cloud.init({
env: '云环境ID',
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: '要跳转的页面路径',
width: 430
})
return result
} catch (err) {
return err
}
}这是官方文档的实例,按照你的情况再修改就可以。
然后我们在客户端,调用一下这个云函数。
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
},
fail(res){
console.log(res);
}
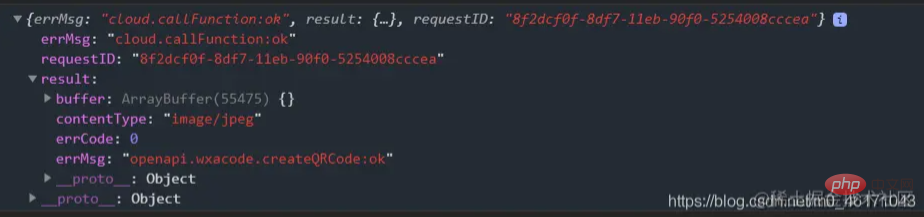
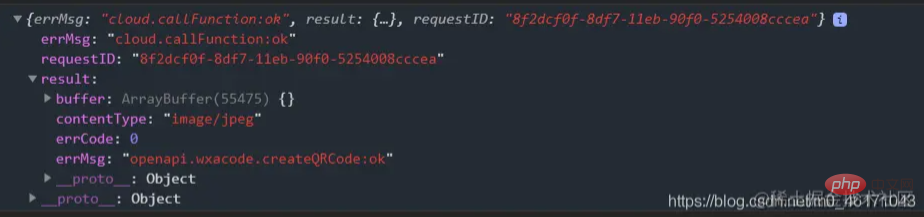
})看一下这里的res输出什么。

res.result.buffer是我们要的东西,因为是图片数据,所以它给我们转成了buffer类型的数据。我们需要进行一下转换。然后放进我们云存储的空间里。
下面是完整代码:
wx.cloud.callFunction({
name:'QrCode',
success(res){
console.log(res);
const filePath = `${wx.env.USER_DATA_PATH}/test.jpg`;
wx.getFileSystemManager().writeFile({
filePath,
data:res.result.buffer,
encoding:'binary',
success:() => {
wx.cloud.uploadFile({
cloudPath:'QrCodeEine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen',
filePath,
success(Res){
console.log('success',Res);
},
fail(Res){
console.log('fail',Res);
}
})
}
})
},
fail(res){
console.log(res);
}
})再看下输出:

我们通过转换,最后要的就是这个fileID,这就是云存储中存放这个二维码的地址。

这样我们就真正的生成了指定页面的二维码,通过扫描,就可以进入。
这里提一句,这个东西要和线上的版本同步。比如我现在是在开发工具上调试的这个功能,生成的这个二维码要跳转的是pages/index/index

Dies Es ist eine Einführung in das offizielle Dokument. Ich verwende hier Cloud-Calling.
Erstellen Sie zunächst eine neue Cloud-Funktion mit dem NamenQrCode im Cloud-Funktionsordner. Schreiben Sie Folgendes. 🎜rrreee🎜Dies ist ein Beispiel des offiziellen Dokuments, Sie können es entsprechend Ihrer Situation ändern. 🎜🎜Dann rufen wir diese Cloud-Funktion auf der Clientseite auf. 🎜rrreee🎜Sehen Sie sich hier die Res-Ausgabe an. 🎜🎜 🎜🎜result.buffer ist das, was wir wollen. Da es sich um Bilddaten handelt, werden sie für uns in Daten vom Typ
🎜🎜result.buffer ist das, was wir wollen. Da es sich um Bilddaten handelt, werden sie für uns in Daten vom Typ buffer konvertiert. Wir müssen eine Umstellung vornehmen. Dann legen Sie es in unseren Cloud-Speicherplatz. 🎜🎜Das Folgende ist der vollständige Code: 🎜rrreee🎜Sehen Sie sich die Ausgabe noch einmal an: 🎜🎜 🎜🎜Nach der Konvertierung benötigen wir als letztes diese
🎜🎜Nach der Konvertierung benötigen wir als letztes diese fileID, also die Adresse, an der der QR-Code im Cloud-Speicher gespeichert ist . 🎜🎜 🎜🎜Gefällt mir Dies Wir generieren tatsächlich einen QR-Code für die angegebene Seite, den Sie durch Scannen eingeben können. 🎜🎜Eine Sache, die hier erwähnt werden muss, ist, dass dieses Ding mit der Online-Version synchronisiert werden muss. Zum Beispiel debugge ich diese Funktion im Entwicklungstool. Der generierte QR-Code springt zur Seite
🎜🎜Gefällt mir Dies Wir generieren tatsächlich einen QR-Code für die angegebene Seite, den Sie durch Scannen eingeben können. 🎜🎜Eine Sache, die hier erwähnt werden muss, ist, dass dieses Ding mit der Online-Version synchronisiert werden muss. Zum Beispiel debugge ich diese Funktion im Entwicklungstool. Der generierte QR-Code springt zur Seite pages/index/index> Der Inhalt Ihrer aktuellen Online-Version der Seite stimmt möglicherweise nicht mit dem in Ihrem Editor überein. Wenn Sie Fragen haben, können Sie zur Kommunikation meine Kontaktinformationen hinzufügen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Erstellen von Seiten-QR-Codes in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



