
Drei Kernmethoden des Web-Frontends: 1. HTML (Hypertext Markup Language), eine Sprache zur Beschreibung von Webseiten; 2. CSS (Cascading Style Sheets), die zur Steuerung des Stils von Elementen in verwendet werden kann 3. JavaScript wird häufig verwendet, um Webseiten verschiedene dynamische Funktionen hinzuzufügen, um Benutzern flüssigere und schönere Browsing-Effekte zu bieten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3&&HTML5&&Javascript Version 1.8.5, Dell G3-Computer.
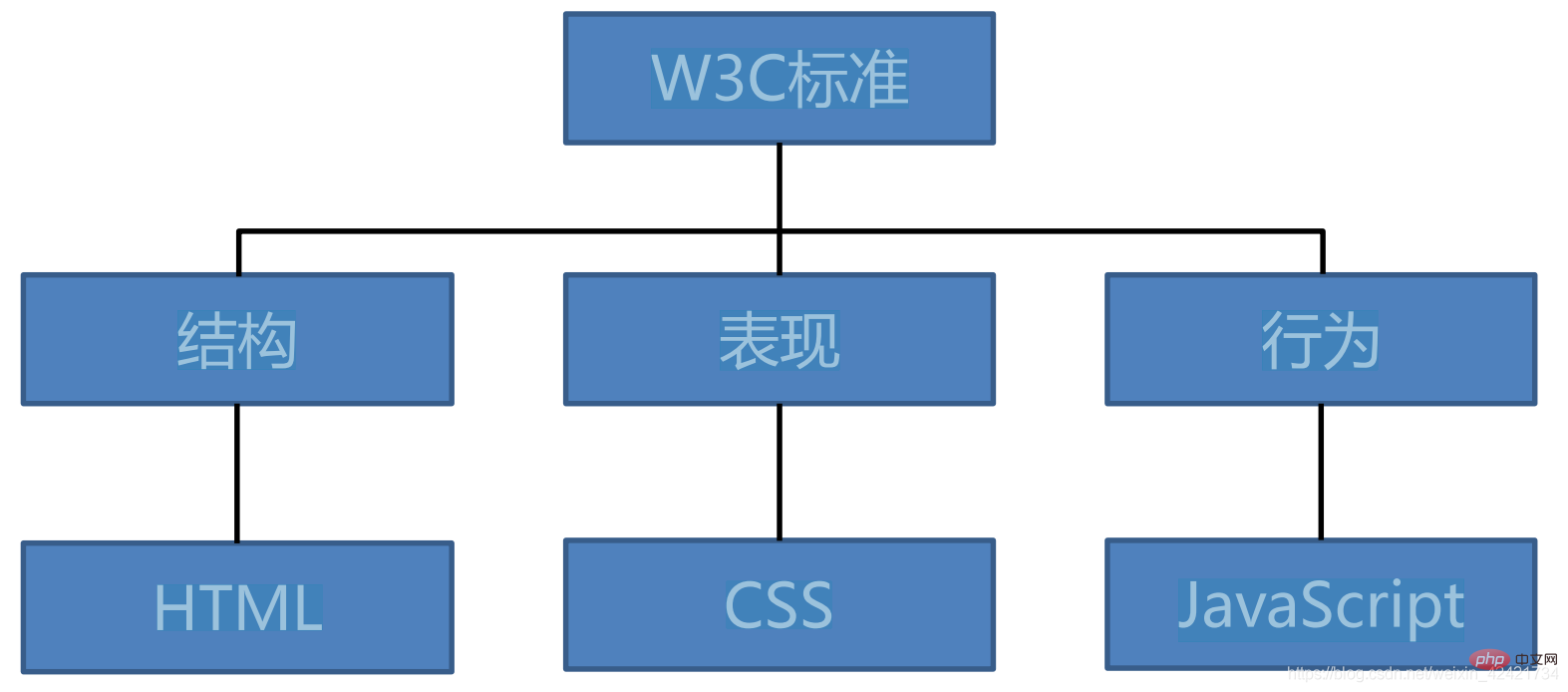
Gemäß W3C-Standards besteht eine Webseite hauptsächlich aus drei Teilen: Struktur, Leistung und Verhalten

Struktur
Hypertext Markup Language : HTML ( Hyper Text Mmarkup Language)
HTML wird verwendet, um die Struktur der Seite zu beschreiben
html5: Es ist eine Auszeichnungssprache, die hauptsächlich aus Tags besteht mit besonderen Bedeutungen (Gebäudestruktur)
Leistung
Cascading Style Sheets: Cascading Style Sheets
CSS wird verwendet, um den Stil der Elemente auf der Seite zu steuern
CSS (3): Es handelt sich um eine beschreibende Sprache, die hauptsächlich aus einer Reihe von Selektoren (HTML-Elementen) und Attributen (Außen- und Innendekoration von Gebäuden) besteht. Verhalten: JavaScript wird verwendet, um auf Benutzervorgänge zu reagieren JavaScript: ist eine Skript-Programmiersprache mit Java-ähnlicher Syntax (Datentypen, Arrays, bedingte Verzweigungen, Schleifen, Objekte ...)
Was ist HTML?
yper
T(Auszeichnungssprache) Markup-Sprache ist eine Reihe von Markup-Tags (Markup-Tag)
, um Webseiten zu beschreiben
Cascading Style Sheets
css kann sein Wird zum Erstellen von Stylesheets für Webseiten verwendet, und Webseiten können mithilfe von Stylesheets dekoriert werden.
JavaScript ist die beliebteste Programmiersprache der Welt. Diese Sprache kann in HTML und im Web verwendet werden und kann auf einer Vielzahl von Geräten wie Servern, PCs, Laptops, Tablets und Smartphones verwendet werden.
JavaScript ist Programmiercode, der in HTML-Seiten eingefügt werden kann.
JavaScript kann, wenn es in eine HTML-Seite eingefügt wird, von allen modernen Browsern ausgeführt werden.Attribute:
Das obige ist der detaillierte Inhalt vonWas sind die drei Kernmethoden des Web-Frontends?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!