 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)
Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)
Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)
Wie mache ich Text zweimal fett und füge Rahmen in CSS hinzu? Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Text fett formatieren und Ränder hinzufügen. Ich hoffe, er hilft Ihnen weiter!

In diesem Artikel wird erläutert, wie Sie den
Textfett- und Randeffekt in Extremszenarien durch eine tatsächliche Geschäftsanforderung erreichen.
Der Effekt mehrerer Textränder.
Anforderungshintergrund – Sekundärtext Fett
Ich bin heute auf ein so interessantes Problem gestoßen:
Beim Anzeigen von Text habe ich
font-weight:boldverwendet, um den Text fett darzustellen, aber ich hatte das Gefühl, dass er immer noch nicht fett genug war den Text dicker machen?font-weight: bold给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?
emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。(学习视频分享:css视频教程)
MDN - webkit-text-stroke: 该属性为文本字符添加了一个边框(笔锋),指定了边框的宽和颜色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 属性的缩写。
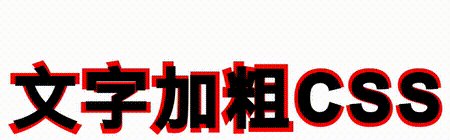
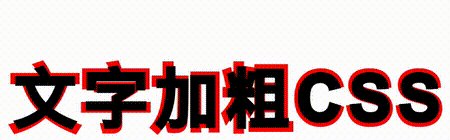
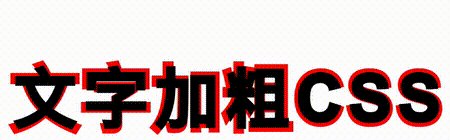
看下面的 DEMO,我们可以利用 -webkit-text-stroke,给文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}对比一下下面 4 种文字,最后一种利用了 font-weight: bold 和 -webkit-text-stroke,让文字变得更为粗。

CodePen Demo -- font-weight: bold 和 -webkit-text-stroke 二次加粗文字
https://codepen.io/Chokcoco/pen/gOxwEvo
如何给二次加粗的文字再添加边框?
OK,完成了上述第一步,事情还没完,更可怕的问题来了。
现在文字要在二次加粗的情况下,再添加一个不同颜色的边框。
我们把原本可能可以给文字添加边框的 -webkit-text-stroke 属性用掉了,这下事情变得有点棘手了。这个问题也可以转变为,如何给文字添加 2 层不同颜色的边框?
当然,这也难不倒强大的 CSS(SVG),让我们来尝试下。
尝试方法一:使用文字的伪元素放大文字
第一种尝试方法,有点麻烦。我们可以对每一个文字进行精细化处理,利用文字的伪元素稍微放大一点文字,将原文字和访达后的文字贴合在一起。
将文字拆分成一个一个独立元素处理
利用伪元素的
attr()特性,利用元素的伪元素实现同样的字放大伪元素的字
叠加在原文字之下
上代码:
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}可以简单给上述效果加个动画,一看就懂:

CodePen Demo -- 利用伪元素给加粗文字添加边框
https://codepen.io/Chokcoco/pen/ExvgLNm
看着不错,但是实际上仔细观察,边框效果很粗糙,文字每一处并非规则的被覆盖,效果不太能接受:

尝试方法二:利用 text-shadow 模拟边框
第一种方法宣告失败,我们继续尝试第二种方式,利用 text-shadow 模拟边框。
我们可以给二次加粗的文字添加一个文字阴影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:

好吧,这和边框差的也太远了,它就是阴影。
不过别着急,text-shadow 是支持多重阴影的,我们把上述的 text-shadow 多叠加几次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}
Wow,不仔细看的话,利用这种叠加多层 text-shadow
-webkit-text-Stroke des Textes zu verwenden, um den Text zweimal fett zu machen. (Teilen von Lernvideos: CSS-Video-Tutorial)  MDN - webkit-text- Strich: Dieses Attribut fügt dem Textzeichen einen Rahmen (Strichspitze) hinzu und gibt die Breite und Farbe des Rahmens an. Es ist
MDN - webkit-text- Strich: Dieses Attribut fügt dem Textzeichen einen Rahmen (Strichspitze) hinzu und gibt die Breite und Farbe des Rahmens an. Es ist -webkit-text-Stroke -width Abkürzung für die Eigenschaften und -webkit-text-Stroke-Color.
Schauen Sie sich die DEMO unten an, wir können-webkit-text-Strokeverwenden, um den Text zweimal fett zu schreiben:p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red); }Nach dem Login kopierenNach dem Login kopierenVergleichen Sie die folgenden 4 Texttypen, der letzte verwendetp { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.2px red) // 重复 N 次 drop-shadow(0 0 0.2px red) drop-shadow(0 0 0.25px blue) // 重复 N 次 drop-shadow(0 0 0.25px blue); }Nach dem Login kopierenNach dem Login kopierenfont - Weight: Boldund-webkit-text-Strokemachen den Text fett.🎜🎜🎜 CodePen-Demo – Schriftstärke: Fett und -webkit-text-Stroke doppelt fetter Text🎜🎜https://codepen.io/Chokcoco/pen/gOxwEvo🎜
Wie füge ich einen Rahmen zu doppelt fettem Text hinzu? 🎜🎜OK, nach Abschluss des ersten Schritts oben ist die Sache noch nicht erledigt, es ist ein noch schrecklicheres Problem aufgetaucht. 🎜🎜Jetzt muss der Text zweimal fett gedruckt werden und ein Rand in einer anderen Farbe hinzugefügt werden. 🎜🎜Wir haben das Attribut -webkit-text-Stroke verwendet, das möglicherweise zum Hinzufügen eines Rahmens zum Text verwendet wurde, und jetzt wird es etwas knifflig. Diese Frage lässt sich auch so umwandeln: Wie fügt man dem Text zwei Ebenen mit Rändern in verschiedenen Farben hinzu? 🎜🎜Natürlich ist das mit dem leistungsstarken CSS (SVG) kein Problem, probieren wir es mal aus. 🎜Probieren Sie Methode eins aus: Verwenden Sie Pseudoelemente des Textes, um Text zu vergrößern
🎜Die erste Methode, die Sie ausprobieren, ist etwas mühsam. Wir können jeden Text verfeinern, die Pseudoelemente des Textes verwenden, um den Text leicht zu vergrößern, und den Originaltext und den abgerufenen Text zusammenfügen. 🎜🎜🎜🎜Teilen Sie den Text zur Verarbeitung in unabhängige Elemente auf.🎜🎜🎜🎜Verwenden Sie die Funktion attr() des Pseudoelements, um mithilfe des Pseudoelements des Elements dasselbe Wort zu erhalten. 🎜🎜🎜🎜Vergrößern das Pseudoelement Die Wörter 🎜🎜🎜🎜 werden unter dem Originaltext eingeblendet 🎜🎜🎜🎜Der Code: 🎜<p>文字加粗CSS</p>
Nach dem Login kopierenNach dem Login kopierenp {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}Nach dem Login kopierenNach dem Login kopieren🎜Sie können dem obigen Effekt einfach eine Animation hinzufügen, und Sie werden es auf einen Blick verstehen: 🎜🎜 🎜🎜🎜CodePen-Demo – Verwendung Pseudoelemente zum Hinzufügen von Rändern zu fettem Text🎜🎜 https://codepen.io/Chokcoco/pen/ExvgLNm🎜🎜Sieht gut aus, aber wenn man genau hinschaut, ist der Randeffekt tatsächlich sehr rau und die Text wird nicht regelmäßig abgedeckt und der Effekt ist nicht akzeptabel: 🎜🎜
🎜🎜🎜CodePen-Demo – Verwendung Pseudoelemente zum Hinzufügen von Rändern zu fettem Text🎜🎜 https://codepen.io/Chokcoco/pen/ExvgLNm🎜🎜Sieht gut aus, aber wenn man genau hinschaut, ist der Randeffekt tatsächlich sehr rau und die Text wird nicht regelmäßig abgedeckt und der Effekt ist nicht akzeptabel: 🎜🎜 🎜
🎜Versuchen Sie Methode zwei: Verwenden Sie text-shadow, um Ränder zu simulieren
🎜Die erste Methode ist fehlgeschlagen, wir versuchen es weiterhin mit der zweiten Methode, mit text-shadow</code > Ränder simulieren. 🎜🎜Wir können dem zweimal fetten Text einen Textschatten hinzufügen: 🎜rrreeerrreee🎜Sehen Sie sich den Effekt an: 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/290/477/233/1635474376289580.png" class="lazy" title="163547436339356Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)" alt="Wie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch)"/>🎜🎜Okay, das ist zu weit von der Grenze entfernt, es ist der Schatten. 🎜🎜Aber keine Sorge, <code>text-shadow unterstützt mehrere Schatten. Lassen Sie uns den obigen text-shadow mehrmals überlagern: 🎜rrreee🎜 🎜🎜Wow, wenn Sie nicht genau hinsehen, verwenden Sie Diese Art der Überlagerung mehrerer Ebenen von
🎜🎜Wow, wenn Sie nicht genau hinsehen, verwenden Sie Diese Art der Überlagerung mehrerer Ebenen von text-shadow sieht wirklich wie ein Rahmen aus! 🎜🎜Natürlich werden die Fehler deutlicher, wenn wir hineinzoomen, und wir können immer noch erkennen, dass es sich um Schatten handelt: 🎜🎜🎜🎜🎜🎜CodePen-Demo – Verwenden Sie Textschatten, um Ränder zum Text hinzuzufügen🎜🎜https: //codepen.io /Chokcoco/pen/porEVeg🎜尝试方法四:利用多重 drop-shadow()
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:

然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:

我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo -- 利用 SVG feMorphology 滤镜给文字添加边框
https://codepen.io/Chokcoco/pen/GRvjdMz
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
希望本文对你有所帮助 :)
原文地址:https://juejin.cn/post/7023940690476269605
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie Sie mit CSS Text fett formatieren und Rahmen hinzufügen (Fähigkeitsaustausch). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



