 Backend-Entwicklung
Backend-Entwicklung
 PHP-Problem
PHP-Problem
 PHP-Formularlernen: Wie überprüfe ich die erforderlichen Felder im Formular?
PHP-Formularlernen: Wie überprüfe ich die erforderlichen Felder im Formular?
PHP-Formularlernen: Wie überprüfe ich die erforderlichen Felder im Formular?
Im vorherigen Artikel habe ich Ihnen „PHP-Formularlernen: Formulareingabe und -überprüfung“ vorgestellt, in dem die relevanten Kenntnisse der Formulareingabe und -überprüfung in PHP ausführlich vorgestellt wurden. In diesem Artikel werden wir uns weiterhin mit der Überprüfung befassen . Erforderliche Felder im Formular. Hoffe, es hilft allen!

PHP-Pflichtfelder
Bei der Eingabe der Informationen sind uns bei der täglichen Registrierung Pflichtfelder aufgefallen. Die Pflichtfelder müssen ausgefüllt werden, wenn wir die Informationen eingeben, sonst gibt es keine Möglichkeit, zu bestehen. Im vorherigen Artikel haben wir die Validierungsregeln des Formulars eingeführt. In dem von uns gegebenen Beispiel haben wir Folgendes eingeführt: Die Validierungsregeln des Namens sind erforderlich, die Validierungsregeln der E-Mail sind erforderlich und dies muss der Fall sein eine gültige E-Mail-Adresse (enthält „@“ und „.“). Eine Geschlechtsvalidierungsregel ist erforderlich und muss ausgewählt werden. Dies ist ein Pflichtfeld in unserer Macht. @'和'.')。性别的验证规则是必须的,必须选择一个。这就是属于我们势力中的必需字段了。
在之前文章的示例中,所有输入字段都是可选的,因为我们没有对它们进行验证。那要怎样才能实现必需字段必填的效果呢?
这时候我们可以在以下代码中我们加入了一些新的变量: $nameErr, $emailErr, $genderErr, 和 $websiteErr。
这些错误变量将显示在必需字段上。 我们还为每个$_POST变量增加了一个if else语句。 这些语句将检查 $_POST 变量是 否为空(使用php的 empty() 函数)。如果为空,将显示对应的错误信息。 如果不为空,数据将传递给test_input()Im Beispiel aus dem vorherigen Artikel waren alle Eingabefelder optional, da wir sie nicht validiert haben. Wie können wir also den Effekt erzielen, dass Pflichtfelder erforderlich sind?
Zu diesem Zeitpunkt können wir dem folgenden Code einige neue Variablen hinzufügen: $nameErr, $emailErr, $genderErr und $websiteErr.
Diese Fehlervariablen werden in den erforderlichen Feldern angezeigt. Wir haben außerdem eine if else-Anweisung für jede $_POST-Variable hinzugefügt. Diese Anweisungen prüfen, ob die Variable $_POST leer ist (mithilfe der PHP-Funktion empty()). Wenn es leer ist, wird die entsprechende Fehlermeldung angezeigt. Wenn nicht leer, werden die Daten an die Funktion test_input() übergeben.
Als nächstes werfen wir einen Blick auf die tatsächliche Anwendung dieser Variablen:
<?php
// 定义变量并默认设为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "名字是必需的。";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "邮箱是必需的。";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必需的。";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>Die Ausgabeergebnisse sind derzeit nicht sichtbar. Dieser Code muss die Formulardaten über den Formularcode überprüfen.
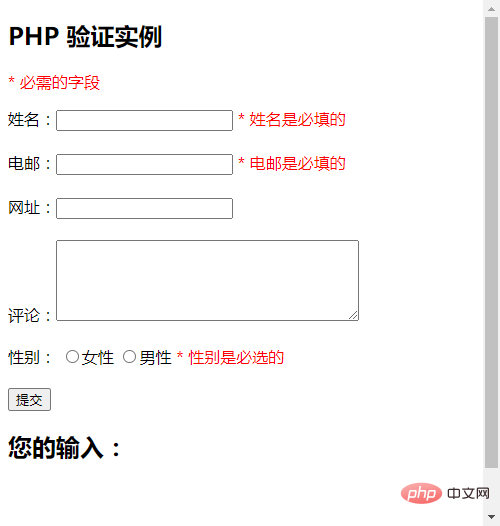
Im HTML-Beispielformular haben wir für jedes Feld einige Skripte hinzugefügt. Jedes Skript zeigt eine Fehlermeldung an, wenn die Informationen falsch eingegeben werden. Um den Zweck zu erreichen, eine Fehlermeldung auszugeben, wenn der Benutzer das Formular absendet, ohne die Informationen auszufüllen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "姓名是必填的";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "电邮是必填的";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "性别是必选的";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2 id="PHP-nbsp-验证实例">PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2 id="您的输入">您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
</html> Nachdem wir die Verifizierungsdaten übergeben haben und auf „Senden“ geklickt haben, ohne unseren markierten Namen, unsere E-Mail-Adresse und unsere Geschlechtsinformationen einzugeben, lautet das Ausgabeergebnis wie folgt:
Nachdem wir die Verifizierungsdaten übergeben haben und auf „Senden“ geklickt haben, ohne unseren markierten Namen, unsere E-Mail-Adresse und unsere Geschlechtsinformationen einzugeben, lautet das Ausgabeergebnis wie folgt: Aus dem obigen Beispiel haben wir übergeben Sie $nameErr, Die Variablen $emailErr, $genderErr und $websiteErr sowie die ifelse-Anweisung vervollständigen zusammen mit der Fehleranzeige die Anforderungen zum Ausfüllen der erforderlichen Felder im PHP-Formular.
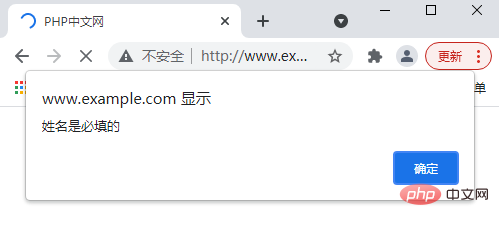
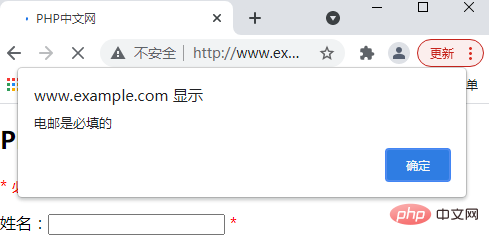
Wenn Sie der Meinung sind, dass die Texterinnerung nicht auffällig genug ist, kommt es in unserem täglichen Leben häufiger vor, dass beim Klicken auf „Senden“ ein kleines Popup-Fenster auf der Seite „Weiter“ angezeigt wird, um es zu erweitern Schauen wir uns nach unserem Wissen an, wie man Popup-Erinnerungen implementiert.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网</title>
</head>
<style>
.error {color: #FF0000;}
</style>
<body>
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"姓名是必填的\"); //弹出对话框
}
</script>";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"电邮是必填的\"); //弹出对话框
}
</script>";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "<script language=\"javascript\">
//声明标识符
{
alert(\"性别是必选的\"); //弹出对话框
}
</script>";
} else {
$gender = test_input($_POST["gender"]);
}
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
<h2 id="PHP-nbsp-验证实例">PHP 验证实例</h2>
<p><span class="error">* 必需的字段</span></p>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
姓名:<input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
电邮:<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
网址:<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
评论:<textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女性
<input type="radio" name="gender" value="male">男性
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="提交" onclick="MsgBox()">
</form>
<?php
echo "<h2 id="您的输入">您的输入:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body>
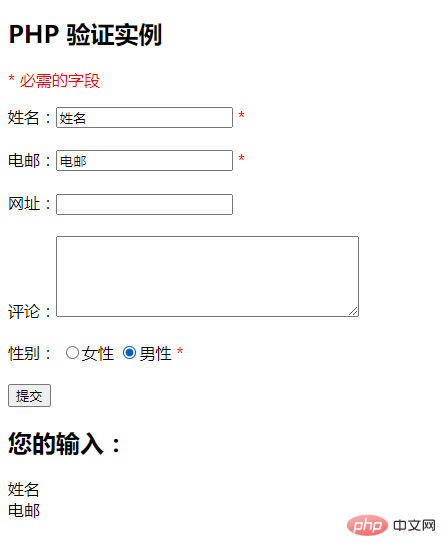
</html> Wenn wir das Ergebnis normal eingeben, ist das Ausgabeergebnis wie folgt:
Wenn wir das Ergebnis normal eingeben, ist das Ausgabeergebnis wie folgt:



Bei Interesse können Sie auf „PHP-Video-Tutorial“ klicken, um mehr über PHP-Kenntnisse zu erfahren.
Das obige ist der detaillierte Inhalt vonPHP-Formularlernen: Wie überprüfe ich die erforderlichen Felder im Formular?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



