
So implementieren Sie das Hochladen mehrerer Bilder in PHP: 1. Erstellen Sie HTML-Code und laden Sie die SWF-Upload-Komponente. 2. Verarbeiten Sie den Upload in PHP und geben Sie die Adresse des hochgeladenen Bildes zurück. 4. Speichern Sie die Adresse des Bildes. Gehen Sie einfach in die Datenbank.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Thinkphp v5.1-Version, DELL G3-Computer
Wie lade ich mehrere Bilder mit PHP hoch?
So laden Sie mehrere Bilder in PHP hoch:
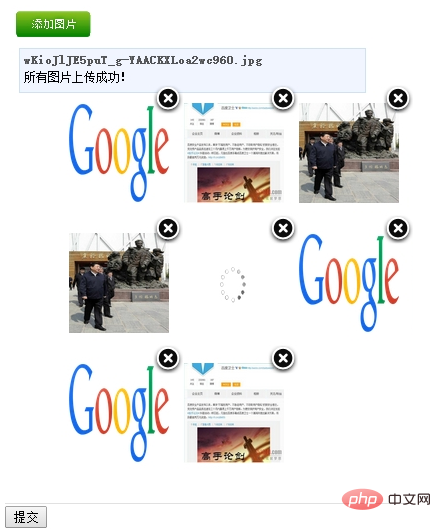
Laden Sie zunächst ein Bild hoch, um den Effekt zu zeigen. Laden Sie es herunter und lernen Sie es kennen. Es muss nicht unbedingt in ThinkPHP sein, ich lerne nur gerade, ThinkPHP für die Entwicklung zu verwenden.

[Vorbereitung] Was Sie jetzt brauchen, ist, ein swfupload.js selbst herunterzuladen. Erklären Sie zuerst die Idee oder den Prozess und fügen Sie dann den Code hinzu.
Der gesamte Prozess zum Hochladen mehrerer Bilder
1. Schreiben Sie den HTML-Code, einschließlich des HTML-Codes für den Effekt, der nach dem Hochladen angezeigt wird, und laden Sie die swfupload-Komponente und den Flash
2. Nachdem Sie das Bild hinzugefügt haben, laden Sie es hoch an PHP, um den Upload zu verarbeiten und zurückzugeben. Die Adresse des hochgeladenen Bildes wird in den Vorschaubereich geladen.
3. Nachdem Sie in der oberen rechten Ecke jedes Bildes auf das X geklickt haben, ruft Ajax die PHP-Methode auf, um das Bild im Vorschaubereich zu löschen.
4. Beim Hinzufügen von Bildern und Löschen von Bildern im Vorschaubereich wird der Wert eines ausgeblendeten Felds geändert, sodass die Adresse des Bildes nach dem Ausfüllen des gesamten Upload-Übermittlungsformulars in der Datenbank gespeichert werden kann. (Je nach Bedarf)
【Codeteil】Schreiben Sie zuerst den HTML-Code. (Die CSS-Datei wird nicht veröffentlicht)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title>flash无刷新多图片上传</title>
<script type="text/javascript">
var path='__STYLE__';
var url='__URL__';
</script>
<script type="text/javascript" src="__STYLE__/js/jquery.js"></script>
<script type="text/javascript" src="__STYLE__/js/swfupload.js"></script>
<script type="text/javascript" src="__STYLE__/js/handlers.js"></script>
<link href="__STYLE__/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "__STYLE__/images/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
</script>
</head>
<body>
<form action="__URL__/s" method="post">
<div style="width: 610px; height: auto; border: 1px solid #e1e1e1; font-size: 12px; padding: 10px;">
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<ul id="pic_list" style="margin: 5px;"></ul>
<div style="clear: both;"></div>
</div>
</div>
<input type="hidden" name="s" id="" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>
Lassen Sie uns im Detail über das Konfigurationselement von swfupload sprechen
upload_url Es ist die PHP-Adresse zum Hochladen der Bildverarbeitung
file_size_limit Upload-Größenbeschränkung
file_upload_limit Begrenzt die Anzahl Bilder, die ein Benutzer gleichzeitig hochladen kann, 0 bedeutet keine Begrenzung
file_queue_error_handler
file_dialog_complete_handler Eine Methode hinzufügen, die ausgeführt werden soll, nachdem das Datei-Upload-Auswahlfeld geschlossen wurde
upload_error_handler Wird ausgeführt, nachdem der Datei-Upload abgeschlossen ist. Methode
debug: false Wenn Sie Wenn Sie swfupload studieren möchten, können Sie dies auf den Debug-Modus „true“ setzen. Der nächste Schritt ist der PHP-Code zum Hochladen von Bildern. Die hier verwendete TP-Upload-Klasse ist einfach und leicht zu verstehen Der Upload ist erfolgreich, echo oder print_r gibt die Adresse aus, da Ajax verwendet wird.
Vorschau regionaler Einstellungscode
function uploadImg() {
import('ORG.Net.UploadFile');
$upload = new UploadFile();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 设置附件上传目录
if(!$upload->upload()) {// 上传错误提示错误信息
$this->error($upload->getErrorMsg());
}else{// 上传成功 获取上传文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}
serverData ist die in PHP zurückgegebene Bildadresse. Rufen Sie nach der Rückkehr direkt die addImage-Methode auf, um die Adresse in eine Ul zu laden. Aktualisieren Sie gleichzeitig den Wert im ausgeblendeten Feld.
Löschen Sie die Bildeinstellung.
function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "<li><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='content' src='" + src + "' style=\"width:100px;height:100px;\" alt="So laden Sie mehrere Bilder in PHP hoch" ><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='button' /images/fancy_close.png alt="So laden Sie mehrere Bilder in PHP hoch" ></li>";
$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}
Die Löschmethode ist sehr einfach: Löschen Sie die Datei mit der von Ajax übermittelten Adresse und geben Sie die gelöschte Adresse zurück. Ajax verarbeitet und aktualisiert automatisch den Wert der versteckten Domäne gesamtes ThinkPHP+swfupload Bild hochladen Die Methode ist vollständig, sehr einfach~
Empfohlenes Lernen: „
PHP-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo laden Sie mehrere Bilder in PHP hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon