
Dieser Artikel führt Sie durch die Paketverwaltungstools von Node.js: Pakete und NPM. Ich hoffe, er wird Ihnen hilfreich sein!

Zusammenfassung: Pakete und NPM-Knoten organisieren ihre eigenen Kernmodule und ermöglichen auch das ordnungsgemäße Schreiben und Verwenden von Dateimodulen von Drittanbietern.
Node organisiert seine eigenen Kernmodule und ermöglicht auch das geordnete Schreiben und Verwenden von Dateimodulen von Drittanbietern. [Empfohlenes Lernen: „nodejs-Tutorial“]
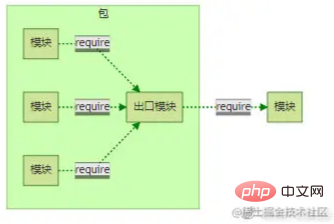
Aber in Modulen von Drittanbietern werden Module immer noch an verschiedenen Stellen gehasht, können nicht direkt aufeinander verweisen
Also außerhalb des Moduls sind das Paket und NPM ein Mechanismus für Module miteinander verknüpfen.

Die Paketspezifikationsdefinition von CommonJS ist eigentlich sehr einfach und besteht aus zwei Teilen: Paketstruktur und Paketbeschreibungsdatei.
wird verwendet, um verschiedene Dateien im Paket zu organisieren. Es handelt sich um eine Archivdatei, das heißt, ein Verzeichnis wird direkt in eine Datei im .zip- oder tar.gz-Format gepackt.
Kompatibles Paketverzeichnis:
package.json: Paketbeschreibungsdatei
bin: Verzeichnis zum Speichern ausführbarer Binärdateien
lib: Verzeichnis zum Speichern von JavaScript-Code
doc: Verzeichnis für Speichern von Dokumenten
test: Code zum Speichern von Unit-Testfällen
Alle Verhaltensweisen von NPM stehen in engem Zusammenhang mit den Feldern der Paketbeschreibungsdatei
Einige Felder:
Name: Paketname. Spezifikationsdefinitionen müssen aus Kleinbuchstaben und Zahlen bestehen und dürfen keine Leerzeichen enthalten. Der Paketname muss eindeutig sein, um doppelte Namenskonflikte zu vermeiden, wenn er öffentlich bekannt gegeben wird
Beschreibung: Paketeinführung
Version: Versionsnummer, seine Einführung wird auch in „Node.js Learning (1) – erwähnt“ Einführung“ Und
keywords: Schlüsselwort-Array, das hauptsächlich für die Klassifizierungssuche in NPM verwendet wird.
Betreuer: Liste der Paketbetreuer. Jeder Betreuer besteht aus drei Attributen: Name, E-Mail und Web. NPM verwendet dieses Attribut zur Authentifizierung von Berechtigungen.
Format:
"maintainers":[{ "name":"kongchengji", "email":"111@.com", "web":"[http:](https://blog.csdn.net/qq_36171287)" }]Mitwirkende: Liste der Mitwirkenden, das Format ist das gleiche wie die Liste der Betreuer
Fehler: eine Webadresse oder E-Mail-Adresse, über die Fehler gemeldet werden können
Lizenzen: Wird vom aktuellen Paket verwendet. Lizenzliste, die angibt, unter welchen Lizenzen das Paket verwendet wird zugegriffen werden.
"licenses":[{ "type": "GPLv2", "url":"" }]
// 或者
"license": "ISC"os: Liste der unterstützten Betriebssysteme. Wenn die Liste leer ist, werden keine Annahmen über das Betriebssystem getroffen
"repository": {
"type": "git",
"url": "git+https://github.com/kongchengji/UiSelfMade.git"
},bin: Einige Paketautoren möchten, dass das Paket als Befehlszeilentool verfügbar ist.
Gemeinsam genutzte Module für Front- und Back-Ends.
CommonJS并不完全适用于前端JavaScript,比如Node的模块引入基本是同步的,但是前端引入如果使用同步引入,UI在初始化过程中需要花费很多时间等待脚本加载完成。
AMD规范是CommonJS规范的一个延伸,全称:Asynchronous Module Definition。
是异步模块定义
模块定义:define(id?,dependencies?, factory);
id 是模块的名字,它是可选的参数。
dependencies 指定了所要依赖的模块列表,它是一个数组,也是可选的参数
AMD需要在声明模块时指定所有的依赖,通过形参传递依赖到模块内容中:
define(['./a', './b'], function (dep1, dep2) {
a.doSomethimg()
b.doSomething()
});与AMD规范相对的还有CMD规范,全称:CommonModule Definition。
是公共模块定义
这是由国内的玉伯(也是一位大佬)提出的
模块定义:define(factory)
CMD支持动态引入:
define(function(require, exports, module) {
var a=require('./a')
a.doSomethimg()
var b=require('./b')
b.doSomething()
})在需要依赖模块时,随时调用require()引入即可
CMD 推崇依赖就近; AMD 推崇依赖前置
CMD 是延迟执行; AMD 是提前执行
CMD性能好,因为只有用户需要的时候才执行; AMD用户体验好,因为没有延迟,依赖模块提前执行了
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
创建一个hello方法,让hello方法能在不同运行环境中运行,兼容Node、AMD、CMD和常见浏览器
匿名函数前加一个;是个好习惯 name是方法名,definition是方法体
通过typeof检测环境是否为AMD或CMD还是Node环境
可以将模块执行结果挂载在window变量中,这样可以直接调用
原文地址:https://bbs.huaweicloud.com/blogs/307034?utm_source=juejin&utm_medium=bbs-ex&utm_campaign=other&utm_content=content
作者:空城机
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse von Paketen und NPM in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Verwendung der qsort-Funktion
Verwendung der qsort-Funktion
 Wie zeichnet man ein Pert-Diagramm?
Wie zeichnet man ein Pert-Diagramm?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Einführung in die Verwendung von Messageboxen
Einführung in die Verwendung von Messageboxen
 So verwenden Sie den Unlocker
So verwenden Sie den Unlocker
 So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
So prüfen Sie CNKI auf Plagiate. Detaillierte Schritte zur Plagiatsprüfung auf CNKI
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 Der Unterschied zwischen counta und count
Der Unterschied zwischen counta und count