
Vuejs-Methode zum Abrufen von Elementen: 1. Öffnen Sie die entsprechende Codedatei. 2. Binden Sie „ref="XXX"“ an das Element. 3. Übergeben Sie „this.$refs.XXX“ oder „this.refs[‘XXX‘“. ]“, um es zu bekommen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue Version 2.0, DELL G3-Computer.
Wie bekomme ich Elemente in Vuejs?
Dom-Elemente in Vue abrufen
Obwohl Vue.js eine datengesteuerte Seite ist, müssen wir manchmal auch Dom-Objekte abrufen, um einige Vorgänge auszuführen.
Verschiedene Versionen von Vue verfügen über unterschiedliche Methoden zum Abrufen von Dom-Objekten
Vue.js 1.0-Version über v-el-Bindung und dann über this.els.XXX
Vue.js 2.0-Version. Wir binden ref="XXX" an das Element und erhalten es dann über this.$refs.XXX oder this.refs['XXX']
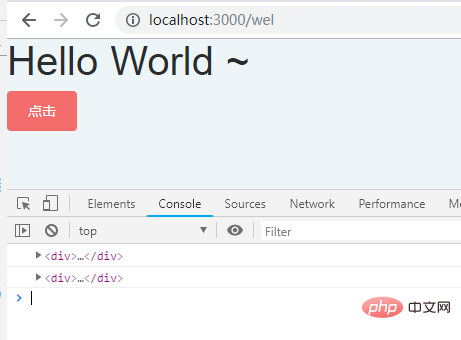
Nehmen Sie 2.0 als Beispiel:
<template>
<section>
<div ref="hello">
<h1>Hello World ~</h1>
</div>
<el-button type="danger" @click="get">点击</el-button>
</section>
</template>
<script>
export default {
methods: {
get() {
console.log(this.$refs['hello']);
console.log(this.$refs.hello);
}
}
}
</script>
Sie müssen vorsichtig sein Beim Betrieb von dom in vue, insbesondere beim Hinzufügen oder Löschen von dom, insbesondere bei mount() undcreated(), wurde das dom-Objekt noch nicht generiert und muss daher in der Rückruffunktion von this.nextTick() platziert werden.
Nun, das ist es~~
Empfohlen: „Die neueste Auswahl von 5 vue.js-Video-Tutorials“
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Elemente in VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue