 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die Unterschiede zwischen v-if und v-show in Vue?
Was sind die Unterschiede zwischen v-if und v-show in Vue?
Was sind die Unterschiede zwischen v-if und v-show in Vue?
Unterschiede: 1. „v-if“ fügt DOM-Elemente basierend auf Beurteilungsbedingungen dynamisch hinzu und löscht sie, „v-show“ zeigt dynamisch Elemente basierend auf Beurteilungsbedingungen an und verbirgt sie. 2. Umschalten von „v-if“ Hoher Verbrauch, der Der anfängliche Rendering-Verbrauch von „v-show“ ist hoch. 3. Die Leistung von „v-show“ ist höher als die von „v-if“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Der Unterschied zwischen v-if und v-show ist ein grundlegender Wissenspunkt, der häufig in Front-End-Interviews gefragt wird. V-if und v-show werden, wie der Name schon sagt, zur Beurteilung des Anzeigeeffekts der Ansicht verwendet Schicht. Wie wird es also konkret angezeigt? Was ist der Unterschied zwischen v-if und v-show?
Zunächst können wir einen Blick auf die Einführung der chinesischen Community-Dokumentation von Vue werfen:

In der chinesischen Community-Dokumentation von Vue heißt es einfach: Anzeige der bedingten Beurteilung beim ersten Rendern;
In der tatsächlichen Entwicklung werden wir dies häufig tun Wir verwenden v-if und v-show, um die Anzeige zu beurteilen. Wir können es so verstehen:
<div class="tc" v-if="pload && list.length<1" > <img src="../assets/img/mall_none_order.png" /> </div>
Im obigen Beispiel besteht die Funktion von v-if darin, anhand von pload und list zu beurteilen, ob das div angezeigt wird. Länge ist rrree
Wir können den obigen Fallcode zur Beurteilung tatsächlich in v-show ändern, und der visuelle Effekt ist der gleiche. Hinweis: Nur der visuelle Effekt ist der gleiche, es gibt keine gleiche Beziehung zwischen den zwei (später analysiert); Verwenden Sie v-show, um zu beurteilen, ob die Bedingung pload wahr ist, und list.length
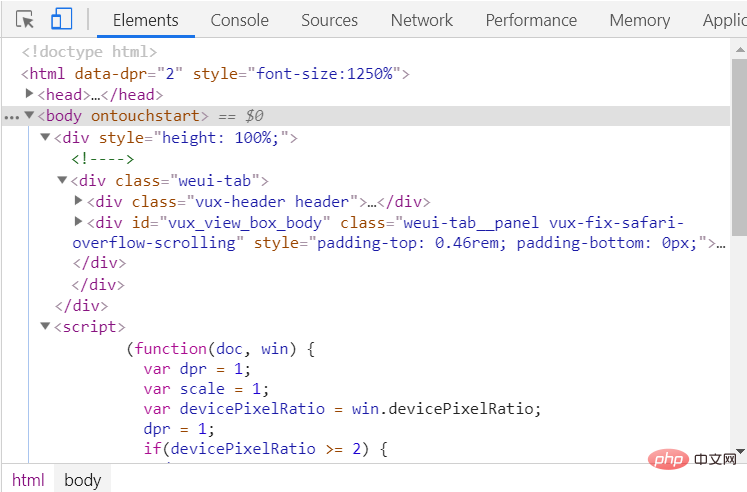
Bei Verwendung von v-if können wir feststellen, dass der Browser das div nicht mit der Elementklasse tc rendert. Dies liegt daran, dass v-if nur dann generiert, wenn die Beurteilungsbedingung wahr ist Markieren Sie das Tag und rendern Sie es während des Surfens. Andernfalls generiert der Browser das Tag nicht und rendert es nicht, wenn die Beurteilungsbedingung „false“ lautet.
 Dann können wir darüber nachdenken: Wenn die Bedingung falsch ist, generiert der Browser keine Tags und rendert nicht, aber wenn die Bedingung wahr ist, rendert der Browser nur viel Seitenleistung?
Dann können wir darüber nachdenken: Wenn die Bedingung falsch ist, generiert der Browser keine Tags und rendert nicht, aber wenn die Bedingung wahr ist, rendert der Browser nur viel Seitenleistung?
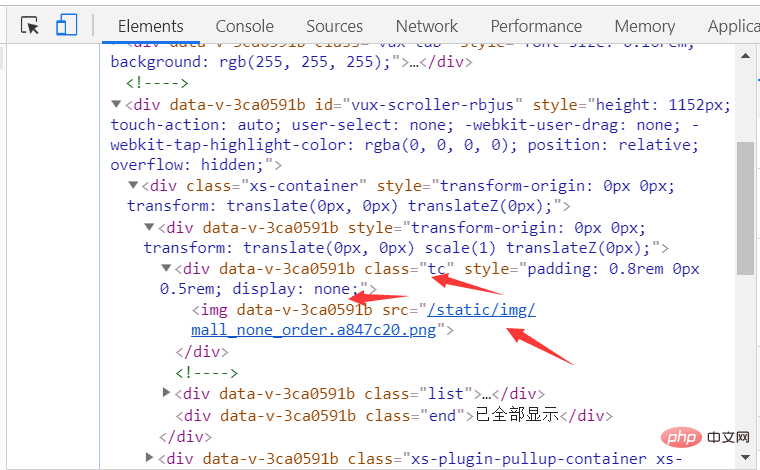
Was wäre, wenn unsere Beurteilungsbedingungen nicht nur ein Szenario, sondern mehrere Szenarien wären? Was sollen wir also jetzt tun? Vue stellt uns die v-else-Anweisung zur Verfügung, die nur zusammen mit v-if verwendet werden kann. dann div Das Tag und das darin enthaltene img werden generiert und gerendert, aber wir haben festgestellt, dass der Browser das Attribut display:none zu unserem Inline-Stil hinzugefügt hat, sodass das v-show-Tag tatsächlich existiert, aber der Browser es für uns verbirgt. Das war's ;
Tatsächlich ändert der Browser den Inline-Stil nur basierend auf der Beurteilungsbedingung. Wenn die Bedingung wahr ist, wird der Inline-Stil in display: none geändert
v-show tatsächlich Die oben genannte Leistung ist höher als bei v-if, da v-show den Stil nur dynamisch ändert, ohne DOM-Elemente hinzuzufügen oder zu löschen. V-show kann jedoch nicht mit v-else verwendet werden, wenn in verschiedenen Fällen eine Verzweigungsbeurteilung auftritt Die Möglichkeit, v-show in diesem Szenario zu verwenden, besteht darin, v-show erneut zu verwenden, um ein weiteres logisches Urteil zu schreiben. 1 Das Prinzip von v-if besteht darin, dynamisch vorzugehen zu Beurteilungsbedingungen Um DOM-Elemente hinzuzufügen und zu löschen, zeigt v-show Elemente basierend auf Beurteilungsbedingungen dynamisch an und verbirgt sie. Das häufige Hinzufügen und Löschen von DOM-Vorgängen wirkt sich auf die Ladegeschwindigkeit und Leistung der Seite aus:
1 Das Prinzip von v-if besteht darin, dynamisch vorzugehen zu Beurteilungsbedingungen Um DOM-Elemente hinzuzufügen und zu löschen, zeigt v-show Elemente basierend auf Beurteilungsbedingungen dynamisch an und verbirgt sie. Das häufige Hinzufügen und Löschen von DOM-Vorgängen wirkt sich auf die Ladegeschwindigkeit und Leistung der Seite aus:
4. v-if hat höhere Umstellungskosten; Wenn häufiges Umschalten erforderlich ist, ist es besser, v-show zu verwenden. Wenn sich die Betriebsbedingungen selten ändern, ist es besser, v-if zu verwenden. 5. v-show hat eine höhere Leistung als v-if Weil v-show Stile nur dynamisch ändern kann, ohne DOM-Elemente hinzuzufügen oder zu löschen. Wenn das Programm nicht sehr groß ist, gibt es daher keinen großen Unterschied zwischen v-if und v-show. Wenn das Projekt sehr groß ist, wird empfohlen, v-show häufiger zu verwenden, was später die Leistung des Browsers verringert Operationen. 6. v-if ist für Betriebsbedingungen geeignet, die sich wahrscheinlich nicht ändern; v-show ist für häufiges Umschalten geeignet. Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen v-if und v-show in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.



