So legen Sie die Schriftfarbe von Hyperlinks in HTML fest
In HTML können Sie die Schriftfarbe des Hyperlinks festlegen, indem Sie dem Hyperlink-Tag „“ das Farbattribut hinzufügen. Die Funktion des Farbattributs besteht darin, die Farbe des Elementschrifttexts festzulegen ;a style="color : Farbwert; ">Hyperlink-Text". <a></a>

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML Hyperlink-Schriftfarbe festlegen
In HTML können Sie die Hyperlink-Schriftfarbe festlegen, indem Sie den Farbattributstil zum Hyperlink-Tag „<a></a>“ hinzufügen <a></a>”添加color属性样式来设置超链接字体颜色
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <a href="#">默认字体颜色</a><br> <a href="#" style="color: pink;">字体颜色为粉色</a><br> <a href="#" style="color: #000;">字体颜色为黑色</a> </body> </html>
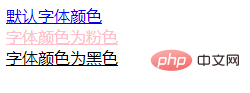
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
语法:color: 颜色值;
rrreee
Rendering:| Beschreibung: Das Attribut | |
|---|---|
Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung wird die Farbe des Texts des Elements nicht durch die Farbe beeinflusst). Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch border-color oder eine andere border-color-Eigenschaft überschrieben wird. Syntax: color: Farbwert;
|
Es gibt viele Möglichkeiten, Farbwerte zu schreiben, z. B. Farbname, Hexadezimalzahl, RGB, RGBA, HSL, HSLA usw. |
| Wert | Beschreibung|
| Der Name der Farbe | Der Name der Farbe, z. B. Rot, Blau, Braun, Hellseegrün usw., unterscheidet nicht zwischen Groß- und Kleinschreibung.|
| HEX | Hex-Symbole #RRGGBB und #RGB (wie #ff0000). „#“, gefolgt von 6 oder 3 Hexadezimalzeichen (0-9, A-F).|
| RGB, Rot-Grün-Blau (RGB) | gibt an, dass der Farbwert die Farbe des RGB-Codes ist, das Funktionsformat RGB(R,G,B) ist und der Wert An sein kann Ganzzahl oder Prozentsatz von 0-255.
RGBA, Rot-Grün-Blau-Alpha (RGBa) |
| HSL, Farbton-Sättigung-Helligkeit (Hue-Saturation-Lightness) |
100 % ist volle Sättigung, während 0 % eine Graustufe ist. 100 % Helligkeit ist weiß, 0 % Helligkeit ist schwarz und 50 % Helligkeit ist „normal“.
🎜🎜🎜🎜HSLA, Hue-Saturation-Lightness-Alpha (HSLa)🎜🎜🎜HSLa geht vom HSL-Farbmodus aus und beinhaltet einen Alpha-Kanal, der die Transparenz einer Farbe festlegen kann. a steht für Transparenz: 0=transparent; 1=undurchsichtig. 🎜🎜🎜🎜🎜Empfohlenes Tutorial: „🎜HTML-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe von Hyperlinks in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




