Warum muss CSS3 vorangestellt werden?
Da CSS3 noch kein echter Standard geworden ist, unterstützen viele Browser es auf unterschiedlichem Niveau und jeder Browserhersteller unterstützt denselben Stil auf unterschiedliche Weise. Daher muss ein Präfix hinzugefügt werden, um die Kompatibilität zwischen Browsern zu gewährleisten. Das CSS3-Präfix wird verwendet, um sicherzustellen, dass neue Eigenschaften unter einer bestimmten Browser-Rendering-Engine erkannt und wirksam werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Studenten, die CSS3-Attribute verwendet haben, wissen, dass CSS3-Attribute von jedem Browser vorangestellt werden müssen. Auch jetzt gibt es noch viele Attribute, die vorangestellt werden müssen. Warum ist das so?
Browserhersteller haben CSS3 bereits implementiert, es ist jedoch noch kein echter Standard geworden.
Da viele Eigenschaften von CSS3 noch nicht festgelegt wurden, die Standardspezifikation noch nicht veröffentlicht wurde, viele Browser unterschiedliche Unterstützungsstufen haben und jeder Browserhersteller unterschiedliche Schreibmethoden für denselben Stil unterstützt, müssen zum Erreichen Präfixe hinzugefügt werden Kompatibel mit jedem Browser.
Das CSS3-Präfix wird verwendet, um sicherzustellen, dass dieses Attribut unter einer bestimmten Browser-Rendering-Engine erkannt und wirksam wird.
| Präfix | Browser | Kernel |
|---|---|---|
| -ms- | IE-Browser | Trident. Kernel |
| -moz- | Fi refox | Gecko Core |
| - o- | Opera | Presto-Kernel |
| -webkit- | Chrome und Safari | Webkit-Kernel |
Es gibt viele private Präfixe, die weggelassen werden können, aber um mit älteren Versionen von Browsern kompatibel zu sein, Sie können weiterhin private Präfixe und Standardmethoden verwenden und schrittweise umsteigen.
Sehen wir uns ein einfaches Beispiel an, um in der Anfangsphase einen abgerundeten Randradius zu schreiben:
.box {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-o-border-radius: 5px;
}Diese dienen der Kompatibilität mit der alten Schreibversion. Der Browser unterstützt die neue nicht Attribute, was zu einer verringerten Benutzererfahrung führt; vergleichen Sie Neue Versionen von Browsern unterstützen das direkte Schreiben: border-radius.
Die Verwendung des Präfixes kann gut mit der niedrigeren Version des Browsers übereinstimmen und den Stil normal anzeigen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWarum muss CSS3 vorangestellt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Wie füge ich schnell ein Präfix in Excel hinzu? So fügen Sie Präfixe stapelweise zu Excel-Tabellen hinzu
Mar 14, 2024 am 09:16 AM
Wie füge ich schnell ein Präfix in Excel hinzu? So fügen Sie Präfixe stapelweise zu Excel-Tabellen hinzu
Mar 14, 2024 am 09:16 AM
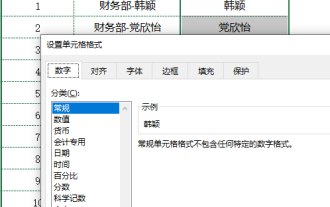
Beim Bearbeiten von Excel müssen Sie möglicherweise dasselbe Präfix zu einer Datenspalte hinzufügen. Wenn Sie sie einzeln hinzufügen, ist es Zeitverschwendung. Gibt es eine Möglichkeit, Excel stapelweise Präfixe hinzuzufügen? Natürlich gibt es sie, und hier sind einige häufig verwendete Methoden zum Hinzufügen von Präfixen. Wie füge ich schnell ein Präfix in Excel hinzu? 1. Zellformatierungsmethode 1. Wählen Sie den Zellbereich aus und drücken Sie gleichzeitig Strg1, um das Zellformat festzulegen. (Oder klicken Sie mit der rechten Maustaste und wählen Sie „Zellen formatieren“) 2. Klicken Sie auf [Benutzerdefiniert], geben Sie „Finance Department-@“ in die Option [Typ] ein und klicken Sie abschließend auf [OK], um den Vorgang abzuschließen! 2. Plug-in-Methode 1. Laden Sie das Excel-Plug-in Square Grid herunter und installieren Sie es.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Was ist das Magnet-Link-Präfix?
Feb 21, 2024 pm 08:45 PM
Was ist das Magnet-Link-Präfix?
Feb 21, 2024 pm 08:45 PM
Was ist das Magnet-Link-Präfix? Magnet-Links sind eine Methode zum Teilen von Dateien im Internet. Sie sind für viele Menschen zum bevorzugten Weg geworden, Ressourcen zu teilen und herunterzuladen. Es ermöglicht Benutzern, die benötigten Dateien einfach über einen einheitlichen Link abzurufen. Für diejenigen, die mit Magnetlinks noch nicht vertraut sind, könnten einige der Begriffe und Konzepte jedoch verwirrend sein. Eine der häufigsten Fragen lautet: Was ist das Magnet-Link-Präfix? Bevor wir diese Frage beantworten, wollen wir zunächst die Grundstruktur von Magnetgliedern verstehen. Magnetlinks bestehen aus zwei Teilen: Präfix und Unikat




