Inhaltsverzeichnis
Was sind die CSS-Einfügungsformulare?
css
CSS-Einfügungsformular: 1. Schreiben Sie den CSS-Code in das Style-Attribut des Element-Tags. 2. Schreiben Sie den CSS-Code zwischen den Tags „“. Code Schreiben Sie ihn in eine CSS-Datei und importieren Sie ihn mit dem Link-Tag. 4. Verwenden Sie die Regel „@import“, um die CSS-Codedatei zu importieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Was ist CSS? CSS (Cascading Style Sheets). Mit CSS können Stylesheets für Webseiten erstellt und Stylesheets verwendet werden, um den Effekt der Verschönerung von Webseiten zu erzielen. Bei der sogenannten Kaskadierung kann man sich eine Webseite als schichtweise Struktur vorstellen, wobei hohe Ebenen niedrige Ebenen überdecken. CSS kann Webseiten hierarchisch gestalten. (Textgröße, Hintergrundfarbe, Breite und Höhe, Ränder usw.)
CSS ist eine von der W3C-Organisation erstellte und verwaltete Sprache. Sie hatte Version 1.0 im Jahr 1996, Version 2.0 im Jahr 1998 und wurde 2004 veröffentlicht. Version 2.1 Es gibt keine allgemeine Veröffentlichungszeit für CSS3. Es ist in viele kleine Funktionen unterteilt und wird zu unterschiedlichen Zeitpunkten veröffentlicht. Weitere Informationen finden Sie auf der offiziellen Website des W3C.2. CSS-Einfügemethoden
Es gibt vier Einfügemethoden in CSS-Stylesheets: Inline-Stil, interner Stil, Link-Tag zur Einführung eines externen Stils, importierter Stil
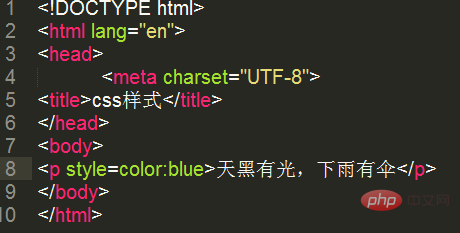
(1), Inline-Stil (Inline-Stil)
Inline-Stil: Sie können den CSS-Code in das Stilattribut des Elements schreiben. Der CSS-Code wird nach dem Stilattribut hinzugefügt. Inline-Stile werden in Inline-Tags geschrieben.
Sie können mehrere Stile in ein Stilattribut schreiben. Verschiedene Werte der Attribute werden durch Semikolons (;) getrennt. Inline-Tags funktionieren nur für das aktuelle Element.
 (2), Interner Stil
(2), Interner Stil


