Was sind die beiden Auswahlanweisungen in Javascript?
Zwei Auswahlanweisungen in js: 1. „if else“-Anweisung, Syntax „if (bedingter Ausdruck) {//code}else{//code}“ 2. „switch case“-Anweisung, Syntax „switch“ (Ausdruck). ) {case value: Statement; break;..default: Statement;}".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Bedingte Beurteilungsanweisungen sind eine häufig verwendete Anweisungsform im Prozess der Programmentwicklung. Wie die meisten Programmiersprachen verfügt auch JavaScript über bedingte Beurteilungsanweisungen. Die sogenannte bedingte Beurteilung bezieht sich darauf, dass das Programm unterschiedliche Vorgänge basierend auf unterschiedlichen Bedingungen durchführt, z. B. unterschiedliche Inhalte basierend auf dem Alter anzeigt und anhand eines booleschen Werts von wahr oder falsch beurteilt, ob der Vorgang erfolgreich ist oder fehlgeschlagen ist.
JavaScript unterstützt die folgenden verschiedenen Formen von bedingten Urteilsaussagen:
if else-Anweisung (mit vielen Variationen)
switc case-Anweisung
if else-Anweisung
if else Statement is a Art der Ausführung, die auf einer bedingten Beurteilung in der Prozesssteuerung basiert. Wenn diese Anweisung ausgeführt wird, wird zunächst die Bedingung beurteilt und dann wird basierend auf dem Beurteilungsergebnis die entsprechende Operation ausgeführt. Es kann in drei Typen unterteilt werden, nämlich if-Anweisung, if...else-Anweisung, if...else if...else-Anweisung. Die
if-Anweisung ist die einfachste bedingte Anweisung in JavaScript. Das Syntaxformat ist wie folgt:
if(条件表达式){
// 要执行的代码;
}Wenn der bedingte Ausdruck festgelegt ist, d. h. das Ergebnis ein boolescher Wert ist, ist der Code in { } hingerichtet.
if else-Anweisung ist eine aktualisierte Version der if-Anweisung. Sie kann nicht nur den Code angeben, der ausgeführt werden soll, wenn der Ausdruck wahr ist, sondern auch den Code, der ausgeführt werden soll, wenn der Ausdruck nicht wahr ist folgt:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}if and if else-Anweisungen haben nur einen bedingten Ausdruck, und die if else if else-Anweisung ist ihre fortgeschrittenere Form, in der if else if else-Anweisung die Definition mehrerer bedingter Ausdrücke ermöglicht, und Basierend auf dem Ergebnis des Ausdrucks. Führen Sie den entsprechenden Code aus. Das Syntaxformat lautet wie folgt:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Tipp: Wenn während der Ausführung der if else if else-Anweisung ein etablierter bedingter Ausdruck auftritt, wird der Code in { } angezeigt wird sofort ausgeführt, und dann wird die gesamte if else if else-Anweisung beendet. Wenn im nachfolgenden Code ein gültiger bedingter Ausdruck vorhanden ist, wird er nicht ausgeführt.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
switch case-Anweisung
switch-Anweisung ähnelt der if...else if...else-Anweisung, es handelt sich ebenfalls um eine Verzweigungsstruktur und if...else if. Die ..else-Anweisung ist prägnanter und klarer als die switch-Anweisung.
Die switch-Anweisung besteht aus einem Ausdruck und mehreren Case-Labels. Auf das Case-Label folgt ein Codeblock. Das Case-Label dient als Bezeichner dieses Codeblocks. Das Syntaxformat der Switch-Anweisung lautet wie folgt:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
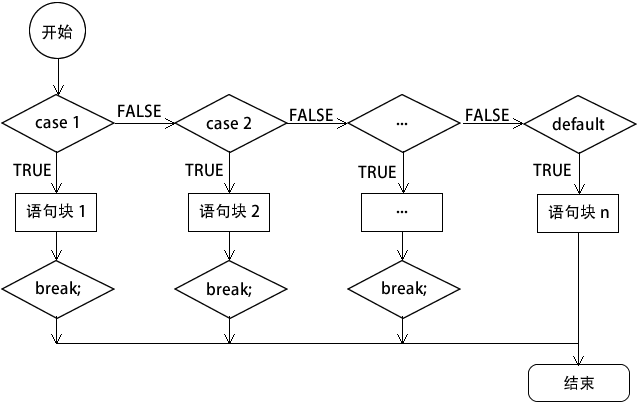
}Die Switch-Anweisung wird entsprechend dem Wert des Ausdrucks mit dem Wert im Fall verglichen. Wenn sie nicht gleich sind, wird mit der Suche nach dem nächsten Fall fortgefahren Wenn sie gleich sind, wird die entsprechende Anweisung ausgeführt, bis die Switch-Anweisung endet oder auf Pause stößt.
Im Allgemeinen hat die Switch-Anweisung letztendlich einen Standardwert default. Wenn im vorherigen Fall keine übereinstimmende Bedingung gefunden wird, wird die Standardanweisung ausgeführt, ähnlich wie die else-Anweisung. Standard ist eine Switch-Klausel, die sich an einer beliebigen Stelle innerhalb von Switch befinden kann und keinen Einfluss auf die normale Ausführung mehrerer Verzweigungsfälle hat.
Hinweis: In der Switch-Anweisung verwenden Ausdrücke Kongruenz (===), um die Werte in jeder Cese-Klausel abzugleichen. Da der Gleichheitsoperator verwendet wird, wird der Typ jedes Werts nicht automatisch konvertiert. Der Ausführungsablauf (Arbeitsprinzip) der
switch-Anweisung ist in der folgenden Abbildung dargestellt:

Beispiel:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
}Ausgabe:

Bei der Verwendung sollten Sie die folgenden Punkte beachten die Switch-Anweisung:
-
Im Gegensatz zur if-Anweisung kann der Datentyp des Ausdrucks hinter der Switch-Anweisung nur eine Ganzzahl oder eine Zeichenfolge sein, nicht bool.
Der Unterschied zur if-Anweisung besteht darin, dass die geschweiften Klammern nach der switch-Anweisung erforderlich sind.
Die Anzahl der Fallaussagen ist nicht festgelegt und kann unbegrenzt erhöht werden. Zwischen der Fallbezeichnung und dem Wert nach der Fallbezeichnung sollte jedoch ein Leerzeichen stehen, und nach dem Wert muss ein Doppelpunkt stehen, der Teil der Syntax ist.
Nachdem der Switch-Abgleich abgeschlossen ist, werden die Anweisungen in den übereinstimmenden Zweigmodulen nacheinander ausgeführt und die Ausführung wird nicht gestoppt, bis die Switch-Struktur endet oder eine Break-Anweisung auftritt. Wenn nach einer Verzweigungsanweisung keine Break-Anweisung geschrieben wird, führt das Programm daher weiterhin den Inhalt der nächsten Verzweigungsanweisung aus.
Ähnlich wie bei else in der if-Anweisung folgt auf die Standardbezeichnung in der switch-Anweisung direkt ein Doppelpunkt. Es scheint, dass es keine Bedingung gibt, aber tatsächlich ist sie bedingt. „Ausdruck“ darf nicht mit einer vorherigen Fallbezeichnung identisch sein. Wenn die Endwerte gleich sind, wird die Anweisung im Standardzweig ausgeführt. Die Standardbezeichnung ist dieselbe wie die else-Klausel in if. Sie ist in der switch-Anweisung nicht erforderlich und kann weggelassen werden.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die beiden Auswahlanweisungen in Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




