Wie man Dom in Vuejs bekommt
So erhalten Sie Dom in VueJS: 1. Schreiben Sie im DOM-Teil der Komponente „ref="xxx"“ in ein beliebiges Tag. 2. Rufen Sie das Element über das Komponentenobjekt „this.$refs.xxx“ ab.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vue.js Beispielstudie: DOM-Elemente abrufen
1. DOM-Elemente abrufen
Um DOM-Elemente in Vue abzurufen, können wir ref verwenden. ref。
用法(和React一样):
(1)在组件的DOM部分,任意标签中 写上:ref="xxx"
(2)通过组件对象 this.$refs.xxx 获取到元素
1、获取HTML标签的DOM
例1:
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>控制台输出:
说明:mounted()时才能获取this.$refs.btn
2、获取组件的DOM
例2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
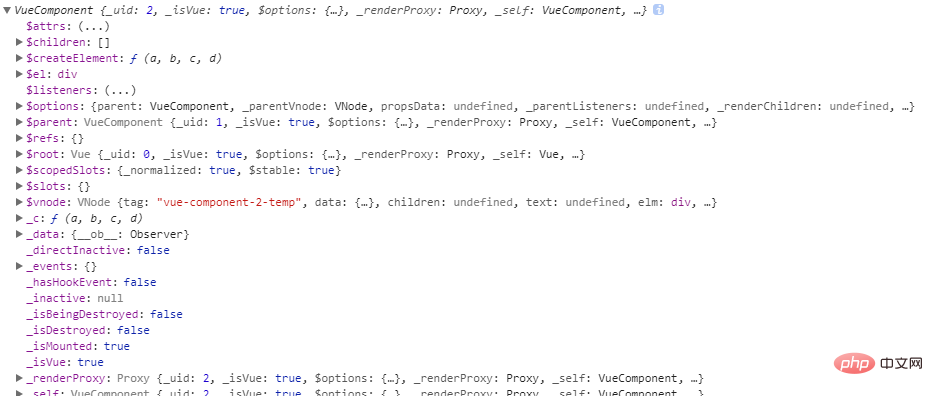
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>控制台输出:
我们看到控制台输出的是 temp组件。
这里我们要关注的是 组件的 各个属性(eg: $ el、$ parent 等)···
假如我们把console.log(this.$refs.tmp)改为:
console.log(this.$refs.tmp.$el);
控制台会输出下图,由此可知 $el 代表着什么~
总结:
- $parent: 获取当前组件的父组件
- $children:················ 的子组件
- $root:获取new Vue的实例 (即上面的:vm)
- $el: 获取当前组件的DOM元素
二、给DOM元素添加事件的特殊情况
例:
要求:在显示input元素的瞬间,获取input的焦点
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>运行后报错:
报错显示focus不存在,原因是 this.$refs.myInput 也是undefined,为什么ref没获取到DOM元素呢?
我们先思考,如果我们把mounted函数内改成:
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
},运行过程中,input元素会 先显示,再消失,然后再显示吗?
答案是否定的。因为Vue会先让代码执行完,然后才会根据最终的值,进行DOM操作。 其实上面的代码等同于下面的代码:
mounted() {
this.isShow = true;
},那么怎么解决呢?
这里我们用 $nextTick解决~
vm.$nextTick
什么时候用:在Vue渲染DOM到页面后 立即做某件事,用$nextTick
(1) Schreiben Sie in den DOM-Teil der Komponente ein beliebiges Tag:
ref="xxx"(2) Durch Komponentenobjekt
this.$refs.xxx Holen Sie sich das Element 1 Holen Sie sich den DOM des HTML-Tags
Beispiel 1:
this.$nextTick(function() {
·····dosomething
})Konsolenausgabe:
< img src= "https://img.php.cn/upload/article/000/000/020/b9260c989b41830dddf158437ddb80c2-0.png" alt="Bildbeschreibung hier einfügen"/>
Hinweis: Es kann nur sein erhalten, wenn mount() this.$refs.btn
2. Holen Sie sich den DOM der Komponente
Beispiel 2:let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
Wir sehen, dass die
Ausgabe von Die Konsole ist temporäre Komponente. Worauf wir uns hier konzentrieren möchten, sind die verschiedenen Eigenschaften der Komponente (z. B. $ el, $ parent usw.) ... 🎜🎜Wenn wir console.log(this.$refs.tmp) in ändern : 🎜rrreee🎜Kontrolle Die Station gibt das folgende Bild aus, anhand dessen wir erkennen können, was $el darstellt~
 🎜
🎜Zusammenfassung:
- $parent: Ruft die übergeordnete Komponente der aktuellen Komponente ab $children:···· ············ Unterkomponenten von
- $root: Holen Sie sich die Instanz von neuem Vue (d. h. oben: vm) $el: Holen Sie sich die aktuellen Komponenten-DOM-Elemente

Fehlerbericht Es zeigt, dass der Fokus nicht vorhanden ist. Der Grund dafür ist, dass
this.$refs.myInput ebenfalls undefiniert ist. Warum erhält ref das DOM-Element nicht? 🎜🎜Lassen Sie uns zuerst darüber nachdenken, ob wir die montierte Funktion ändern in: 🎜rrreee🎜Während des Betriebs wird das Eingabeelement zuerst angezeigt, dann ausgeblendet und dann wieder angezeigt? Die Antwort ist nein.
Weil Vue die Ausführung des Codes zuerst beenden lässt und dann DOM-Operationen basierend auf dem Endwert ausführt. Tatsächlich entspricht der obige Code dem folgenden Code: 🎜rrreee🎜Wie löst man das Problem? 🎜🎜Hier verwenden wir $nextTick, um ~ zu lösen🎜🎜vm.$nextTick
🎜Wann zu verwenden ist:Machen Sie sofort etwas, nachdem Vue das DOM auf der Seite gerendert hat. Verwenden Sie $nextTickDas obige ist der detaillierte Inhalt vonWie man Dom in Vuejs bekommt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




