Welches Unternehmen hat JavaScript entwickelt?
Das Unternehmen, das JavaScript entwickelt hat, ist: Netscape. JavaScript hieß ursprünglich LiveScript und wurde 1995 von Brendan Edge von Netscape entwickelt; nach der Zusammenarbeit von Netscape mit Sun wurde es in JavaScript umbenannt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
JavaScript hieß ursprünglich LiveScript und wurde 1995 von Brendan Eich von der Netscape Communications Corporation entwickelt. Es wurde in JavaScript umbenannt, nachdem Netscape eine Partnerschaft mit Sun eingegangen war (einem Internetunternehmen namens „Sun Microsystems“, das heute Oracle gehört).
Historischer Hintergrund der Entwicklung von JavaScript
1. Nombas und ScriptEase
Ungefähr 1992 entwickelte ein Unternehmen namens Nombas ein Tool namens C-minus-minus (kurz Cmm), eine eingebettete Skriptsprache. Die Idee hinter Cmm ist einfach: eine Skriptsprache, die leistungsstark genug ist, um Makros zu ersetzen, und gleichzeitig C (und C++) so ähnlich bleibt, dass Entwickler sie schnell erlernen können. Die Skriptsprache war in einer Shareware namens CEnvi gebündelt, die Entwicklern erstmals die Leistungsfähigkeit der Sprache zeigte.
Nombas änderte schließlich den Namen Cmm in ScriptEase, weil der letzte Teil (mm) zu negativ klang und der Buchstabe C „gruselig“ war.
Jetzt ist ScriptEase zur Hauptantriebskraft hinter Nombas-Produkten geworden.
2. Netscape erfand JavaScript
Als Netscape Navigator bekannt wurde, entwickelte Nombas eine Version von CEnvi, die in Webseiten eingebettet werden konnte. Diese frühen Experimente wurden Espresso Pages genannt und stellten die ersten clientseitigen Sprachen dar, die im World Wide Web verwendet wurden. Nombas hatte keine Ahnung, dass sein Konzept ein wichtiger Eckpfeiler des World Wide Web werden würde.
Da das Surfen im Internet immer beliebter wird, steigt allmählich die Nachfrage nach der Entwicklung clientseitiger Skripte. Zu dieser Zeit waren die meisten Internetnutzer nur über 28,8-kbit/s-Modems mit dem Netzwerk verbunden, auch wenn die Webseiten immer größer und komplexer wurden. Was den Benutzer noch unglücklicher macht, ist, dass allein für die einfache Überprüfung der Formulargültigkeit mehrere Roundtrip-Interaktionen mit dem Server erforderlich sind. Stellen Sie sich vor, der Benutzer füllt ein Formular aus, klickt auf die Schaltfläche „Senden“, wartet 30 Sekunden auf die Verarbeitung und sieht dann eine Meldung, dass Sie vergessen haben, ein erforderliches Feld auszufüllen.
Netscape, das zu dieser Zeit an der Spitze der technologischen Innovation stand, begann ernsthaft darüber nachzudenken, eine clientseitige Skriptsprache zu entwickeln, um einfache Verarbeitungsprobleme zu lösen.
Brendan Eich, der damals bei Netscape arbeitete, begann mit der Entwicklung einer Skriptsprache namens LiveScript für Netscape Navigator 2.0, die 1995 veröffentlicht werden sollte. Der damalige Zweck bestand darin, sie im Browser und auf dem Server zu verwenden ( ursprünglich hieß es LiveWire). Netscape und Sun haben die LiveScript-Implementierung rechtzeitig abgeschlossen.
Kurz bevor Netscape Navigator 2.0 offiziell veröffentlicht werden sollte, änderte Netscape seinen Namen in JavaScript. Obwohl Netscape seine Skriptsprache ursprünglich LiveScript nannte, änderte Netscape ihren Namen später nach der Zusammenarbeit mit Sun in JavaScript. JavaScript wurde ursprünglich von Java inspiriert und soll „wie Java aussehen“, daher gibt es Ähnlichkeiten in der Syntax, und einige Namen und Namenskonventionen sind auch von Java übernommen. Die wichtigsten Designprinzipien von JavaScript leiten sich jedoch von Self und Scheme ab.
Die Namensähnlichkeit zwischen JavaScript und Java war das Ergebnis einer damaligen Vereinbarung zwischen Netscape und Sun Microsystems aus Marketinggründen. Um sich einen technischen Vorteil zu verschaffen, hat Microsoft JScript eingeführt, um mit der Skriptsprache JavaScript zu konkurrieren. Für die Interoperabilität hat Ecma International (ehemals European Computer Manufacturers Association) den ECMA-262-Standard (ECMAScript) erstellt. Beide sind jetzt Implementierungen von ECMAScript. Obwohl JavaScript als Skriptsprache für Nicht-Programmierer und nicht als Skriptsprache für Programmierer gefördert und beworben wird, ist JavaScript sehr funktionsreich. JavaScript ist inzwischen zu einem wesentlichen Bestandteil des Internets geworden.
3. Drei Säulen
Weil JavaScript 1.0 so erfolgreich war, veröffentlichte Netscape Version 1.1 in Netscape Navigator 3.0. Zufälligerweise beschloss Microsoft damals, sich mit Browsern zu beschäftigen und veröffentlichte IE 3.0 mit einem JavaScript-Klon namens JScript (so genannt, um mögliche Lizenzstreitigkeiten mit Netscape zu vermeiden). Der Einstieg von Microsoft in die Welt der Webbrowser war zwar berüchtigt, aber auch ein wichtiger Schritt in der Entwicklung der JavaScript-Sprache.
Nach dem Einstieg von Microsoft existierten drei verschiedene JavaScript-Versionen gleichzeitig: JavaScript in Netscape Navigator 3.0, JScript im IE und ScriptEase in CEnvi. Im Gegensatz zu C und anderen Programmiersprachen verfügt JavaScript nicht über einen Standard, der seine Syntax oder Funktionen vereinheitlicht, und diese drei verschiedenen Versionen verdeutlichen dieses Problem. Da die Bedenken in der Branche zunehmen, ist es klar, dass eine Standardisierung dieser Sprache zwingend erforderlich ist.
4. Standardisierung
Im Jahr 1997 wurde JavaScript 1.1 als Entwurf bei der European Computer Manufacturers Association (ECMA) eingereicht. Das Technische Komitee 39 (TC39) wurde ernannt, um „die Syntax und Semantik einer universellen, plattformübergreifenden und herstellerneutralen Skriptsprache zu standardisieren“. TC39, bestehend aus Programmierern von Netscape, Sun, Microsoft, Borland und anderen an Skripten interessierten Unternehmen, erarbeitete ECMA-262, einen Standard, der eine neue Skriptsprache namens ECMAScript definierte.
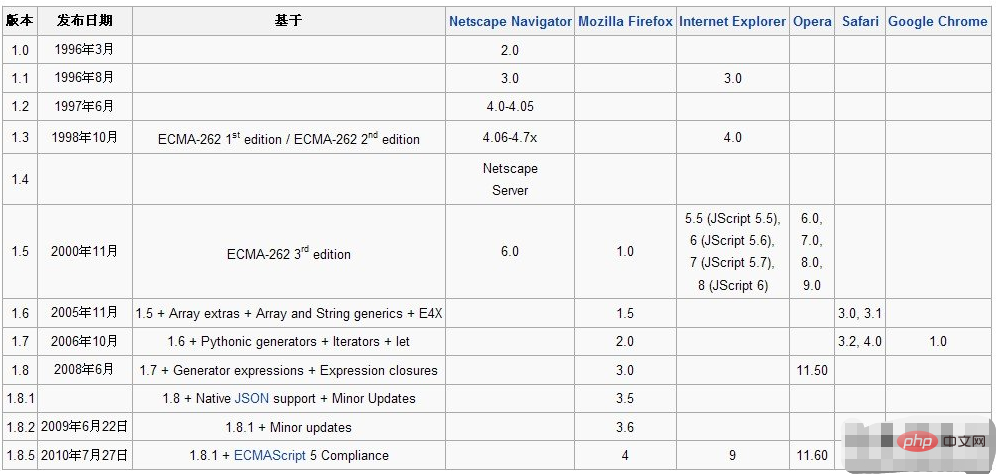
Die aktuellen Implementierungen, die dem ECMA-262 3rd Edition-Standard entsprechen, sind:
Microsofts JScript
Mozillas JavaScript-C (C-Sprachimplementierung), jetzt SpiderMonkey genannt
Mozillas Rhino (Java-Implementierung)
Digital Mars Company DMDScript
Googles V8

In den nächsten Jahren haben die Internationale Organisation für Normung und die Internationale Elektrotechnische Kommission (ISO/IEC) auch ECMAScript als Standard übernommen (ISO/IEC-16262). Seitdem haben Webbrowser hart daran gearbeitet (wenn auch mit unterschiedlichem Erfolg oder Misserfolg), ECMAScript als Grundlage für JavaScript-Implementierungen zu verwenden.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWelches Unternehmen hat JavaScript entwickelt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




