
Dieser Artikel stellt Ihnen das interessante und interessante CSS3-Pseudoelement ::marker vor. Durch seine Verwendung können Sie unsere Listennummern interessanter und lebendiger gestalten. Wenn Sie Interesse haben, schauen Sie doch mal bei mir vorbei!

::marker ist neu aus CSS Pseudo-Elements Level 3 und relativ neu, das in CSS Pseudo-Elements Level perfektioniert wurde 4 Pseudoelemente, unterstützt vom Browser ab Chrome 86+. [Teilen von Lernvideos: CSS-Video-Tutorial]Verwenden Sie es, wir können es geben Das Element fügt ein Pseudoelement hinzu, das zum Generieren eines Aufzählungszeichens oder einer Zahl verwendet wird. ::marker 是从 CSS Pseudo-Elements Level 3 开始新增,CSS Pseudo-Elements Level 4 中完善的一个比较新的伪元素,从 Chrome 86+ 开始得到浏览器的支持。【学习视频分享:css视频教程】
利用它,我们可以给元素添加一个伪元素,用于生成一个项目符号或者数字。
正常而言,我们有如下结构:
<ul> <li>Contagious</li> <li>Stages</li> <li>Pages</li> <li>Courageous</li> <li>Shaymus</li> <li>Faceless</li> </ul>
默认不添加任何特殊的样式,它的样式大概是这样:

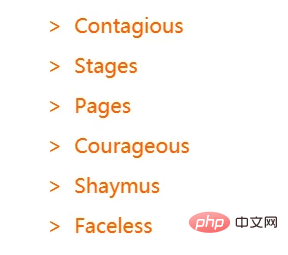
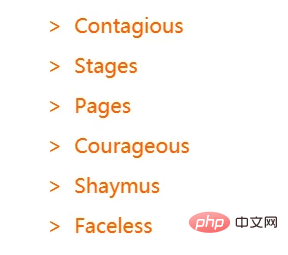
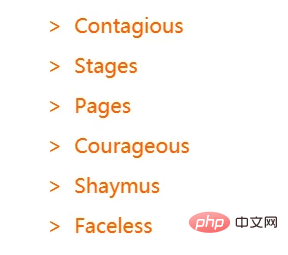
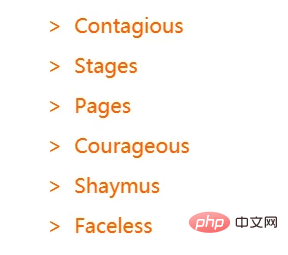
利用 ::marker 我们可以对序号前面的小圆点进行改造:
li {
padding-left: 12px;
cursor: pointer;
color: #ff6000;
}
li::marker {
content: '>';
}就可以将小圆点改造成任意我们想要的:

首先,能够响应 ::marker 的元素只能是一个 list item,譬如 ul 内部的 li,ol 内部的 li 都是 list item。
当然,也不是说我们如果想在其他元素上使用就没有办法,除了 list item,我们可以对任意设置了 display: list-item 的元素使用 ::marker 伪元素。
其次,对于伪元素内的样式,不是任何样式属性都能使用,目前我们只能使用这些:
::before 伪元素 的 content,用于填充序号内容譬如我们经常见到标题前面的一些装饰:

或者,我们还可以使用 emoji 表情:

都非常适合使用 ::marker 来展示,注意用在非 list-item 元素上需要使用 display: list-item:
<h1>Lorem ipsum dolor sit amet</h1> <h1>Lorem ipsum dolor sit amet</h1>

CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
有意思的是,::marker 还是可以动态变化的,利用这点,可以简单制作一些有意思的 hover 效果。
譬如这种,没被选中不开心,选中开心的效果:


CodePen Demo -- ::marker example
https://codepen.io/Chokcoco/pen/eYvZmpW
可以观察到的是,::marker 伪元素与 ::before、::after 伪元素是非常类似的,它们都有一个 content 属性。
在 content 里,其实是可以作用一些简单的字符串加法操作的。利用这个,我们可以配合 CSS 计数器 counter-reset 和 counter-increment 实现给 ::marker 元素添加序号的操作。
对 counter-increment 还不算很了解的可以移步这里:MDN -- counter-increment假设我们有如下 HTML:
<h3>Lorem ipsum dolor sit amet.</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <h3>Itaque sequi eaque earum laboriosam.</h3> <p>Ratione culpa reprehenderit beatae quaerat voluptatibus, debitis iusto?</p> <h3>Laudantium sapiente commodi quidem excepturi!</h3> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
我们利用 ::marker 和 CSS 计数器 counter-increment 实现一个自动计数且 h3 前面带一个 emoji 表情的有序列表:
body {
counter-reset: h3;
}
h3 {
counter-increment: h3;
display: list-item;
}
h3::marker {
display: list-item;
content: "✔" counter(h3) " ";
color: lightsalmon;
font-weight: bold;
}效果如下,实现了一个自动给 ::marker
rrreee Standardmäßig wird kein spezieller Stil hinzugefügt. Der Stil sieht ungefähr so aus: 

Mit::markerkönnen wir den kleinen Punkt vor der Seriennummer transformieren Zahl :rrreee
Wir können die kleinen Punkte in alles verwandeln, was wir wollen:🎜🎜::marker Einige Einschränkungen des Pseudoelements 🎜🎜Erstens kann das Element, das auf
::markerreagieren kann, nur eines sein Listenelement, zum Beispielliinnerhalb vonul,liinnerhalb vonolsind alle Listenelement. 🎜🎜Natürlich bedeutet das nicht, dass es keine Möglichkeit gibt, es zusätzlich zu list item für andere Elemente zu verwenden. Wir können jedes Element mitdisplay: list festlegen -itemVerwenden Sie das Pseudoelement::marker. 🎜🎜Zweitens können für Stile innerhalb von Pseudoelementen nicht alle Stilattribute verwendet werden. Derzeit können wir nur diese verwenden: 🎜Einige Anwendungen von 🎜::marker🎜🎜 erkundenZum Beispiel sehen wir oft einige Dekorationen vor dem Titel: 🎜🎜
- alle Schrifteigenschaften – Schrifteigenschaften hängen also zusammen
- color – Farbwert
- die Inhaltseigenschaft – Inhaltsinhalt, ähnlich wie
::before Der Inhalt des Pseudoelements, das zum Ausfüllen des Seriennummerninhalts verwendet wird- text-combine-upright (en-US), unicode-bidi und Richtungseigenschaften – bezogen auf die Schreibrichtung des Dokuments
🎜🎜Oder wir können auch Emoji-Ausdrücke verwenden: 🎜🎜
🎜🎜sind sehr gut für die Anzeige mit
:: geeignet. marker, bitte achten Sie darauf, ihn in Nicht-Marker zu verwenden. Sie müssendisplay: list-itemfür daslist-item-Element verwenden: 🎜rrreee🎜🎜🎜🎜CodePen-Demo – ::Marker-Beispiel🎜🎜https://codepen.io/Chokcoco/pen/ eYvZmpW🎜
::marker Mit dieser Funktion können Sie einfach einen interessanten Hover-Effekt erzielen. 🎜🎜Wenn Sie beispielsweise nicht ausgewählt werden, werden Sie unglücklich sein, aber wenn Sie ausgewählt werden, werden Sie glücklich sein: 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜CodePen-Demo – ::Marker-Beispiel🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜 blockquote>🎜kann mit counter verwendet werden🎜🎜 Es ist zu beobachten, dass das Pseudoelement
🎜🎜🎜CodePen-Demo – ::Marker-Beispiel🎜🎜https://codepen.io/Chokcoco/pen/eYvZmpW🎜 blockquote>🎜kann mit counter verwendet werden🎜🎜 Es ist zu beobachten, dass das Pseudoelement ::marker dem ::before und ::after sehr ähnlich ist -Pseudoelemente Sie alle haben ein content-Attribut. 🎜🎜In content können Sie tatsächlich einige einfache Operationen zum Hinzufügen von Zeichenfolgen durchführen. Auf diese Weise können wir die CSS-Zähler counter-reset und counter-increment verwenden, um dem Element ::marker eine Seriennummer hinzuzufügen. 🎜🎜Wenn Sie nicht viel über Counter-Inkrement wissen, können Sie hier gehen: MDN – Counter-Inkrement🎜Angenommen, wir haben den folgenden HTML-Code: 🎜rrreee🎜Wir verwenden : :marker und CSS-Zähler counter-increment implementieren eine geordnete Liste automatischer Zählung und h3, dem ein Emoji-Ausdruck vorangestellt ist: 🎜rrreee🎜Der Effekt ist wie folgt erreicht: Ein Effekt des automatischen Hinzufügens von Seriennummern zu ::marker-Elementen: 🎜🎜🎜🎜🎜🎜🎜🎜CodePen Demo – ::marker example🎜🎜https://codepen.io/ chriscoyier/pen/ExNWmee 🎜Dieser Artikel stellt vor, was ::marker 以及它的一些实用场景,可以看出虽然 ::before 、::after 也能实现类似的功能,但 CSS 还是提供了更具有语义化的标签 ::marker ist, und zeigt auch, dass jeder der Semantik seines Front-End-Codes (HTML/CSS) mehr Aufmerksamkeit schenken muss.
Okay, das ist das Ende dieses Artikels, ich hoffe, er hilft Ihnen :)
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonTeilen Sie ein interessantes CSS3-Pseudoelement::marker, das die Listennummer lebendiger macht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Wie wäre es mit Ouyi Exchange?
Wie wäre es mit Ouyi Exchange?
 Ist es schwierig, Java selbst zu lernen?
Ist es schwierig, Java selbst zu lernen?
 bereit für 4 GB
bereit für 4 GB
 Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
Die Bedeutung des europäischen und amerikanischen Website-Aufbaus
 Was ist Server?
Was ist Server?
 Welche Funktion hat Mobiltelefon-NFC?
Welche Funktion hat Mobiltelefon-NFC?
 So verwenden Sie die Nanosleep-Funktion
So verwenden Sie die Nanosleep-Funktion