 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen Bootstrap v4 und v3?
Was ist der Unterschied zwischen Bootstrap v4 und v3?
Was ist der Unterschied zwischen Bootstrap v4 und v3?
Unterschiede: 1. Bootstrap v4 ist in der Sprache Sass geschrieben, v3 ist in der Sprache Less geschrieben. 2. v4 hat 5 Rasterklassen, v3 hat 4 Rasterklassen. 3. v3 verwendet px als Einheit und v4 verwendet rem und em die Einheit; 4. v3 verwendet das Float-Layout und v4 verwendet das Flexbox-Layout.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootstrap3- und Bootstrap4-Version, DELL G3-Computer.
Unterschiede:
| 4 Arten von Rastertypen | 5 Arten von Rastertypen |
| Verwenden Sie px als Einheit | Verwenden Sie rem und em als Einheiten (mit Ausnahme einiger Ränder und Auffüllungen, die px verwenden) |
| Verwenden Sie Push und Ziehen, um sich nach links und rechts zu bewegen | Die Offset-Spalte wird durch die Offset-Klasse festgelegt |
| Verwenden Sie die Float-Layout-Methode | Wählen Sie das Flexbox-Modell (Flexbox) aus |
| Die 4 Raster von Bootstrap3: | |
| Extra klein (col-xs -) Geeignet für Mobiltelefone (<768px) |
- groß (col-lg-) angepasst an Breitbildcomputer (≥1200px)
- 5 Gitter von Bootstrap4:
- extra klein (col-) (& lt; 576px)
- Klein (col-sm -) (≥576px)
- groß (col-lg-) (≥992px)
- extra groß (col- xl-) (≥1200px)
- Bootstrap 4-Funktionen
- Die neue Rasterschicht ist an die mobile Seite angepasst;
css-Dateien um mindestens 40 % reduziert;
- Alle Dokumente werden mit Markdown-Editor neu geschrieben;
- Unterstützung für IE8 aufgeben
- Hinweis:
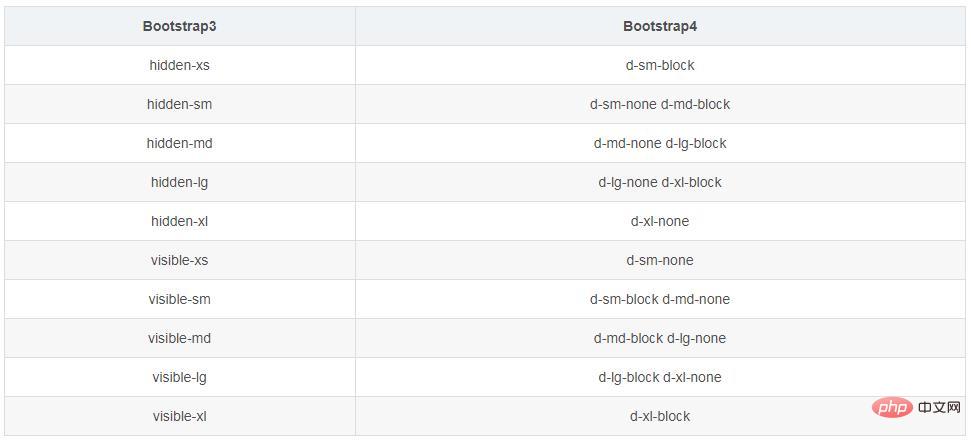
- hidden-xs , sichtbar- in Bootstrap3 kann nicht in der Bootstrap 4 xs-Klasse verwendet werden
- Wenn Sie in Bootstrap 4 unter einer bestimmten Größe ausblenden möchten, sollten Sie sich auf die folgende Tabelle beziehen
Bootstrap3 und Bootstrap4 sind vertikal und horizontal zentriert:
Bootstrap3 Horizontale Zentrierung 
// 文本: class ="text-center" // 图片居中: class = "center-block"
bootstrap4 horizontale Zentrierung:
flex: Zum Beispiel p.row
align - items-center kann die internen Elemente vertikal zentrieren justify-content-center kann die internen Elemente horizontal zentrieren
align-self -center Elemente werden zentriertBilder werden zentriert: .d-block .mx-auto
Lernempfehlung : „
“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Bootstrap v4 und v3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen
 So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
So exportieren Sie die Ergebnisse des Befehls Bootstrap Test Mediation Effect Stata
Apr 05, 2024 am 03:39 AM
Exportieren Sie die Ergebnisse des Bootstrap-Mediation-Effekttests in Stata: Speichern Sie die Ergebnisse: Bootstrap-Post. Erstellen Sie eine Variablenliste: lokale Variablen: coef se ci. Exportieren Sie die Ergebnisse (CSV): exportieren Sie durch Trennzeichen getrennte Ergebnisse.csv, varlist(`vars') ersetzen Sie Komma und Nolabel





