
Tools zum Debuggen von Knoten: 1. „Node-Inspect“, unterstützt erweiterte Funktionen wie „Long/Async“-Stack-Tracing und kann nahtlos in Chrome integriert werden. 2. Node Inspector bietet eine visuelle Debugging-Schnittstelle auf Basis von Chrome; 3. Visual Studio-Code.

Die Betriebsumgebung dieses Tutorials: Windows7-System, NodeJS-Version 12.19.0, DELL G3-Computer.
1. Integrierte Knotenprüfung
Dies ist ein vom offiziellen Team entwickeltes Debugging-Tool, das erweiterte Funktionen wie Long/Async-Stack-Tracing unterstützt In Kombination mit Chrome lauten die Startschritte wie folgt:
1 Führen Sie den Node-Inspect-Befehl aus, um das Debuggen zu starten.
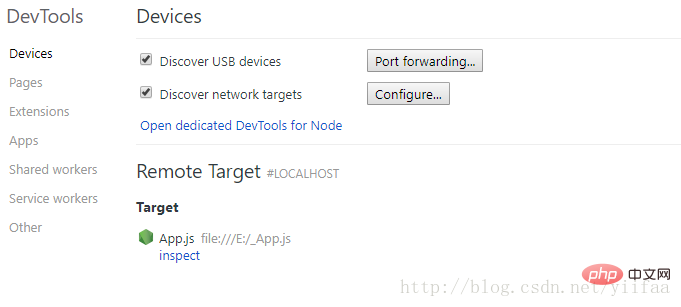
3 . Wählen Sie das zu debuggende JS aus.
Beispiele finden Sie in der offiziellen Beschreibung:
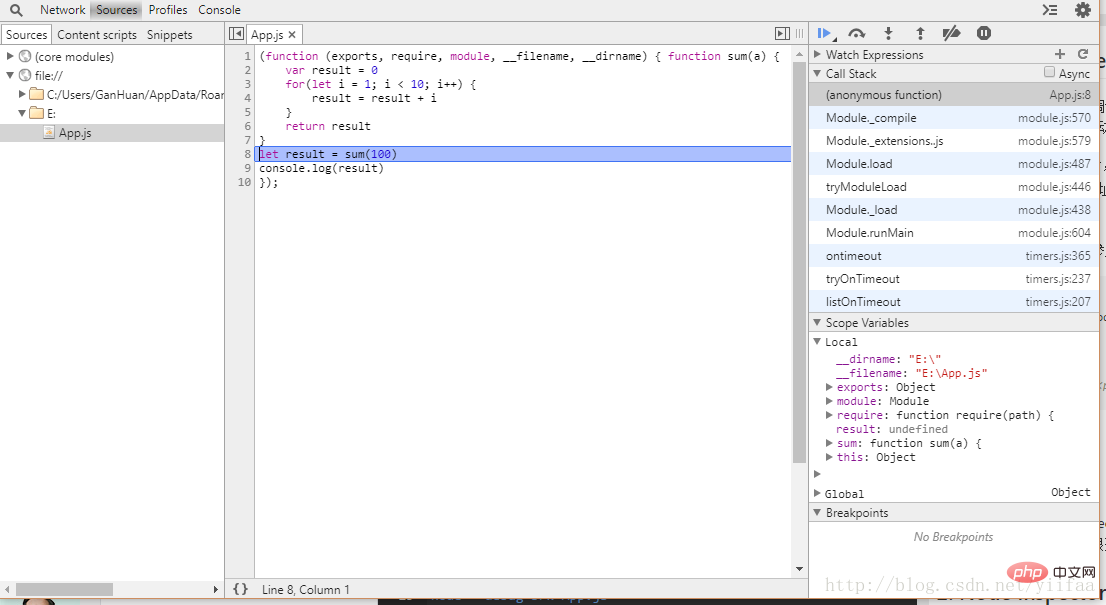
2 Chrome

# 首先安装Welche Debugging-Tools verwenden Sie für NodeJS? npm install --global Welche Debugging-Tools verwenden Sie für NodeJS? # 启动调试监测 Welche Debugging-Tools verwenden Sie für NodeJS? App.js # 也可以调试远程JS,如 # Welche Debugging-Tools verwenden Sie für NodeJS? <host>:<port>
3. Visual Studio Code

【Empfohlenes Lernen: „
nodejs-Tutorial“】
Das obige ist der detaillierte Inhalt vonWelche Debugging-Tools verwenden Sie für NodeJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 Der Win10-Bluetooth-Schalter fehlt
Der Win10-Bluetooth-Schalter fehlt
 So überprüfen Sie den Download-Verlauf auf TikTok
So überprüfen Sie den Download-Verlauf auf TikTok
 Windows kann nicht gestartet werden
Windows kann nicht gestartet werden
 So öffnen Sie das Terminalfenster in vscode
So öffnen Sie das Terminalfenster in vscode
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 Nutzung von Alibaba Cloud-Computern
Nutzung von Alibaba Cloud-Computern