 Web-Frontend
Web-Frontend
 View.js
View.js
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Verwendung von SVG zur Entwicklung einer kreisförmigen Fortschrittsbalken-Vue2-Komponente. Ich hoffe, er wird Ihnen hilfreich sein!

Wir können den gewöhnlichen rechteckigen Fortschrittsbalken leicht über div+css implementieren, aber der kreisförmige ist etwas mühsam. Natürlich kann er auch über das Hintergrundattribut oder das Clip-Attribut und CSS3-Variablen implementiert werden Als Blindmethode ist sie jedoch zu komplex und mühsam, um kompatibel und kontrollierbar zu sein. Um den besten Effekt zu erzielen, sollten wir SVG verwenden. [Verwandte Empfehlung: „vue.js Tutorial“]
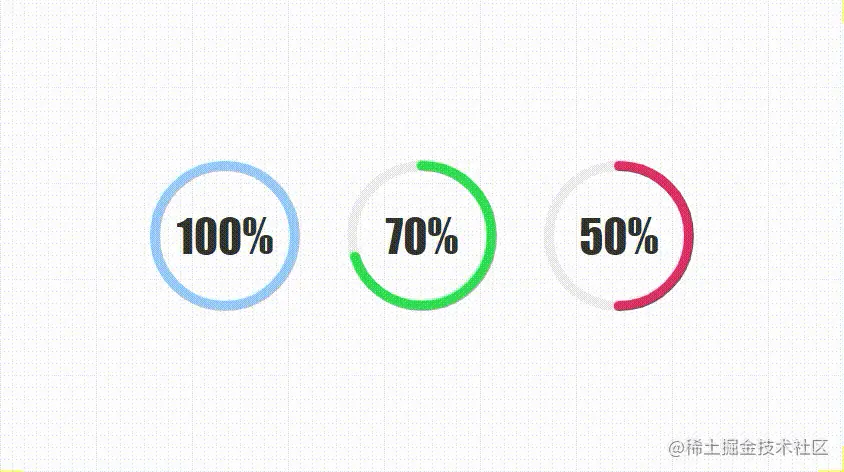
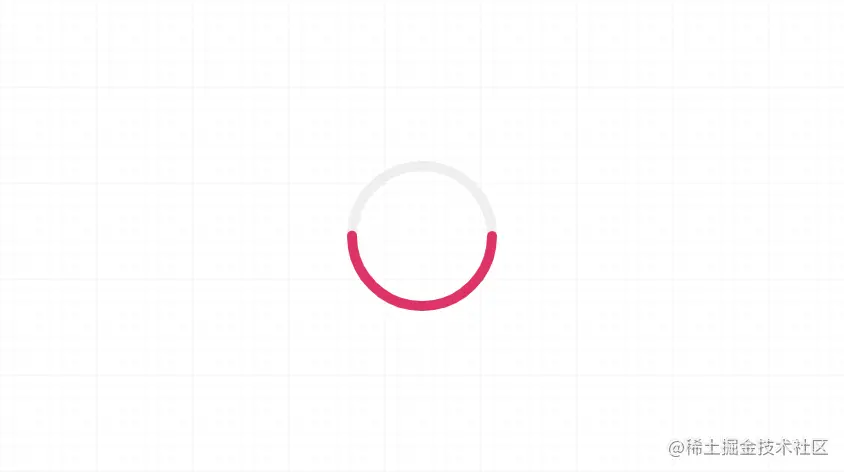
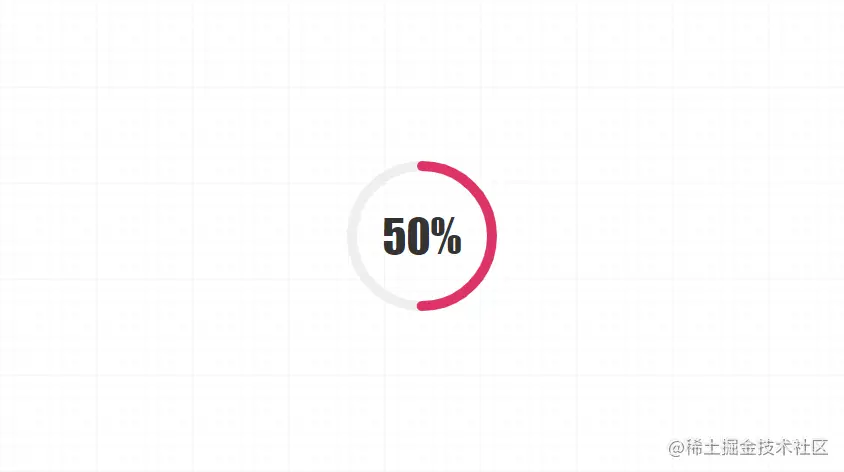
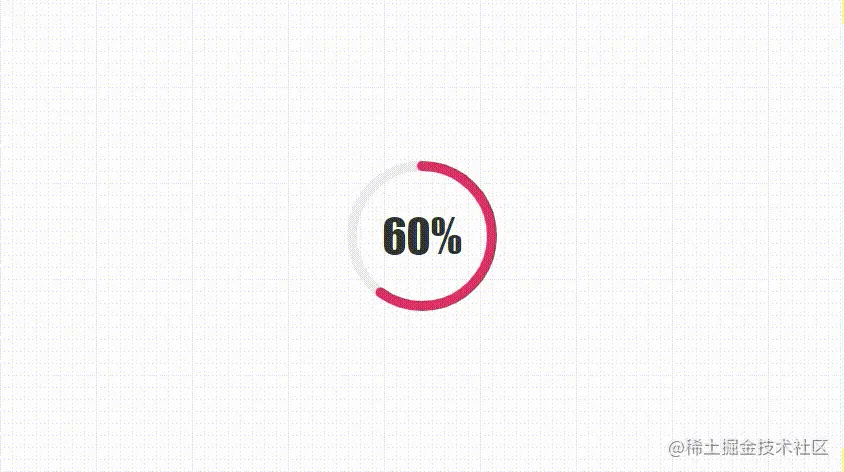
Beginnen wir mit Kangkangs Endeffekt:

Der Vorteil der Entwicklung eigener Komponenten besteht darin, dass Größe, Farbe, Dicke, Animation usw. beliebig sein können Erweiterung, bist du bereit? Es geht gleich los~
Text
1. Übergeben Sie die Teilnahme an der Berechnung
<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script>Ich glaube, jeder wird anhand der obigen Kommentare erraten, wie die Größe unserer Komponente festgelegt werden kann , Rahmenstärke, Farbe des Fortschrittsbalkens und Animationsdauer, um anzugeben, wie lange es dauern wird, bis der Fortschrittswert ab 0 angezeigt wird. Was die berechneten Attribute betrifft, so ist es beim späteren Zeichnen des SVG nicht schwer, den Zweck anhand der Eins-zu-eins-Entsprechung in den Kommentaren zu erkennen.
2. Struktur und Stil
rrreeTatsächlich ist dies sehr einfach. Der erste ist der graue untere Kreis und der zweite ist unser Fortschrittsbalken Die Randfarbe mit kleinem Mittelradius muss geändert werden. Wir haben die verbleibenden zwei Elemente, „Stroke-Dasharray“ und „Stroke-Dashoffset“, vollständig geschrieben Der SVG-Fortschrittsbalken besteht aus diesen beiden Attributen: dem Umfang des Rings und der Länge des aktuellen Fortschritts. Wir verwenden den aktuellen Fortschrittswert, um den Prozentsatz der aktuellen Länge zu berechnen und die Änderung des kreisförmigen Fortschrittsbalkens zu erkennen. So einfach ist das.
Dann müssen wir noch etwas CSS schreiben, und das müssen wir schreiben, denn der SVG-Ring beginnt nicht wie wir denken bei 0 Grad, sondern ist um 90 Grad versetzt.

Also müssen wir CSS verwenden, um es um 90 Grad zu drehen!
<template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>Dann schreiben wir einige Textstile und den Hauptrahmen.
.circle {
transform: rotate(-90deg);
}
Auf diese Weise erhalten wir einen statischen kreisförmigen Fortschrittsbalken.
3. Animation und Verwendung
.circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
}Wir berechnen die Ausführungszeit jeder Menge + 1 durch die aktuelle Animationsausführungszeit und den aktuellen Wert und führen sie dann über setInterval aus, bis der Fortschrittswert erreicht ist. Endlich beginnen wir mit der Verwendung dieser Komponente ~~
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
};
Fazit
Haben Sie keine Lust mehr, in Zukunft ähnliche Lader wie Completion zu erstellen? Basis, haben Sie immer noch Angst vor anderen Formen? Egal wie viel Sie sehen oder reden, es ist besser, es schnell zu versuchen. ~~
Für mehr Programmierkenntnisse besuchen Sie bitte: Programmiervideos ! !
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.



