
Die Funktionen von 4 CSS-Hyperlink-Pseudoklassen: 1. „:link“ definiert den Stil normaler Links 2. „:visited“ definiert den Stil besuchter Links; hover Der Stil, wenn auf dem Link geklickt wird; 4. „aktiv“, definiert den Stil, wenn die Maus auf den Link klickt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Da wir den Link-Stil definieren möchten, ist das Anker-Tag im Hyperlink von wesentlicher Bedeutung. Die Methode zum Schreiben des Anker-Tags und des Pseudo-Klassen-Links ist die grundlegende Methode zum Definieren des Link-Stils :
a:link, definiert den Stil normaler Links; a:link,定义正常链接的样式;
a:visited,定义已访问过链接的样式;
a:hover,定义鼠标悬浮在链接上时的样式;
a:active
a:visited, definiert den Stil besuchter Links;
a:active, definiert den Stil, wenn die Maus auf den Link klickt.

:hover wird verwendet, um den Status der Mausbewegung anzuzeigen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接的伪类</title>
<link rel="stylesheet" href="../css/a.css">
</head>
<body>
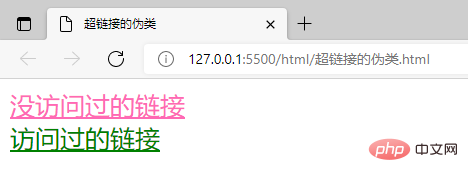
<a href="https://www.12345.com/" target="__blank">没访问过的链接</a>
<br>
<a href="https://www.csdn.net/" target="__blank">访问过的链接</a>
</body>
</html>/* 没访问过的链接状态 */
a:link{
font-size: 20px;
color: hotpink;
}
/* 访问过的链接状态 */
a:visited{
color: green;
}
/* 鼠标移入链接时的状态 */
a:hover{
color: rgb(0, 217, 255);
}
/* 鼠标点击链接时的状态 */
a:active{
color: rgb(255, 0, 0);
}
Hinweis
: Solange Sie zuvor gesucht haben, wird es als besucht gezählt, es sei denn, Sie löschen die historischen Browser-Cache-Daten.
Pseudoelemente
Pseudoelemente sind einige spezielle Elemente auf der Seite, die nicht wirklich existieren. Pseudoelemente verwenden :: am Anfang
::first-letter stellt den ersten Buchstaben dar
::selection stellt den ausgewählten Inhalt dar ::before Der Anfang des Elements
::before Der Anfang des Elements
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<link rel="stylesheet" href="../css/pseudo_element.css">
</head>
<body>
<h3>WHERE THERE IS A WILL, THERE IS A WAY</h3>
<p>The secret of success (The key to success) is not so much money as a strong will. A great man is one who has a strong will and an indomitable spirit. In other words, if a man does not have a strong will to win (get) the final victory, he will never succeed in his life. He is no more than a failure.It is quite obvious that there is no difficult thing (nothing difficult) in the world. if you make up your mind to do it, you will certainly accomplish your end. That stands to reason.</p>
</body>
</html>/* 第一个字母设置像素为50px */
::first-letter{
font-size: 50px;
}
/* 第一行设置绿色 */
::first-line{
color: green;
}
/* 鼠标选中的字体背景设置为橙色 */
::selection{
background-color: sandybrown;
}
/* 元素p内容开始之前添加符号 ☛,结尾添加符号☚,注意该符号鼠标无法被选中*/
p::before{
content: "☛";
}
p::after{
content: "☚";
}Das obige ist der detaillierte Inhalt vonWelche Funktionen haben die vier CSS-Hyperlink-Pseudoklassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!