So legen Sie die maximale Höhe von div in CSS fest
In CSS können Sie das Attribut „max-height“ verwenden, um die maximale Höhe eines div festzulegen. Die Funktion dieses Attributs besteht darin, die maximale Höhe des Elements festzulegen. Sie müssen nur „div{max-height:“ hinzufügen. Maximaler Höhenwert;}"-Stil zum div-Element hinzufügen. Das war's.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das Attribut „max-height“ verwenden, um die maximale Höhe eines Div festzulegen. Das Attribut „max-height“ legt die maximale Höhe eines Elements fest. Hinweis: Die Eigenschaft „max-height“ umfasst keine Abstände, Ränder oder Ränder!
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
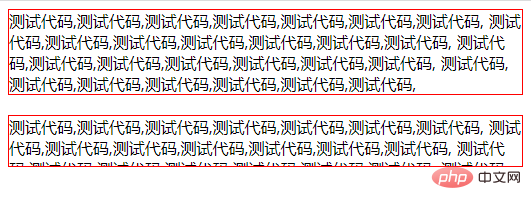
</html>Rendering:
 Es ist zu erkennen, dass sich die Höhe des div.box1-Elements mit der Höhe des Elementinhalts ändert; während sich das div.box2-Element auch mit der Höhe ändert, wenn der Die maximale Höhe überschreitet nicht 50 Pixel. Die Höhe des Elementinhalts ändert sich, aber sobald sie überschritten wird, ändert sie sich nicht und die überschrittenen Elemente werden ausgeblendet.
Es ist zu erkennen, dass sich die Höhe des div.box1-Elements mit der Höhe des Elementinhalts ändert; während sich das div.box2-Element auch mit der Höhe ändert, wenn der Die maximale Höhe überschreitet nicht 50 Pixel. Die Höhe des Elementinhalts ändert sich, aber sobald sie überschritten wird, ändert sie sich nicht und die überschrittenen Elemente werden ausgeblendet.
(Teilen von Lernvideos:
CSS-Video-TutorialDas obige ist der detaillierte Inhalt vonSo legen Sie die maximale Höhe von div in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




