
In CSS können Sie das Attribut „background-repeat“ verwenden, um die Duplizierung von Hintergrundbildern zu löschen. Sie müssen nur den Wert dieses Attributs auf „no-repeat“ setzen, um anzugeben, dass das Hintergrundbild nicht wiederholt wird Hintergrundbild wird nur einmal angezeigt; Syntax „background-repeat:no-repeat;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
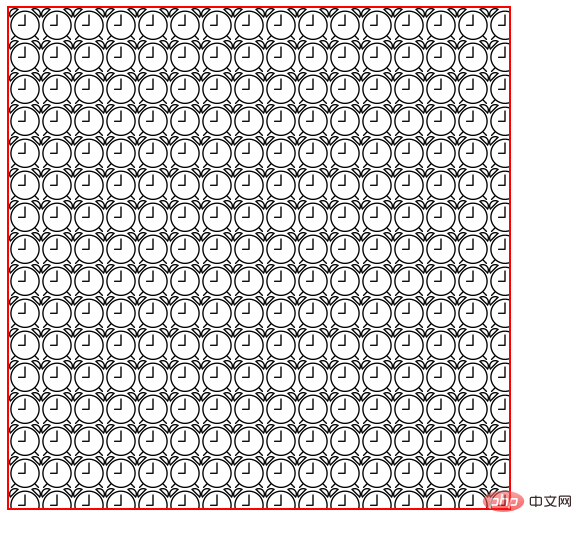
Wenn CSS das Attribut „Hintergrundbild“ verwendet, um ein Hintergrundbild festzulegen, kommt es manchmal aufgrund von Bildgrößenproblemen zu wiederholten Kacheln:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
Wie löscht man also die Duplizierung von Hintergrundbildern, sodass nur eines angezeigt wird? ? Dies erfordert die Verwendung des Attributs „background-repeat“.
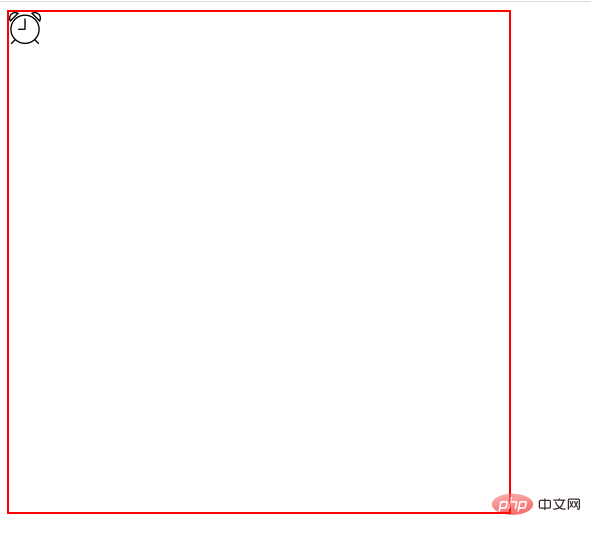
Mit dem Attribut „background-repeat“ wird festgelegt, ob und wie das Hintergrundbild wiederholt werden soll. Wenn der Wert „no-repeat“ ist, können Sie festlegen, dass das Hintergrundbild nicht wiederholt wird, d. h. nur das Hintergrundbild wiederholt wird einmal angezeigt.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie doppelte Hintergrundbilder in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!