 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?
Was tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?
Was tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?
Lösung für den Fall, dass der Rand von Tabellenzellen nicht angezeigt wird: Verwenden Sie das Attribut „border“, um einen Rahmenstil zur Tabellenzellenbeschriftung „
“ hinzuzufügen. Die Syntax lautet „ ... “.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Lösung für das Problem, dass die Ränder von HTML-Tabellenzellen nicht angezeigt werden:
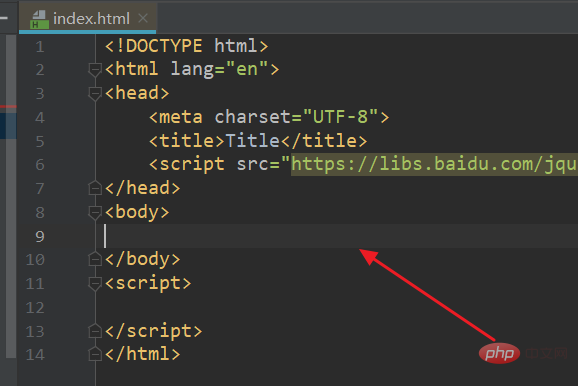
1. Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

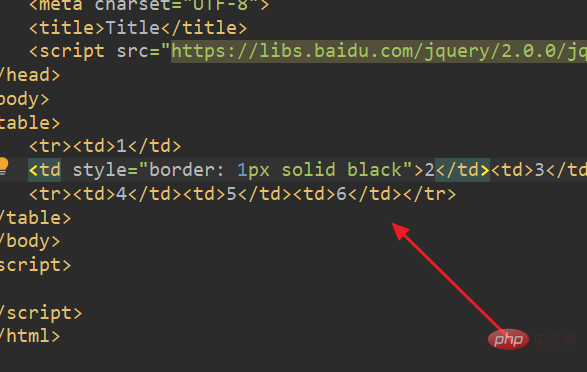
2. Geben Sie im Tag
in index.html den HTML-Code ein:<table> <tr><td>1</td><td style="border: 1px solid black">2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> </table>
In HTML ist das Attribut, das festgelegt werden muss, um zu verhindern, dass der Rand der Tabelle angezeigt wird.
Tabellenränder sind gerade Linien um Tabellenelemente, die Zeilen, Spalten und Zellen trennen. Standardmäßig werden randlose Tabellen angezeigt.
border=n, gibt den Pixelwert der Tabellenrandbreite an. Je größer die Zahl, desto breiter ist sie.

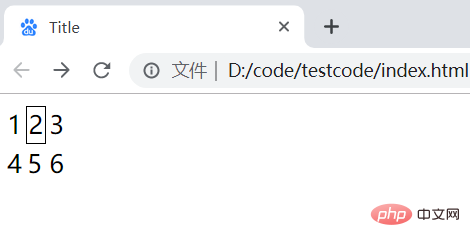
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt verfügt nur die zweite Zelle in der Tabelle über eine Wireframe-Anzeige.

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWas tun, wenn die Ränder von HTML-Tabellenzellen nicht angezeigt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



