 Web-Frontend
Web-Frontend
 View.js
View.js
 Unterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede
Unterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede
Unterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede
Es gibt zwei Objekte $router und $route in den Routing-Einstellungen und Sprüngen. Sie sind sich sehr ähnlich, aber ich kann sie nicht unterscheiden. Dieser Artikel wird Ihnen helfen, den Unterschied zwischen $route und $router beim Vue-Routing zu verstehen.

Kürzlich lerne ich, Werte zwischen Routen in Vue zu übergeben, was den Unterschied zwischen zwei Objekten $route und $router beinhaltet, den ich auch überprüft habe Ich habe einige Informationen im Internet recherchiert und schließlich die folgende Zusammenfassung erstellt. $route 和 $router 这两者之间的区别,自己也通过上网查了一些资料,最后做出以下的总结。
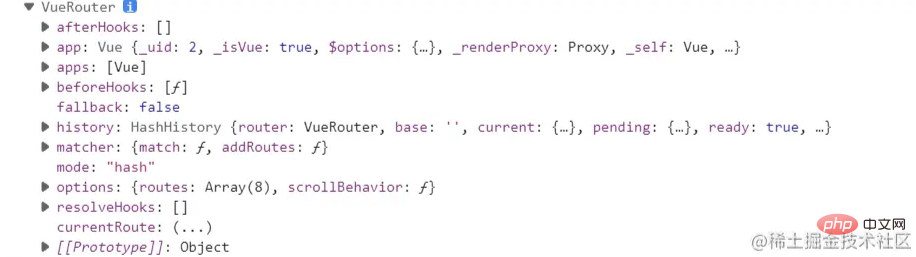
1、$router是VueRouter的一个对象,通过Vue.use(VueRouter)和Vue构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。【相关推荐:《vue.js教程》】

以history对象来举例:
$router.push({path:'home'}),本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
$router.replace({path:'home'}),//替换路由,没有历史记录
$router.push('/login') ,跳转到指定路由
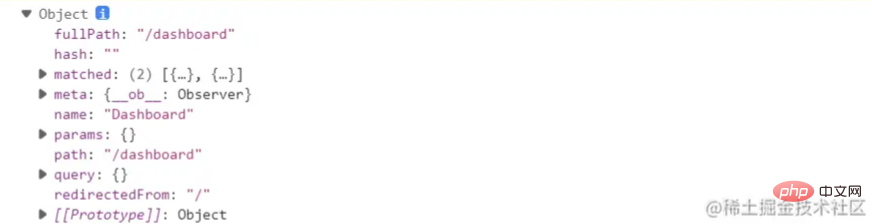
2、$route
$router ist ein Instanzobjekt von Vue.use(VueRouter) und der Vue-Konstruktor enthält alle Routen und viele wichtige Objekte und Eigenschaften. [Verwandte Empfehlungen: „vue.js-Tutorial"]

Nehmen Sie das Verlaufsobjekt als Beispiel: $router.push ({ path:'home'}), das Wesentliche besteht darin, eine Route zum Verlaufsstapel hinzuzufügen. Unserer Meinung nach handelt es sich um einen Routenwechsel, aber das Wesentliche besteht darin, einen Verlaufseintrag hinzuzufügen$router.replace({path. 'home'}), // Route ersetzen, kein Verlaufsdatensatz$router.push('/login'), zur angegebenen Route springen$route.path, die dem Pfad des aktuellen Routenobjekts entspricht, wird in einen absoluten Pfad analysiert, z. B. /home/ews 🎜🎜$route.params-Objekt, das die Schlüsselwerte dynamischer Fragmente und enthält Vollständig übereinstimmende Fragmente. Ja, es wird nicht an das Ende des URL-Objekts $route.query gespleißt, das die Schlüssel-Wert-Paare der Abfrageparameter in der Route enthält. Wird an das Ende der Routing-URL gespleißt🎜🎜$route.router Der Router, zu dem die Routing-Regel gehört🎜🎜$route.matchd-Array, das das Konfigurationsparameterobjekt aller Fragmente enthält, die im aktuell übereinstimmenden Pfad enthalten sind🎜 🎜$route.name Die aktuelle Route Der Name, wenn kein bestimmter Pfad verwendet wird, ist der Name leer🎜🎜🎜Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideo🎜! ! 🎜2
$routeist eine Sprungroute Objekt, jede Route hat ein $route-Objekt, das ein lokales Objekt ist. Sie können den entsprechenden Namen, Pfad, Parameter, Abfrage usw. erhalten.
Das obige ist der detaillierte Inhalt vonUnterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.



