
So erstellen Sie eine horizontale HTML-Navigation: 1. Erstellen Sie ein Navigationsmenü (vertikal) über das li-Tag im ul-Tag. 2. Fügen Sie dem li-Tag den Stil „list-style:none“ hinzu, um den kleinen schwarzen Punkt zu entfernen 3. Fügen Sie einfach den Stil „float: left;“ zum li-Tag hinzu, um die Navigationsleiste horizontal anzuordnen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Idee: Erstellen Sie das
So führen Sie eine horizontale HTML-Navigation durch:
1. Erstellen Sie eine neue HTML-Seite, öffnen Sie die HTML-Bearbeitungssoftware und erstellen Sie eine neue HTML-Seite. Wie im Bild gezeigt:

2. Fügen Sie Navigations-Tags hinzu, erstellen Sie ein neues

3. Fügen Sie Text im

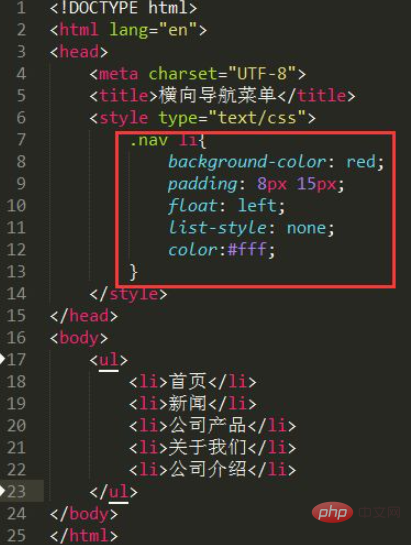
4. Erstellen Sie ein Style-Tag und ein neues -Tag.

5. Erstellen Sie einen horizontalen Navigationsstil, fügen Sie eine Stilklasse im
Der Stilcode lautet:
1 2 3 4 5 6 7 |
|

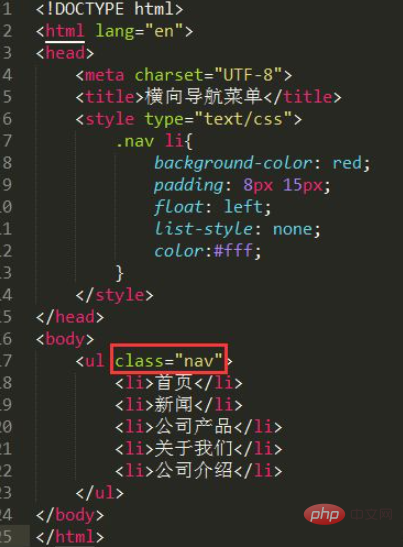
6. Fügen Sie class="nav" im

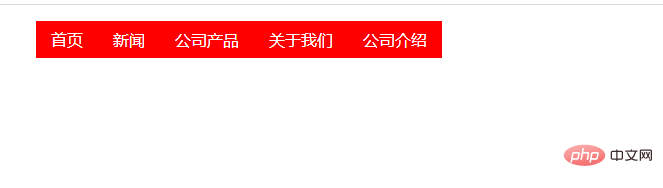
7. Überprüfen Sie die Wirkung. Nachdem Sie die HTML-Datei gespeichert haben, öffnen Sie sie mit einem Browser, um den Effekt des horizontalen Navigationsmenüs zu sehen. Wie im Bild gezeigt:

Alle Codes:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo führen Sie eine horizontale HTML-Navigation durch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!