在css中,可以通过hover选择器和color属性实现鼠标悬停变色的效果,hover选择器用于选择鼠标指针浮动在上面的元素,color属性用于设置悬停时的颜色;语法“:hover{color:悬停颜色;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css使鼠标悬停变色的方法:
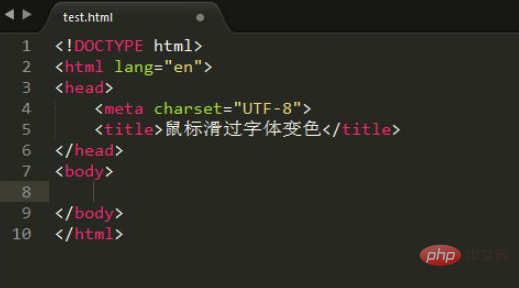
1、打开html开发工具,创建一个html文件,如图:

立即学习“前端免费学习笔记(深入)”;
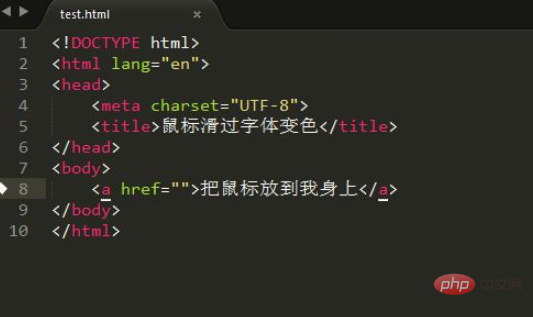
2、在html页面找到
标签,在标签里面输入内容,然后用标签把内容覆盖。如图:
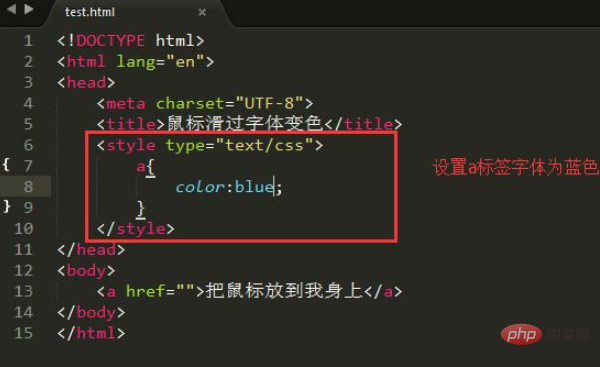
3、修改标签的内容设置颜色为蓝色,如图:

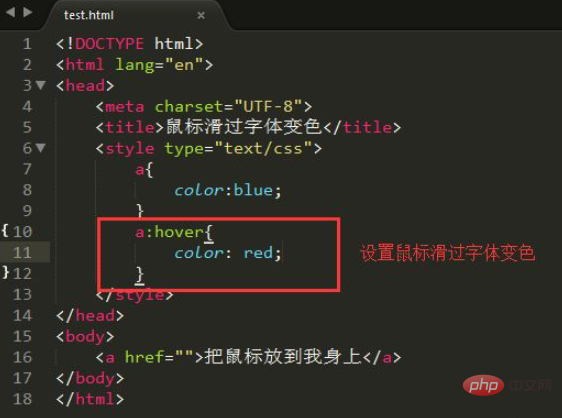
4、设置鼠标滑过标签,字体变为红色的样式:a:hover{color:red} 。如图:

5、保存好html文件,使用浏览器打开,首先看到的是蓝色字体,把鼠标放到文字上就会发现蓝色字体变为红色字体。


6、实现的所有代码,直接把代码复制到html文件即可看到效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停字体变色</title>
<style type="text/css">
a{
color:blue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="">把鼠标放到我身上</a>
</body>
</html>注意事项:鼠标悬停时样式改变一定要用到hover选择器
hover选择器用于选择鼠标指针浮动在上面的元素。hover选择器可用于所有元素,不只是链接。在 CSS 定义中,hover必须位于link 和visited之后(如果存在的话),这样样式才能生效。
更多编程相关知识,请访问:编程视频!!
以上就是css如何使鼠标悬停变色的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号