
So legen Sie die Hintergrundfarbe einer Beschriftung in JavaScript fest: 1. Erstellen Sie eine Schaltfläche und binden Sie das Ereignis onclick an die Schaltfläche. 2. Erstellen Sie die Funktion funcbg() und erhalten Sie das p-Objekt über die ID. 3. Weisen Sie a zu Wert zum Hintergrundattribut im Stilattribut hinzufügen.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Javascript 1.8.5, Thinkpad T480-Computer.
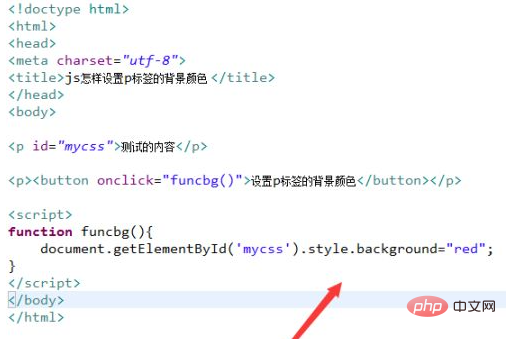
Erstellen Sie eine neue text.html-Datei, erstellen Sie eine Schaltfläche in der test.html-Datei, binden Sie das Onclick-Ereignis an die Schaltflächenschaltfläche und führen Sie die Funktion funcbg() aus, wenn auf die Schaltfläche geklickt wird.
Erstellen Sie im js-Tag die Funktion funcbg(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das p-Objekt über die ID zu erhalten, indem Sie dem Hintergrundattribut im Stilattribut einen Wert zuweisen Das p-Tag kann geändert werden.
Wie folgt:

Empfohlenes Lernen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe eines Etiketts in Javascript fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!