
So deaktivieren Sie das Scrollen in HTML5: 1. Erstellen Sie eine neue index.html-Seite. 2. Fügen Sie dem Hauptteil der HTML-Seite ein Stilsteuerelement „style="overflow:hidden"“ hinzu.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5-Version, DELL G3-Computer
html5 Wie deaktiviere ich das Scrollen?
Erstellen Sie zunächst eine neue index.html-Seite, um die Demonstration zu simulieren.

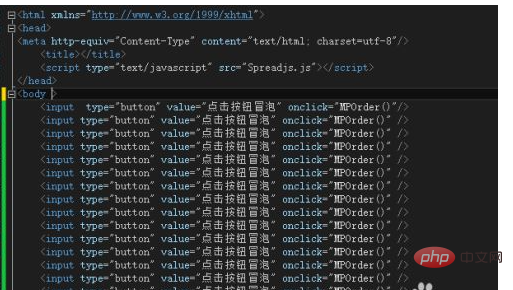
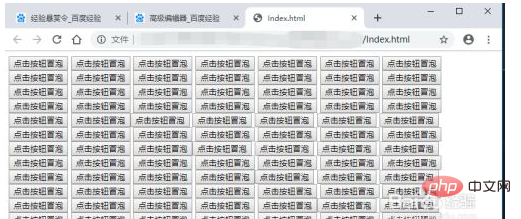
Bereiten Sie eine große Datenmenge im Körper vor, um die Anzeige von Bildlaufleisten zu erleichtern.

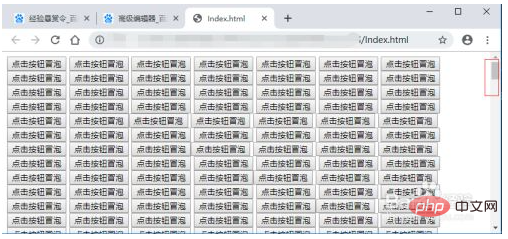
Öffnen Sie sie im Browser, um sie anzuzeigen die vertikale Bildlaufleiste

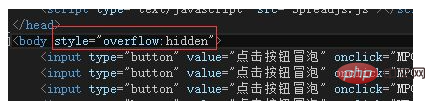
Fügen Sie ein Stilsteuerelement style="overflow:hidden" im Textkörper der HTML-Seite hinzu und speichern Sie es nach dem Hinzufügen

Aktualisieren Sie die zuvor angezeigte Oberfläche im Browser

Sie können es nach dem Aktualisieren sehen. Wenn die Bildlaufleiste nicht angezeigt wird, wird das Scrollen der Benutzeroberfläche gesperrt

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie das Scrollen in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So laden Sie HTML hoch
So laden Sie HTML hoch
 Kann Microsoft Visual C++ deinstalliert werden?
Kann Microsoft Visual C++ deinstalliert werden?
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 in Auswahl einfügen
in Auswahl einfügen
 So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
So erhalten Sie die Seriennummer einer physischen Festplatte unter Windows
 So stellen Sie Daten von einer mobilen Festplatte wieder her
So stellen Sie Daten von einer mobilen Festplatte wieder her