
In HTML können Sie einen Musikplayer auf der Webseite einfügen, um Musik über das Audio-Tag abzuspielen. Die Syntax lautet „“, „".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
So lässt man HTML Musik abspielen:
1 Wir öffnen die HTML-Datei und stellen sicher, dass ein Projekt geöffnet ist.

2. Wir müssen sicherstellen, dass sich die zu importierende Musikdatei im HTML-Ordner befindet. Sie können eine Musikdatei in den Ordner ziehen, in dem sich die HTML-Datei befindet.

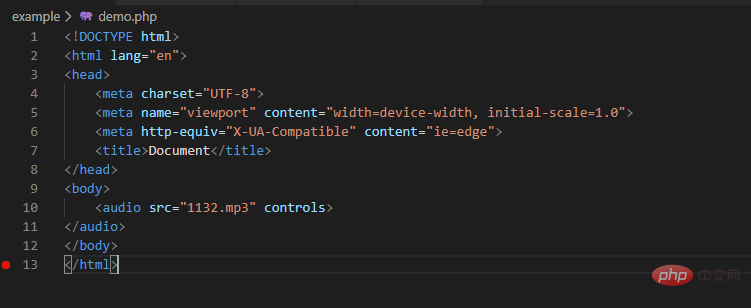
3. Sie können einen Musikplayer über das Audio-Tag erstellen
Sie können das src-Attribut des Audio-Tags verwenden, das den Pfad der Musikdatei darstellt:
<audio src="1132.mp3" controls> </audio>

Eine andere Methode besteht darin, das Audio-Tag zu verwenden. Fügen Sie das Quell-Tag in das Tag ein, um den Pfad der Musikdatei einzugeben. Der Code lautet wie folgt:
<audio controls> <source src="1132.mp3"> </audio>

4. Öffnen Sie diese HTML-Datei und Sie sehen eine steuerbare Datei Musikplayer auf der Webseite.

Jetzt haben wir das Abspielen von Musik in HTML abgeschlossen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWie man HTML dazu bringt, Musik abzuspielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!