
Die Lösung für das Problem, dass das jquery-Element nicht gefunden werden kann: 1. Überprüfen Sie die entsprechende Codedatei. 2. Überprüfen Sie den Fehler durch Debuggen. 3. Entfernen Sie einfach den Punkt in der ID.

Die Betriebsumgebung dieses Artikels: Windows7-System, JQuery-Version 3.2.1, DELL G3-Computer
Was soll ich tun, wenn das JQuery-Element nicht gefunden werden kann?
jquery kann das angegebene Element nicht mit $ abrufen
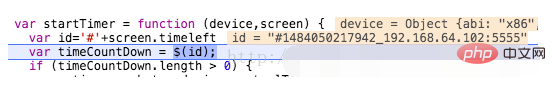
Der spezifische Code lautet wie folgt:
var id='#'+screen.timeleft var timeCountDown = $(id);
Dann war timeCountDown immer leer. „Nachdem ich es entfernt hatte, fand ich es. Das Element
var id='#'+screen.timeleft.replace(/\./g, "").replace(/\:/g, "").replace(/\-/g, "") var timeCountDown = $(id);
wird dann normal. 
JQuery-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das jquery-Element nicht gefunden werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!