
bootstrap unterstützt 6 Listenstile: 1. ul-ungeordnete Liste; 3. ol-geordnete Liste; horizontal; 5. dl-Definitionsliste; 6. Horizontale Definitionsliste.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Bootsrap-Version 3.3.7, DELL G3-Computer
In HTML-Dokumenten gibt es drei Hauptlistenstrukturen: geordnete Liste, ungeordnete Liste und Definitionsliste. Die verwendeten spezifischen Tags werden wie folgt beschrieben: Ungeordnete Liste
<ul>
<li>…</li>
</ul>Geordnete Liste
<ol>
<li>…</li>
</ol>Definitionsliste
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>Bootstrap bietet sechs Formen von Listen basierend auf üblichen Verwendungsszenarien:
☑ Keine Sequenzliste
☑ Geordnete Liste
☑ Go-to-Dot-Liste
☑ Inline-Liste
☑ Definitionsliste
☑ Horizontale Definitionsliste
Als nächstes lernen wir, wie man diese sechs von Bootstrap bereitgestellten Listen
<!DOCTYPE HTML> < html> <head> <meta charset="utf-8"> <title>列表--简介</title> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> </head> <body> <ul> <li>无序列表信息1</li> <li>无序列表信息2</li> <li>无序列表信息3</li> </ul> <ol> <li>有序列表信息1</li> <li>有序列表信息2</li> <li>有序列表信息3</li> </ol> <dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl> </body> </html>


Ungeordnete Liste und geordnete Liste werden auf die gleiche Weise verwendet, wie wir sie normalerweise verwenden (ungeordnete Liste verwendet ul, geordnete Liste verwendet ol-Tag), was den Stil betrifft, hat Bootstrap nur gemacht Einige subtile Optimierungen auf dieser Basis finden Sie in den Zeilen 569 bis 579 der Bootstrap.css-Datei:
ul,
ol {
margin-top: 0;
margin-bottom: 10px;
}
ul ul,
ol ul,
ul ol,
ol ol {
margin-bottom: 0;
}Aus dem Quellcode können wir erkennen, dass Bootstrap nur einige Anpassungen an margin vorgenommen hat.
Listenverschachtelung
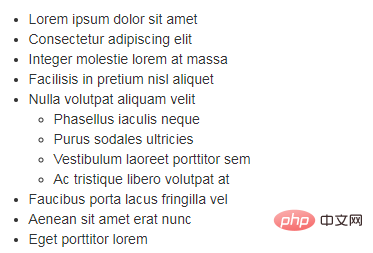
Listen können auch in Bootstrap verschachtelt werden.
Wie Sie sehen können, sind in Bootstrap standardmäßig ungeordnete Liste und geordnete Liste mit Aufzählungszeichen versehen, aber in der tatsächlichen Arbeit benötigen wir diese Nummer beispielsweise oft nicht , wenn eine ungeordnete Liste für die Navigation verwendet wird. Bootstrap war für viele Entwickler sehr rücksichtsvoll. Durch das Hinzufügen eines Klassennamens „.list-unstyled“ zur ungeordneten Liste kann der Standardlistenstil entfernt werden. /*Für den Quellcode sehen Sie sich bitte die Zeilen 580~583 der Bootstrap.css-Datei an*/
.list-unstyled {
padding-left: 0;
list-style: none;
}Wie Sie dem Beispiel entnehmen können, ist neben der Artikelnummer auch der standardmäßige linke Abstand der Liste vorhanden auf 0 gelöscht .
Bootstrap implementiert eine Inline-Liste durch Hinzufügen des Klassennamens „.list-inline“, genau wie eine Liste: Vertikale Liste durch horizontale Liste ersetzen, Und entfernen Die Aufzählungszeichen (Zahlen) , halten die Anzeige horizontal . Man kann auch sagen, dass Inline-Listen für die horizontale Navigation entwickelt wurden. /*Sehen Sie sich den Quellcode für die Zeilen 584–593 der Bootstrap.css-Datei an*/
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline > li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}Sehen Sie sich ein Beispiel an:
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
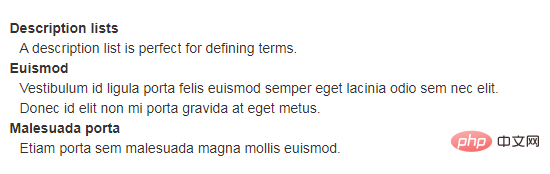
Für die Definitionsliste macht Bootstrap nicht viel Anpassung: Passen Sie einfach die Effekte Zeilenabstand, Ränder und Fettschrift an. /*Für den Quellcode sehen Sie sich bitte die Zeilen 594–607 der Bootstrap.css-Datei an*/
dl {
margin-top: 0;
margin-bottom: 20px;
}
dt,
dd {
line-height: 1.42857143;
}
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}Die Verwendung von Definitionslisten ist eigentlich sehr einfach. Es ist die gleiche wie unsere vorherige Methode zur Verwendung von Definitionslisten:
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>seashen.cn</dt>
<dd>一个真心在做HTML5教育的网站</dd>
</dl>
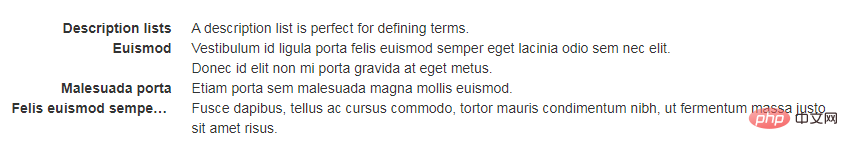
Horizontale Definitionsliste Genau wie eine Inline-Liste kann Bootstrap den Klassennamen „.dl-horizontal“ zu
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}Hier wurde eine Medienabfrage hinzugefügt. Mit anderen Worten: Nur wenn der Bildschirm größer als 768 Pixel ist, hat das Hinzufügen des Klassennamens „.dl-horizontal“ den Effekt der horizontalen Definitionsliste. Die wichtigsten Möglichkeiten zur Implementierung sind: 1. Stellen Sie dt auf einen linken Float und eine Breite von 160 Pixel ein. 2. Stellen Sie dd auf einen Rand-Links-Wert von 180 Pixel ein, um einen horizontalen Effekt zu erzielen , Drei Ellipsen werden angezeigt
und ihre Verwendung ist wie folgt:<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>seashen.cn</dt>
<dd>一个专业的HTML5网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>Tutorial zur Bootstrap-Nutzung“
Das obige ist der detaillierte Inhalt vonBootstrap unterstützt mehrere Listenstile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Fußnoten und Endnoten
Der Unterschied zwischen Fußnoten und Endnoten
 WeChat-Momente können nicht aktualisiert werden
WeChat-Momente können nicht aktualisiert werden
 APP-Ranking der virtuellen Devisenhandelsplattform
APP-Ranking der virtuellen Devisenhandelsplattform
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Tabellenfeld löschen
Tabellenfeld löschen
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Was ist es
Was ist es
 Implementierungsmethode für die Python-Online-Wiedergabefunktion
Implementierungsmethode für die Python-Online-Wiedergabefunktion
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern