 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was ist der Unterschied zwischen NodeJS und Browser?
Was ist der Unterschied zwischen NodeJS und Browser?
Was ist der Unterschied zwischen NodeJS und Browser?
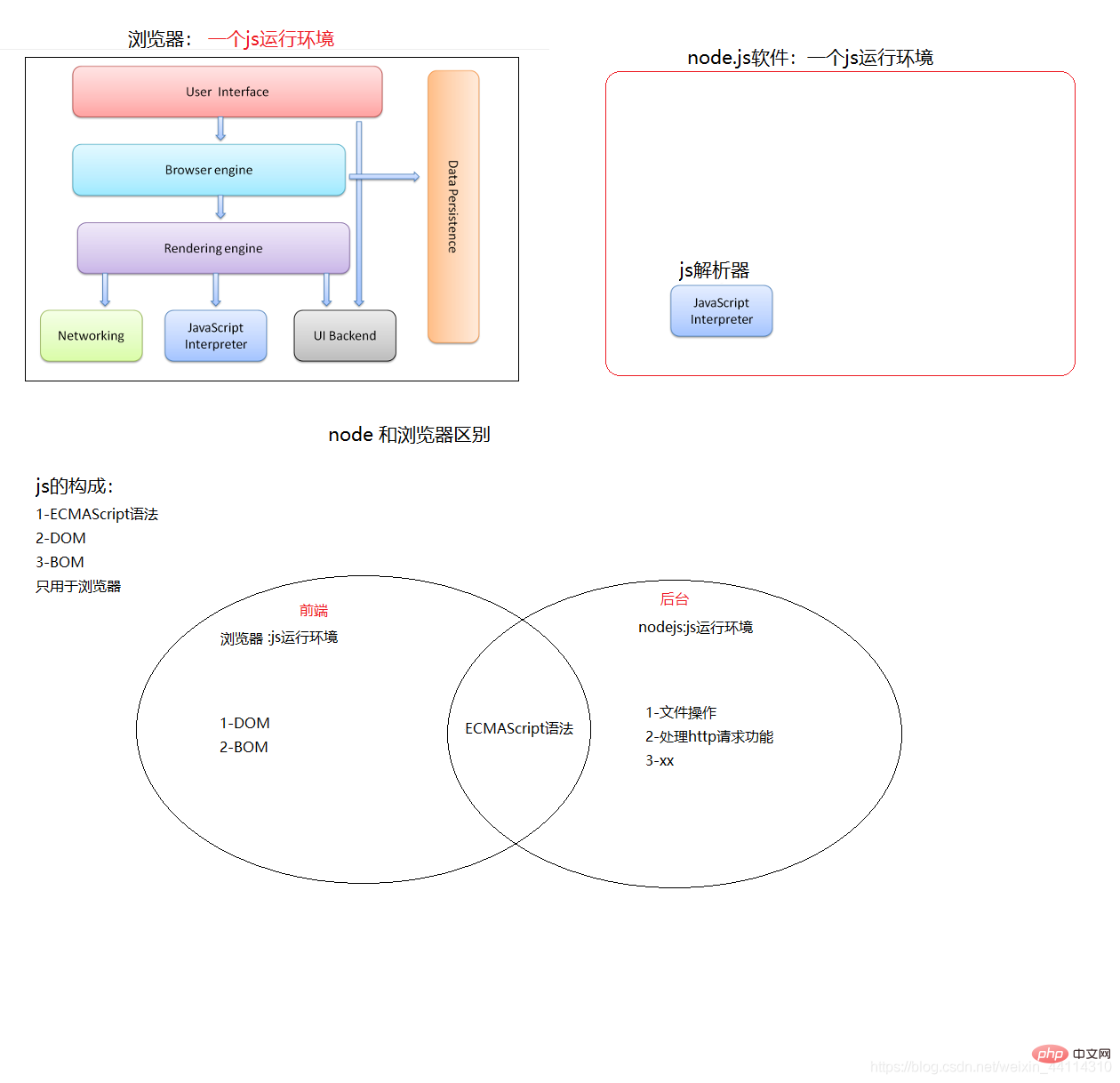
Unterschied: 1. In der globalen Umgebung zeigt dieser In-Knoten auf Global, während er im Browser auf Fenster 2 verweist. DOM und BOM können direkt oder indirekt im Browser manipuliert werden, DOM und BOM werden jedoch nicht manipuliert node; 3: Der Browser kann keine Dateioperationen und andere Funktionen in nodejs ausführen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, NodeJS-Version 12.19.0, DELL G3-Computer.
Erst kürzlich hat mich ein Freund nach diesem Problem gefragt. Lassen Sie mich kurz auf den Unterschied zwischen der Knotenumgebung und dem Browser eingehen, wie ich ihn verstehe.
1. Der Sinn davon in der globalen Umgebung
Im Knoten zeigt dies auf global und im Browser zeigt dies auf Fenster. Aus diesem Grund wird am Anfang eine Wurzel im Unterstrich definiert Im Browser sind viele APIs unter dem Fenster gekapselt, z. B. Warnung, Dokument, Standort, Verlauf usw. und vieles mehr. Wir können xxx(); oder window.xxx(); nicht in der Knotenumgebung verwenden. Da es sich bei diesen APIs um eine Kapselung auf Browserebene handelt, sind sie in JavaScript nicht verfügbar. Natürlich bietet node auch viele knotenspezifische APIs.
2. js-EngineVerschiedene Browserhersteller bieten unterschiedliche Browserkerne in Browsern an, und Browser verlassen sich auf diese Kernel, um die von uns geschriebenen js zu interpretieren. Angesichts der kleinen Unterschiede zwischen verschiedenen Kerneln benötigen wir jedoch eine entsprechende Kompatibilität. Glücklicherweise gibt es einige hervorragende Bibliotheken, die uns bei der Bewältigung dieses Problems helfen, wie z. B. jquery, underscore usw.
Nodejs
basiert auf der JavaScript-Laufzeitumgebung von Chrome, was bedeutet, dass es tatsächlich die Google V8-Engine (angewandt auf den Google Chrome-Browser) kapselt. Die V8-Engine führt Javascript sehr schnell aus und hat eine sehr gute Leistung.NodeJS bietet keine einfache Kapselung und stellt dann keine API-Aufrufe bereit. Wenn das der Fall wäre, wäre es nicht so beliebt wie jetzt. Node hat einige spezielle Anwendungsfälle optimiert und alternative APIs bereitgestellt, um die Ausführung von V8 in Nicht-Browser-Umgebungen zu verbessern. In einer Serverumgebung ist beispielsweise die Verarbeitung von Binärdaten oft unerlässlich, aber Javascript unterstützt dies nicht ausreichend. Daher fügt V8.Node die Buffer-Klasse hinzu, um Binärdaten bequem und effizient zu verarbeiten. Daher nutzt Node nicht nur einfach V8, sondern optimiert es auch, um es in verschiedenen Umgebungen leistungsfähiger zu machen.
Die js-Engine wurde repariert und unterstützt auch Shenma-Kompatibilität.
3. DOM-BetriebIn den meisten Fällen betreibt js im Browser das DOM direkt oder indirekt (einige virtuelle DOM-Bibliotheken und Frameworks). Denn der Code im Browser funktioniert hauptsächlich in der Präsentationsschicht. Aber Node ist eine serverseitige Technologie. Es gibt keine Startseite, daher werden wir das DOM nicht im Knoten betreiben.

Im Gegensatz zu Browsern müssen wir Dateien lesen und schreiben, wie andere serverseitige Technologien. Nodejs bietet bequemere Komponenten. Und der Browser (um die Kompatibilität sicherzustellen) hat große Probleme, wenn er ein lokales Bild direkt auf der Seite öffnen möchte (sagen Sie mir nicht, dass es sich nicht um einen einfachen, relativen Pfad handelt ... Probieren Sie es einfach aus und Sie werden es wissen oder finden Eine Bibliothek. Entweder ein Binärstream oder die Netzwerkadresse wird beim Hochladen angezeigt. Warum sollte sonst jemand eine JS-Bibliothek erstellen?), und all dies wird von einem Knoten mithilfe einer Komponente erledigt.
5. Laden von ModulenJavaScript hat die Eigenschaft, dass die native API, die keine Paketreferenzen bereitstellt, alle zu ladenden Dinge auf einmal ausführt. Hier kommt es auf Ihre Abschlussfähigkeiten an. Alle verwendeten Dinge sind zusammen, es gibt kein Teilen und Herrschen und es gibt keine Logik oder Wiederverwendbarkeit. Wenn die Seite oder Website einfach ist, können wir natürlich einige AMD- und CMD-JS-Bibliotheken (wie requireJS und seaJS) verwenden, um dies zu erreichen. Tatsächlich tun dies viele große Websites.
Die CMD-Modullade-API wird in nodeJS bereitgestellt. Wenn Sie seaJS verwendet haben, sollten Sie schnell loslegen.
Node bietet auch npm, ein Paketverwaltungstool, mit dem wir unsere Trinkbibliotheken effektiver und bequemer verwalten können
Natürlich hat ES6 im Browser auch diesen Zusatz, ich glaube, dass er in Zukunft besser sein wird. . .
Natürlich gibt es noch viele weitere Unterschiede zwischen Node und Browsern, die ich jederzeit ergänzen werde.
【Empfohlenes Lernen: „
nodejs-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen NodeJS und Browser?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Wie zeige ich die lokal installierte 'Jingnan Mai Round Body' auf der Webseite richtig?
Apr 05, 2025 pm 10:33 PM
Mit lokal installierten Schriftdateien auf Webseiten kürzlich habe ich eine kostenlose Schriftart aus dem Internet heruntergeladen und sie erfolgreich in mein System installiert. Jetzt...
 Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
Wie steuern Sie die obere und das Ende der Seiten in den Browser -Druckeinstellungen über JavaScript oder CSS?
Apr 05, 2025 pm 10:39 PM
So verwenden Sie JavaScript oder CSS, um die obere und das Ende der Seite in den Druckeinstellungen des Browsers zu steuern. In den Druckeinstellungen des Browsers gibt es eine Option, um zu steuern, ob das Display ist ...
 Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum wirkt sich negative Margen in einigen Fällen nicht wirksam? Wie löst ich dieses Problem?
Apr 05, 2025 pm 10:18 PM
Warum werden negative Margen in einigen Fällen nicht wirksam? Während der Programmierung negative Margen in CSS (negativ ...
 Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
Wie verwende ich lokal installierte Schriftdateien auf Webseiten?
Apr 05, 2025 pm 10:57 PM
So verwenden Sie lokal installierte Schriftartdateien auf Webseiten. Wenn Sie diese Situation in der Webseitenentwicklung gestoßen haben: Sie haben eine Schriftart auf Ihrem Computer installiert ...
 Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Der Text unter Flex -Layout wird weggelassen, aber der Behälter wird geöffnet? Wie löst ich es?
Apr 05, 2025 pm 11:00 PM
Das Problem der Containeröffnung aufgrund einer übermäßigen Auslassung von Text unter Flex -Layout und Lösungen werden verwendet ...
 Wie kann man horizontaler Bildlaufeffekt horizontaler Optionen durch Drehen von Elementen in CSS erreichen?
Apr 05, 2025 pm 10:51 PM
Wie kann man horizontaler Bildlaufeffekt horizontaler Optionen durch Drehen von Elementen in CSS erreichen?
Apr 05, 2025 pm 10:51 PM
Wie kann man den horizontalen Scrolling -Effekt von horizontalen Optionen in CSS erreichen? Im modernen Webdesign, wie man einen horizontalen tabellartigen Effekt erzielt und die Maus unterstützt ...
 In der vant Popup -Komponente gibt es Lücken in drei Divs: Welchen CSS -Stil verursacht es?
Apr 05, 2025 pm 11:12 PM
In der vant Popup -Komponente gibt es Lücken in drei Divs: Welchen CSS -Stil verursacht es?
Apr 05, 2025 pm 11:12 PM
Vante ...
 Wie löst ich das Höhenproblem, indem Sie die REM -Einheit in adaptivem Design einstellen?
Apr 05, 2025 pm 11:03 PM
Wie löst ich das Höhenproblem, indem Sie die REM -Einheit in adaptivem Design einstellen?
Apr 05, 2025 pm 11:03 PM
Wie löst ich das Problem der Höhenanpassung im adaptiven Design? Bei adaptivem Design ist die Höhenanpassung häufig ein schwieriges Problem. Besonders im Umgang mit ähnlichen ...



