
In CSS können Sie den Pseudoklassenselektor und das Transformationsattribut „:hover“ verwenden, um den Effekt zu erzielen, dass das Bild gedreht wird, wenn die Maus darüber fährt. Die Syntax lautet „Bildelement:hover{transform:rotateZ(Rotationswinkel“. );}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So drehen Sie das Bild, wenn die Maus in CSS darüber gleitet
In CSS können Sie div-Elemente über das Transformationsattribut drehen. Das Transformationsattribut wendet eine 2D- oder 3D-Transformation auf das Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
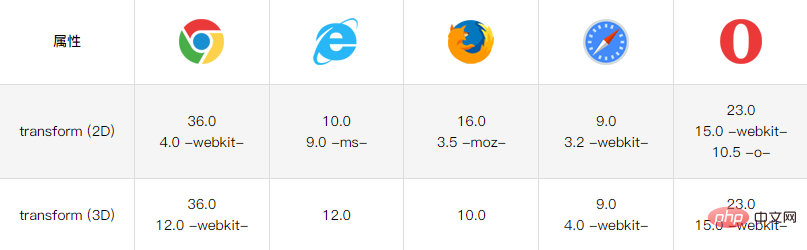
Die Zahlen in der Tabelle geben die erste Browserversion an, die dieses Attribut vollständig unterstützt.
Eine Zahl mit -webkit-, -moz- oder -ms- gibt die erste Version mit dem Präfix an.

Nehmen wir ein Beispiel, um zu sehen, wie die Maus darüber gleitet und das Bild rotiert. Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
body {
background:#ddd;
}
.keleyi {
width: 220px;
height: 220px;
margin: 0 auto;
background: no-repeat url("1013.01.png") left top;
-webkit-background-size: 220px 220px;
background-size: 220px 220px;
-webkit-border-radius: 110px;
border-radius: 110px;
-webkit-transition: -webkit-transform 2s ease-out;
}
.keleyi:hover {
-webkit-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
</style>
</head>
<body>
<div class="keleyi"></div>
</body>
</html>Im obigen Beispiel wird der Chrome-Browser verwendet, daher lautet das Präfix -webkit- gebraucht.
Ausgabeergebnis:

Wenn die Maus darüber gleitet, erfolgt die Drehung:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo lassen Sie die Maus über das Bild gleiten, um es in CSS zu drehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!