
Sie können die Methode attr() in jquery verwenden, um den Attributwert des ausgewählten Elements zu ändern. Die Syntax lautet „$(selector).attr(“style“,“inline style code“). " oder "$(selector) ).attr({"style":"style code"})".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode attr() verwenden, um das Stilattribut eines Elements zu ändern. Die Methode
attr() kann den Attributwert des ausgewählten Elements festlegen. Abhängig von den Parametern der Methode ist auch die Funktionsweise unterschiedlich.
Grammatik:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value}) Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
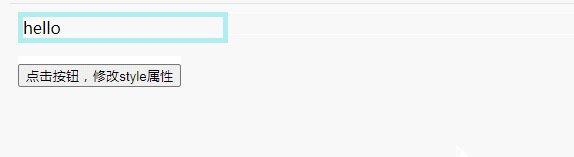
$("div").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div style="border: 1px solid red;">hello</div>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Stilattribut in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!