
So legen Sie eine Ellipse in CSS fest: 1. Fügen Sie dem Element den Stil „{width: width value; height: height value;}“ hinzu und legen Sie das Element auf ein Rechteck fest. 2. Fügen Sie „{border-radius:100%;“ hinzu. " zum rechteckigen Element. }" Der Stil mit abgerundeten Ecken wird auf eine Ellipse festgelegt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie eine Ellipse in CSS fest
1 Wir können zuerst ein Rechteck für das div-Element erstellen und dann die Attributklasse „border-radius“ von CSS verwenden, um die abgerundeten Ecken des Rechtecks festzulegen, um die Ellipse zu erhalten . Der Code lautet wie folgt:
Erstellen Sie zunächst ein Rechteck
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Ausgabeergebnis:

2. Fügen Sie dann Folgendes hinzu: border-radius:100% das Ellipse-Attribut zum Festlegen der Ellipse.
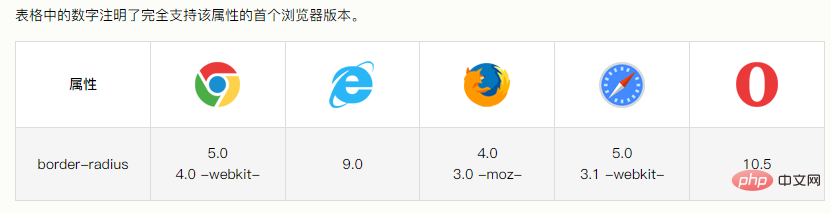
Um mit verschiedenen Browsern kompatibel zu sein, werden wir außerdem
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

hinzufügen Programmiervideo
! !Das obige ist der detaillierte Inhalt vonSo legen Sie eine Ellipse in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!