
In jquery können Sie die Methode index() verwenden, um zu bestimmen, welches Element das aktuelle Element ist. Diese Methode kann die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurückgeben. Die Syntax lautet „$(selector).index(“. )".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode index() verwenden, um zu bestimmen, welches Element das aktuelle Element ist. Die Methode
index() gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück. Beachten Sie, dass die Indexsequenznummer bei 0 beginnt.
Syntax:
$(selector).index()
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$("li").click(function(){
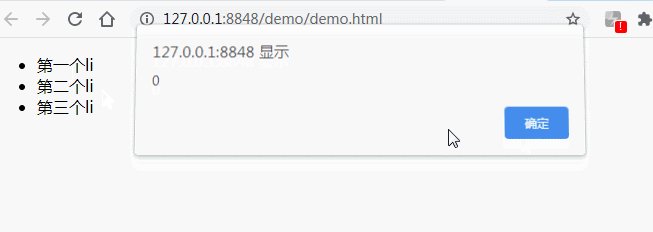
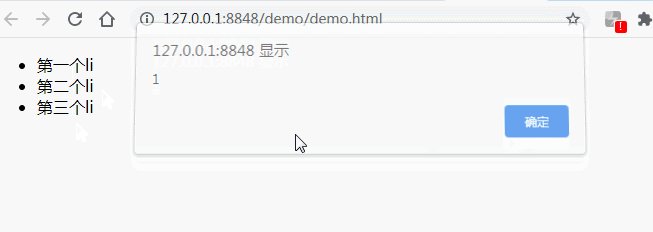
alert($(this).index());
});
});
</script>
</body>
</html>Der obige jQuery-Code, da die Indexsequenznummer bei 0 beginnt, wird beim Klicken auf die erste „0“ angezeigt, wenn es sich um das zweite li-Tag handelt. es wird „1“ angezeigt.

Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie, welches Element das aktuelle Element in jquery ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?