
In jquery können Sie die Methode unwrap() verwenden, um das übergeordnete Element des ausgewählten Elements zu löschen, behält sich jedoch an seiner ursprünglichen Position „$(selector)“ vor. .unwrap ()".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In jquery können Sie die Methode unwrap() verwenden, um das übergeordnete Element eines angegebenen Elements zu löschen. Die Methode
unwrap() kann das übergeordnete Element des ausgewählten Elements entfernen, sich selbst (und Geschwisterelemente, falls vorhanden) jedoch an ihrer ursprünglichen Position belassen.
Syntax:
$(selector).unwrap()
Hinweis: Diese Methode akzeptiert keine Parameter.
Beispiel:
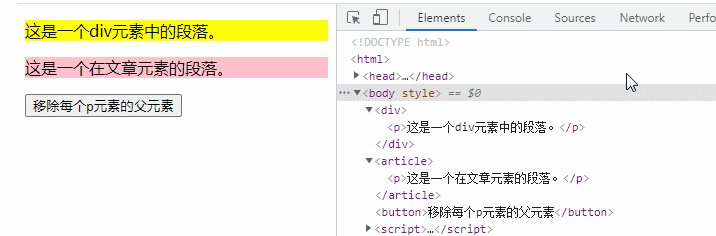
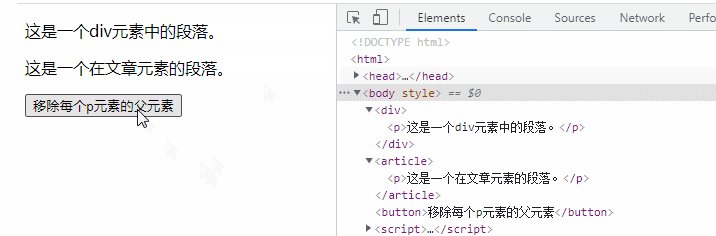
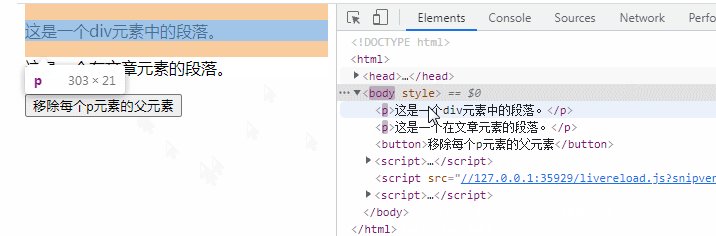
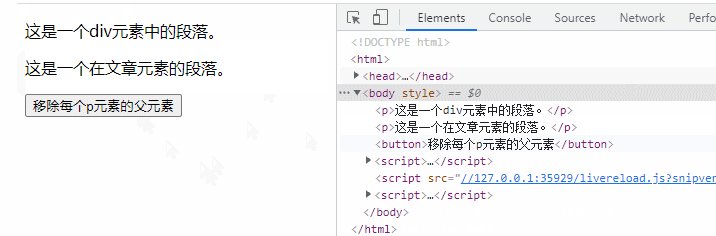
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").unwrap();
});
});
</script>
<style>
div {
background-color: yellow;
}
article {
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>这是一个div元素中的段落。</p>
</div>
<article>
<p>这是一个在文章元素的段落。</p>
</article>
<button>移除每个p元素的父元素</button>
</body>
</html>
Verwandte Tutorial-Empfehlung: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo löschen Sie ein übergeordnetes Element basierend auf dem angegebenen Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Die Rolle von Isset in PHP
Die Rolle von Isset in PHP
 Welche Suchseiten gibt es?
Welche Suchseiten gibt es?