
Suchmethode: 1. Verwenden Sie die Selektoren „:not()“ und „[attribute]“, die Syntax „$(“Element:not([attribute])“)“ 2. Verwenden Sie die Methode not() und „[Attribut]“-Selektor, die Syntax lautet „$(element).not([attribute])“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn Sie in JQuery Elemente mit einem bestimmten Attribut finden möchten, müssen Sie den Attributselektor verwenden[attribute]。
Und um Elemente ohne ein bestimmtes Attribut zu finden, müssen Sie einen negativen Selektor „:not()“ kombinieren oder nicht ( )Methode.
Grammatik:
:not([attribute]) not([attribute])
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
<div id="choose">
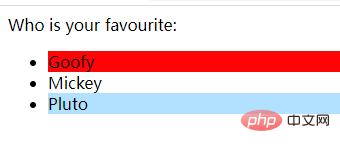
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo finden Sie Elemente ohne ein bestimmtes Attribut in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Kernelpanic-Lösung
Kernelpanic-Lösung
 So definieren Sie Variablen in Golang
So definieren Sie Variablen in Golang