Was ist Vitepress? Wie aktualisiere ich Vuepress auf Vitepress?
Was ist Vitepress? Dieser Artikel führt Sie durch die Vorteile von Vitepress und stellt vor, wie Sie Vuepress auf Vitepress aktualisieren. Ich hoffe, er wird Ihnen hilfreich sein!

Ich glaube, jeder hat vor Vue3 Vuepress verwendet oder davon gehört. Es handelt sich um einen statischen Website-Generator, der auf Vue basiert und zum Schreiben von Dokumenten verwendet werden kann. Spezifische Inhalte finden Sie auf der Offiziellen Website von VuePress.
Aber jetzt gibt es vue3, es gibt vite und dann gibt es vitepress, das auf Vite aufbaut. (Informationen zur von Vitepress generierten Motivation finden Sie auf der offiziellen Website.) [Verwandte Empfehlung: „vue.js Tutorial“]
Vorteile von vitepress
- Basierend auf Vite statt Webpack, alles schnellere Startzeit, Hot-Reload usw.
- Verwenden Sie vue3, um die js-Nutzlast zu reduzieren
. vitepress/config.js
Vitepress-Verbesserungen
Verwendung von vue3
Verwendung der verbesserten statischen Vorlagenanalyse von vue3, um statische Inhalte so weit wie möglich zu stringifizieren
-
Verwendung von vue
Schneller. dev Service-Startup
-
Hot Updates sind schneller
Schneller erstellen (mit Rollup)
Leichtgewichtigere Seiten
- vue 3 Tree Shake + Rollup Code-Splitting
- sendet nicht alle Seitenmetadaten in einer Anfrage. Wenn der Client navigiert, werden die Komponenten und Metadaten der neuen Seite zusammen abgerufen
- Es besteht keine Notwendigkeit, einen Vue-Router zu verwenden
- (WIP) i18n-Lokalisierungsdaten werden nach Bedarf angefordert
Der Unterschied
- vitepress erfordert weniger Konfiguration. Das Ziel von Vitepress ist es, die Komplexität des aktuellen Vuepress zu reduzieren und wieder bei den Wurzeln des Minimalismus anzufangen
- Es ist zukunftsorientiert: Seine Zielbrowser sind Browser, die nur den nativen ES-Modulimport unterstützen. Ermutigen Sie die Verwendung von nativem JS anstelle von Escapezeichen und der Verwendung von CSS-Variablen zur Subjektivierung einen
docs-Ordner, wenn Sie vuepress verwenden (falls nicht, können Sie selbst einen erstellen).
Hinweis: Die Eintragsdatei von vuepress ist docs/readme.md und die Eintragsdatei von vitepress ist index.md, daher müssen Sie den Namen des Originals ändern Readme hierWenn Index .md keinen anderen Inhalt hat, können Sie einige einfache Inhalte hinzufügen
3. Konfigurieren Sie die Vitepress-Informationennpm install vitepressNach dem Login kopieren
Erstellen Sie den Ordner .vitepress
Erstellen Sie die Konfigurationsdatei unter .vitepress config.jsdocs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、配置vitepress信息
- 创建
.vitepress文件夹 - 在
.vitepress下创建配置文件config.js - 在
config.js中添加配置信息
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6、添加脚本到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、卸载vuepress
npm uninstall vuepress
升级中遇到的问题
多个路由切换的时候不生效
最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
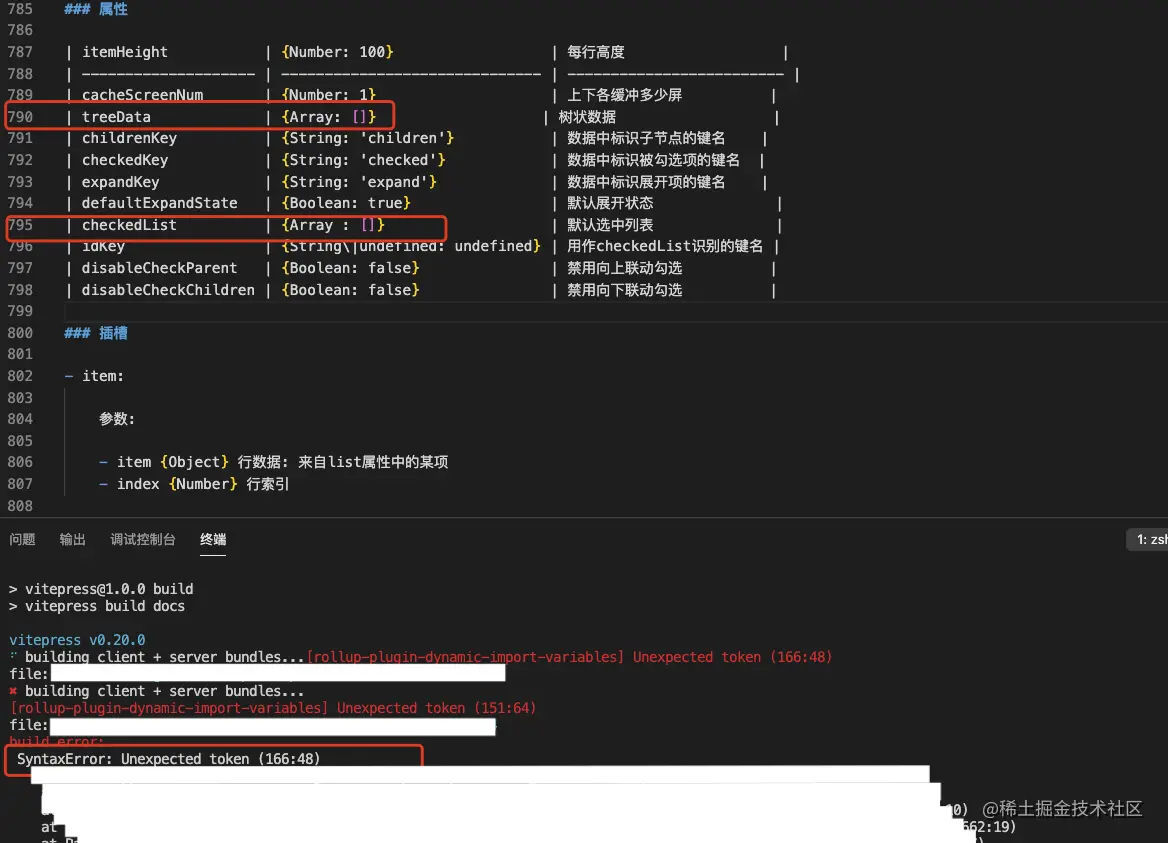
}markdown中table格式(build的时候会报错)
数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

文件内部链接路径一定是.md或者省略,不能是其他文件类型(build的时候会报错)
vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txt
config.js🎜🎜rrreee🎜4 hinzu , Sie können es in themeConfigHinzufügen hinzufügen es in <code>themeConfig🎜 🎜🎜Es ist zu beachten, dass 🎜🎜🎜🎜vuepresss untergeordnete Links ein spezifischer Link sind und der angezeigte Navigationsname der Titel in jeder .md-Datei ist🎜🎜🎜🎜 während vitepresss untergeordnete Elemente ist ein Objektarray und Text stellt den Navigationsnamen dar, Link ist der eigentliche Link. 🎜🎜🎜🎜Wenn es mehrere Routen gibt, stellen Sie sicher, dass Sie am Ende die Standardroute schreiben package.json🎜rrreee🎜 7. Vuepress deinstallieren🎜rrreeeProbleme während des Upgrades aufgetreten🎜Es dauert nicht Auswirkung beim Wechseln mehrerer Routen🎜🎜Anfangs habe ich die Standardroute geschrieben, aber festgestellt, dass die Route beim Routenwechsel nicht aktualisiert wurde und es immer noch die Standardroute war das Ende🎜rrreeeTabellenformat im Markdown (Beim Erstellen wird ein Fehler gemeldet) 🎜🎜 Nach dem Datentyp darf kein Leerzeichen stehen. Die im Fehler gemeldete Anzahl von Zeilen ist zulässig stimmt überhaupt nicht überein, was zu einer langen Suche nach dem Problem führt), wie unten gezeigt 🎜🎜 🎜
🎜Innerhalb der Datei Der Linkpfad muss .md sein oder weggelassen werden und darf keine anderen Dateitypen sein (Beim Erstellen wird ein Fehler gemeldet) 🎜🎜vitepress konvertiert die letzte Ebene des Pfads in *.html (wenn es am Ende mit / beginnt, gehen Sie zurück und suchen Sie im Ordner nach index.md. Wenn es sich um einen anderen Dateityp handelt, wird die Datei nicht gefundenDie Links im Markdown dürfen kein Chinesisch enthalten (beim Erstellen wird ein Fehler gemeldet)
Tabellenformat im Markdown (Beim Erstellen wird ein Fehler gemeldet) 🎜🎜 Nach dem Datentyp darf kein Leerzeichen stehen. Die im Fehler gemeldete Anzahl von Zeilen ist zulässig stimmt überhaupt nicht überein, was zu einer langen Suche nach dem Problem führt), wie unten gezeigt 🎜🎜 🎜
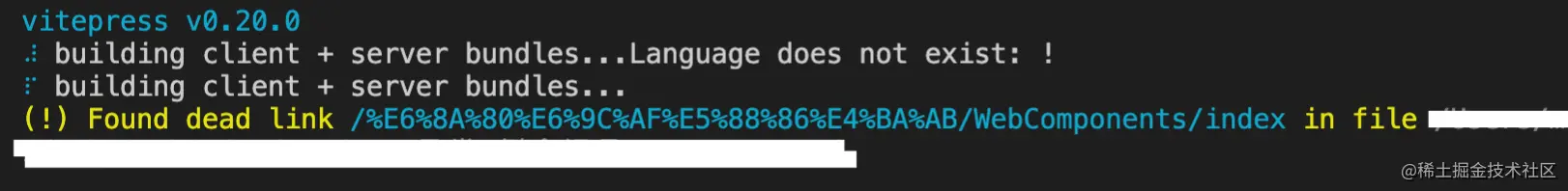
🎜Innerhalb der Datei Der Linkpfad muss .md sein oder weggelassen werden und darf keine anderen Dateitypen sein (Beim Erstellen wird ein Fehler gemeldet) 🎜🎜vitepress konvertiert die letzte Ebene des Pfads in *.html (wenn es am Ende mit / beginnt, gehen Sie zurück und suchen Sie im Ordner nach index.md. Wenn es sich um einen anderen Dateityp handelt, wird die Datei nicht gefundenDie Links im Markdown dürfen kein Chinesisch enthalten (beim Erstellen wird ein Fehler gemeldet)
*.html (wenn es am Ende mit / beginnt, gehen Sie zurück und suchen Sie im Ordner nach index.md. Wenn es sich um einen anderen Dateityp handelt, wird die Datei nicht gefundenDie Links im Markdown dürfen kein Chinesisch enthalten (beim Erstellen wird ein Fehler gemeldet)
Wenn es ein solches Linkformat im Markdown gibt [技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href=""></a>Tag-Link ist in Ordnung

Die Links im Markdown erfordern das HTTP-Protokoll (ein Fehler wird angezeigt). beim Erstellen gemeldet werden)
Wenn kein http-Protokoll vorhanden ist, wird auch ein Fehler gemeldet
Weitere Programmierkenntnisse finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist Vitepress? Wie aktualisiere ich Vuepress auf Vitepress?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.






