
In jquery können Sie die css()-Methode verwenden, um die Hintergrundfarbe von td-Zellen zu ändern. Sie müssen nur die css()-Methode verwenden, um dem td-Element einen Hintergrundstil hinzuzufügen ('Hintergrund', 'Farbwert');".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So ändern Sie die Hintergrundfarbe von td mit jquery
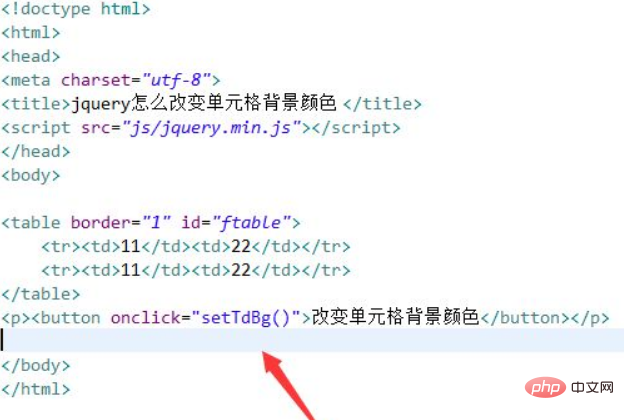
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery die Hintergrundfarbe von Zellen ändert. Verwenden Sie in der Datei test.html das Tag table, um zu Testzwecken eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen.
Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf „ftable“, mit der das folgende Tabellenobjekt abgerufen wird. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie beim Klicken auf die Schaltfläche die Funktion setTdBg() aus.

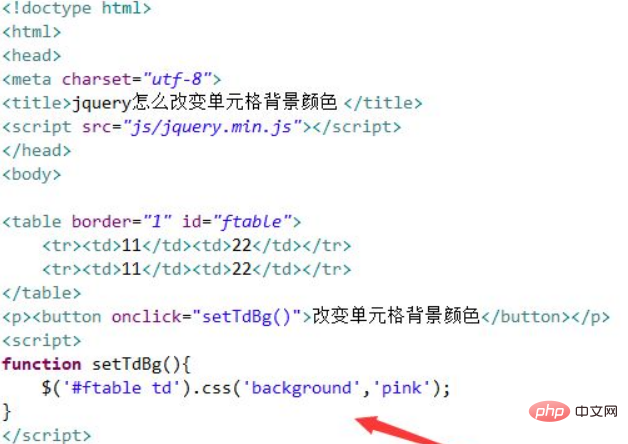
2. Erstellen Sie im js-Tag die Funktion setTdBg(). Rufen Sie innerhalb der Funktion das td-Zellenobjekt über die ID und den Elementnamen ab und verwenden Sie die Methode css(), um das Hintergrundattribut festzulegen Hintergrundfarbe der Zelle.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Verwenden Sie das Tabellen-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Ändern Sie in js die Hintergrundfarbe der Zelle, indem Sie das td-Zellenobjekt abrufen und das Hintergrundattribut mithilfe der Methode css() festlegen. Die Methode
css() legt eine oder mehrere Stileigenschaften des ausgewählten Elements fest oder gibt sie zurück und kann auch bestimmte CSS-Eigenschaften festlegen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Hintergrundfarbe von td mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!