
So verbergen Sie tr in der Tabelle mit jquery: 1. Verwenden Sie die Anweisung „$(.tr class name“)“, um das Objekt gemäß dem angegebenen Klassenwert abzurufen. 2. Verwenden Sie die Methode hide(), um das auszublenden Erhaltenes Objekt, die Syntax ist „ $(".tr Klassenname").hide();".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
Wie jquery tr in der Tabelle verbirgt
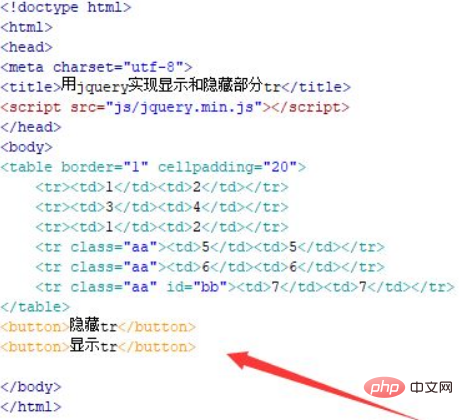
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie jquery bestimmt, ob ein Element sichtbar ist. Verwenden Sie in der Datei test.html die Tags table, tr und td, um eine Tabelle mit sechs Zeilen und zwei Spalten zu erstellen. Legen Sie einen 1-Pixel-Rahmen für die Tabelle fest. Setzen Sie in der Datei test.html in der Tabellentabelle das Klassenattribut eines Teils von tr auf aa und die ID der letzten Zeile auf bb.
Verwenden Sie in der Datei test.html das Button-Tag, um zwei Schaltflächen zu erstellen, nämlich „tr ausblenden“ und „tr anzeigen“. Der Code lautet wie folgt:

2. Geben Sie in der Datei test.html Folgendes an: zwei Die Schaltflächen sind jeweils an das Ereignis onclick gebunden. Wenn auf die Schaltfläche geklickt wird, werden die Funktionen „hiddentr ()“ und „displaytr ()“ ausgeführt.
Erstellen Sie im js-Tag die Funktion „hiddentr()“ und die Funktion „displaytr()“, um das tr-Zeilenobjekt mit der Klasse aa abzurufen, und verwenden Sie die Methode „hide()“, um tr in der Funktion „displaytr“ auszublenden ()-Funktion: Rufen Sie das tr-Zeilenobjekt mit der ID bb ab und verwenden Sie die show()-Methode, um tr anzuzeigen.

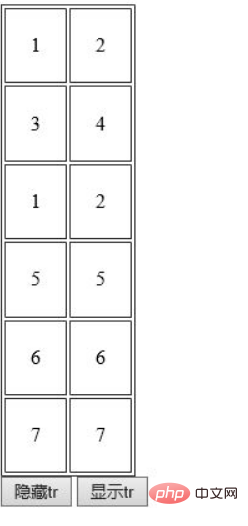
Öffnen Sie die Datei test.html im Browser und klicken Sie jeweils auf die Schaltflächen, um den Effekt zu sehen.

Erstellen Sie eine test.html-Datei, nachdem Sie auf „Tr ausblenden“ geklickt haben

. Verwenden Sie in der Datei die Tags table, tr und td, um eine Tabelle mit sechs Zeilen und zwei Spalten zu erstellen. Erstellen Sie gleichzeitig zwei Schaltflächen, um die Ausführung von JS-Funktionen auszulösen. Erstellen Sie im js-Tag die Funktion „hiddentr()“ und die Funktion „displaytr()“, um das Zeilenobjekt „tr“ mit der Klasse „aa“ zu erhalten Rufen Sie die ID für das tr-Zeilenobjekt von bb ab und verwenden Sie die Methode show(), um tr anzuzeigen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo verbergen Sie das TR der Tabelle in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!