
So konvertieren Sie eine Jquery-Zeichenfolge in eine Zahl: 1. Verwenden Sie die Funktion parseInt(), um die Zeichenfolge zu analysieren und eine Ganzzahl zurückzugeben. Die Syntax lautet „parseInt(string)“; 2. Verwenden Sie die Funktion parseFloat(), um die Zeichenfolge zu analysieren und Gibt eine Gleitkommazahl zurück. Die Syntax lautet „parseFloat(string)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So konvertieren Sie Zeichenfolgen mit jquery in Zahlen
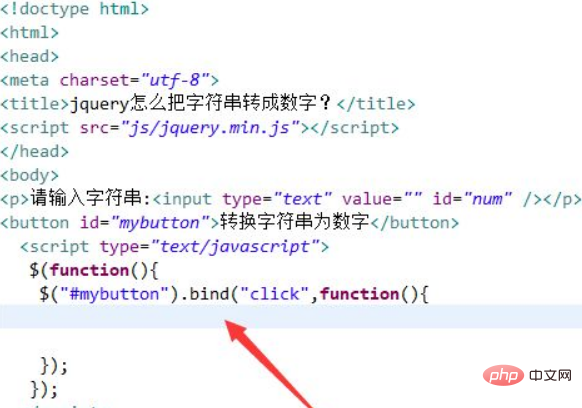
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery Zeichenfolgen in Zahlen umwandelt. Verwenden Sie das Skript-Tag, um die Datei jquery.min.js in die aktuelle Seite einzufügen. Erst wenn die Datei erfolgreich geladen wurde, können Sie die jquery-Methode verwenden.
Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld zum Eingeben von Zeichenfolgen zu erstellen, und setzen Sie die ID des Eingabe-Tags auf num. Dies wird hauptsächlich verwendet, um das Eingabeobjekt über diese ID unten abzurufen. Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags und legen Sie deren ID auf „mybutton“ fest.
Verwenden Sie in der Datei test.html $, um das Schaltflächenobjekt anhand der ID abzurufen, binden Sie das Klickereignis daran und führen Sie die Funktionsmethode aus, wenn auf die Schaltfläche geklickt wird.

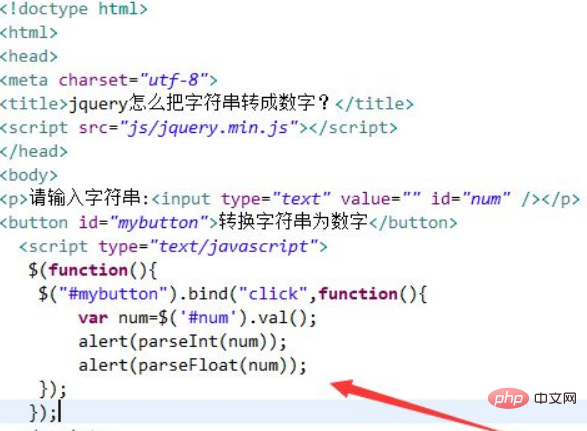
2. Rufen Sie in der Funktionsmethode das Eingabeobjekt über die ID (num) der Eingabe ab, verwenden Sie die Methode val(), um die Eingabezeichenfolge abzurufen, und verwenden Sie die Methode parseInt() oder die Methode parseFloat() um die Zeichenfolge in eine Zahl umzuwandeln. Abschließend verwenden Sie die Methode „alert()“, um die Ergebnisse auszugeben. Hinweis: Die Methode parseInt() gibt eine Ganzzahl zurück, während die Methode parseFloat() eine Gleitkommazahl zurückgibt.

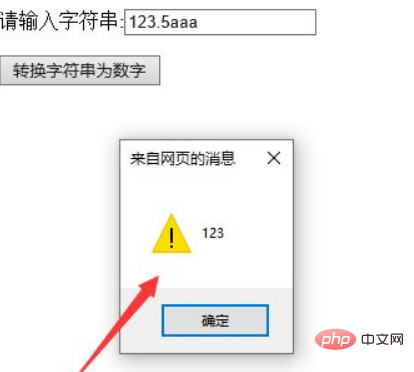
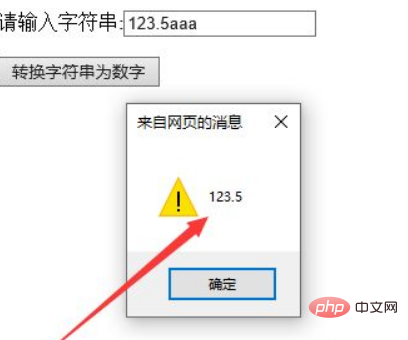
Öffnen Sie die Datei test.html im Browser, geben Sie die Zeichen ein und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen. Das von der
parseInt-Methode zurückgegebene Ergebnis ist

Das von der parseFloat-Methode zurückgegebene Ergebnis ist

Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das Eingabe-Tag, um ein Zeicheneingabefeld zu erstellen, und verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche zu erstellen.
3. Verwenden Sie die bind()-Methode von jquery, um das Klickereignis an die Schaltfläche zu binden. Rufen Sie beim Klicken auf die Schaltfläche die Zeichenfolge des Eingabefelds ab und verwenden Sie die Methoden parseInt() und parseFloat(), um die Zeichenfolge zu konvertieren in eine Zahl umwandeln.
Hinweise
Zusätzlich zu den beiden oben genannten Methoden können Sie zur Beurteilung auch die Methode Number() verwenden. Diese Methode konvertiert den gesamten Wert, nicht einen Teil des Werts.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie eine JQuery-Zeichenfolge in eine Zahl. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!