So überprüfen Sie, wie viele Zeilen eine Tabelle in jquery hat
So überprüfen Sie mit jquery, wie viele Zeilen eine Tabelle hat: 1. Verwenden Sie die Anweisung „$(“table“).find(“tr“)“, um das tr-Objekt in der Tabellentabelle abzurufen Um die Länge des tr-Objekts zu berechnen, können Sie die Anzahl der Zeilen in der Tabelle ermitteln. Die Syntax lautet „tr object.length“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
In der Tabelle stellt ein tr-Tag-Paar eine Datenzeile dar. Wenn Sie jquery verwenden möchten, um zu überprüfen, wie viele Zeilen eine Tabelle hat, müssen Sie überprüfen, wie viele tr-Tag-Paare eine Tabelle hat.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
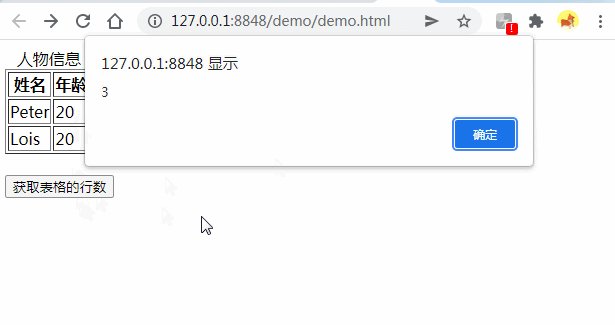
$("button").click(function() {
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
Verwandte Tutorial-Empfehlungen: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo überprüfen Sie, wie viele Zeilen eine Tabelle in jquery hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
So erstellen Sie eine Tabelle für die Umsatzprognose
Mar 20, 2024 pm 03:06 PM
Die Fähigkeit, Formulare geschickt erstellen zu können, ist nicht nur eine notwendige Fähigkeit für Buchhaltung, Personalwesen und Finanzen, sondern auch für viele Vertriebsmitarbeiter sehr wichtig. Denn die verkaufsbezogenen Daten sind sehr umfangreich und komplex und können nicht einfach in einem Dokument zur Erklärung des Problems erfasst werden. Damit sich mehr Vertriebsmitarbeiter mit der Tabellenerstellung in Excel auskennen, stellt der Herausgeber die Tabellenerstellungsthemen zur Umsatzprognose vor. Freunde in Not sollten sich das nicht entgehen lassen. 1. Öffnen Sie [Sales Forecast and Target Setting], xlsm, um die in jeder Tabelle gespeicherten Daten zu analysieren. 2. Erstellen Sie ein neues [Leeres Arbeitsblatt], wählen Sie [Zelle] und geben Sie [Etiketteninformationen] ein. [Ziehen] Sie nach unten und [füllen] Sie den Monat aus. Geben Sie [Sonstige] Daten ein und klicken Sie auf [
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Manchmal stoßen wir auf Zählprobleme in Word-Tabellen. Wenn solche Probleme auftreten, kopieren die meisten Schüler die Word-Tabelle zur Berechnung in die Hand. Gibt es eine schnelle Möglichkeit, es zu berechnen? Natürlich gibt es das, tatsächlich lässt sich die Summe auch in Word berechnen. Wissen Sie also, wie es geht? Lasst uns heute gemeinsam einen Blick darauf werfen! Freunde in Not sollten es kurzerhand schnell abholen! Schrittdetails: 1. Zuerst öffnen wir die Word-Software auf dem Computer und öffnen das zu bearbeitende Dokument. (Wie im Bild gezeigt) 2. Als nächstes positionieren wir den Cursor auf der Zelle, in der sich der summierte Wert befindet (wie im Bild gezeigt), und klicken dann auf [Menüleiste
 So fügen Sie automatische Nummerierung oder fortlaufende Nummern in Word-Tabellen ein
Mar 20, 2024 am 09:30 AM
So fügen Sie automatische Nummerierung oder fortlaufende Nummern in Word-Tabellen ein
Mar 20, 2024 am 09:30 AM
Wenn wir Tabellen erstellen, denken wir zuerst daran, Excel-Software zum Erstellen von Tabellen zu verwenden. Aber wussten Sie, dass Word-Software tatsächlich sehr praktisch ist, um Tabellen zu erstellen? Manchmal müssen wir beim Erstellen von Tabellen in Word-Software Seriennummern eingeben Wenn Sie sie einzeln eingeben, ist dies sehr mühsam. Tatsächlich gibt es in der Word-Software eine Operation, mit der Zahlen oder Seriennummern automatisch eingefügt werden können oder Seriennummern in Word-Tabellen. 1. Erstellen Sie zunächst ein Word-Dokument und fügen Sie eine Tabelle ein. 2. Wählen Sie die Spalte oder Zelle aus, in die Sie automatische Seriennummern oder Nummern einfügen möchten. 3. Klicken Sie auf „Start“ – „Nummer“. 4. Wählen Sie eine der Stilnummern aus. 5.
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 So wechseln Sie Tabellen in Word horizontal und vertikal
Mar 20, 2024 am 09:31 AM
So wechseln Sie Tabellen in Word horizontal und vertikal
Mar 20, 2024 am 09:31 AM
Word-Software ist für uns unverzichtbar und muss häufig verwendet werden. Ich habe bereits gelernt, wie man Tabellen mit Word-Software bearbeitet. Wenn ich jedoch versehentlich die Tabelle in horizontaler und vertikaler Richtung bearbeite, möchte ich keine Zeit damit verschwenden -Ist es beim Erstellen möglich, die horizontale und vertikale Richtung des Wolltuchs zu ändern? Die Antwort lautet natürlich: Ja. Als nächstes erklärt Ihnen der Redakteur ausführlich, wie Sie Tabellen in Word horizontal und vertikal austauschen. Zuerst müssen wir die Zeilen und Spalten der folgenden Word-Tabelle vertauschen. Dazu müssen wir zunächst die Tabelle vollständig auswählen, dann mit der rechten Maustaste klicken und die Kopierfunktion auswählen. Schritt 2: Nachdem wir „Kopieren“ ausgewählt haben, minimieren wir Word, öffnen dann eine Excel-Tabelle, klicken mit der rechten Maustaste, wählen „Einfügen“ und fügen sie in Exc ein
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u




