
Methode: 1. Erstellen Sie eine Schaltfläche und binden Sie das Klickereignis. Geben Sie eine Ereignisverarbeitungsfunktion an. 2. Verwenden Sie in der Ereignisverarbeitungsfunktion die Anweisung „$(numeric object).val();“ 3. Verwenden Sie die Anweisung „$(numeric object).val(numeric value*1+1);“, um 1 zum erhaltenen Wert zu addieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
jquery-Methode zum Hinzufügen einer Zahl durch Anklicken
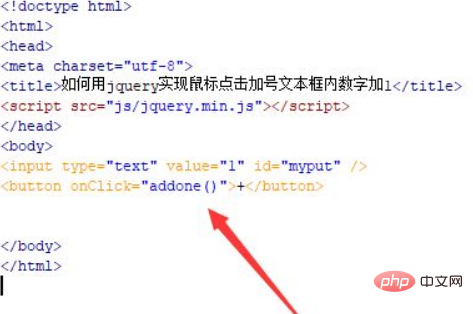
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery 1 zur Zahl im Pluszeichen-Textfeld hinzufügen Klicken mit der Maus. Erstellen Sie ein Textfeld mit dem Eingabe-Tag und legen Sie seinen Standardwert auf 1 fest. Setzen Sie die ID des Eingabe-Tags auf myput. Dies wird hauptsächlich verwendet, um das Eingabeobjekt über diese ID unten abzurufen.
In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „+“ plus Zeichen zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion addone() ausgeführt.

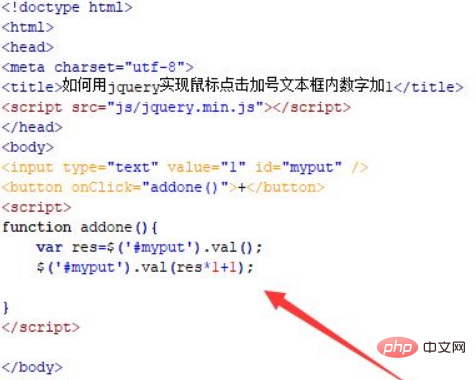
2. Erstellen Sie im js-Tag die Funktion addone(). Rufen Sie innerhalb der Funktion das Eingabeobjekt über id(myput) ab, verwenden Sie die val()-Methode, um seinen Wert zu erhalten, und addieren Sie dann 1 zum Erhaltener Wert. Anschließend wird der Eingabewert über die val()-Methode neu zugewiesen, wodurch die Operation des Hinzufügens von 1 zur Textfeldnummer realisiert wird.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf das Pluszeichen, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Erstellen Sie in der Datei ein Textfeld mit dem Eingabe-Tag, setzen Sie die ID des Eingabe-Tags auf myput und erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie im js-Tag eine Funktion, rufen Sie das Eingabeobjekt über id(myput) ab, verwenden Sie die val()-Methode, um seinen Wert zu erhalten, addieren Sie dann 1 zum erhaltenen Wert und übergeben Sie dann val ( )-Methode weist den Eingabewert neu zu, um die Operation des Hinzufügens von 1 zur Textfeldnummer zu implementieren.
Hinweise
Der res-Wert wird mit 1 multipliziert und hauptsächlich zum Konvertieren von Zeichenfolgen in numerische Typen verwendet.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonjquery implementiert das Klicken, um eine Zahl hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist Hadoop?
Was ist Hadoop?
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?