Was bedeutet Marquee in HTML?
Marquee bedeutet in HTML „Scrollen“ und kann zum Einfügen eines Lauftexts verwendet werden. Die Syntax lautet „“; das Marquee-Tag unterstützt eine Vielzahl von Attributen, die Benutzer verwenden können Attribute Steuert, was passiert, wenn der Text den Rand des Containers erreicht.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML bedeutet Marquee „Scrollen“. Das Marquee-Element (<marquee></marquee>) dient zum Einfügen eines Lauftextes.
Marquee-Tags unterstützen eine Vielzahl von Eigenschaften, mit denen Benutzer steuern können, was passiert, wenn Text den Rand des Containers erreicht.
-
Verhalten
Legen Sie fest, wie der Text innerhalb des Laufschriftelements scrollt. Optionale Werte sind Scroll, Slide und Alternate. Wenn kein Wert angegeben ist, ist der Standardwert scroll.
-
bgcolor
Legen Sie die Hintergrundfarbe anhand des Farbnamens oder des Hexadezimalwerts fest.
-
Richtung
Legen Sie die Richtung des Textlaufs im Laufschriftbereich fest. Optionale Werte sind links, rechts, oben und unten. Wenn kein Wert angegeben wird, wird der Standardwert beibehalten.
-
Höhe
Stellen Sie die Höhe in Pixel oder als Prozentwert ein.
-
hspace
Horizontale Ränder festlegen.
-
Schleife
Legen Sie fest, wie oft die Laufschrift scrollt. Wenn kein Wert angegeben ist, ist der Standardwert −1, was bedeutet, dass die Laufschrift kontinuierlich scrollt.
-
scrollamount
Legt die Länge in Pixeln fest, die bei jedem Scrollen verschoben werden soll. Der Standardwert ist 6.
-
Scrolldelay
Legen Sie das Zeitintervall (in Millisekunden) zwischen jedem Scrollen fest. Der Standardwert ist 85. Beachten Sie, dass, sofern kein Truespeed-Wert angegeben ist, jeder Wert unter 60 ignoriert und stattdessen 60 verwendet wird.
-
TrueSpeed
Standardmäßig werden Scrolldelay-Werte unter 60 ignoriert. Wenn Truespeed vorhanden ist, werden diese Werte nicht ignoriert.
-
vspace
Legen Sie die vertikalen Ränder in Pixeln oder Prozentwerten fest.
-
Breite
Legen Sie die Breite in Pixel oder als Prozentwert fest.
Beispiel:
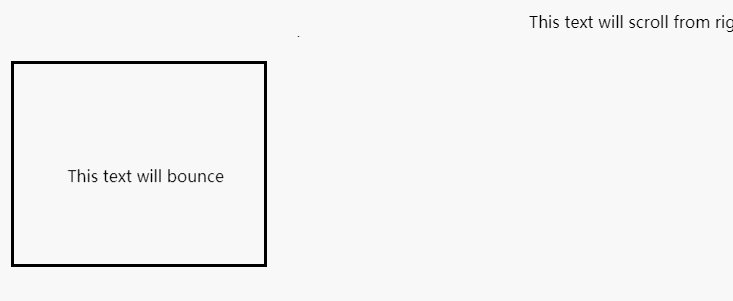
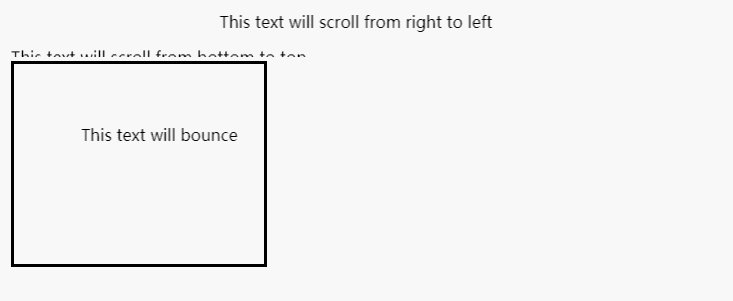
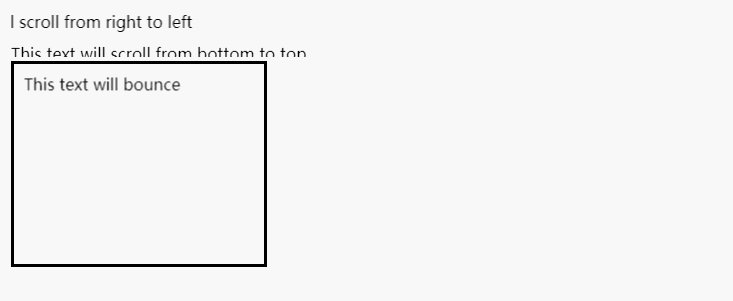
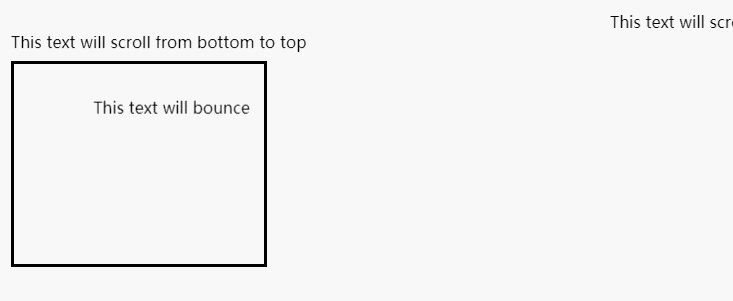
<marquee>This text will scroll from right to left</marquee>
<marquee direction="up">This text will scroll from bottom to top</marquee>
<marquee direction="down" width="250" height="200" behavior="alternate" style="border:solid">
<marquee behavior="alternate">
This text will bounce
</marquee>
</marquee>
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet Marquee in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




