
HTML-Tags für ungeordnete Listen umfassen „
“ und „
- “. Diese beiden Tags können zusammen verwendet werden, um eine ungeordnete Liste zu erstellen. Das „
“-Tag wird verwendet, um eine ungeordnete Liste zu definieren, die den Rahmen für die Erstellung einer ungeordneten Liste darstellt, während das „
- “-Tag Listenelemente in einer ungeordneten Liste definiert. „Tag stellt ein Listenelement dar.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML-Tags für ungeordnete Listen umfassen „
„
„
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>....</li>
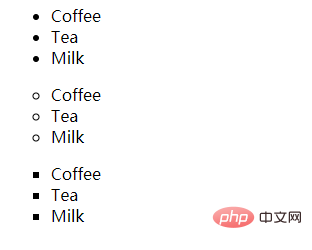
</ul>Sie können den Typ des Listenelementsymbols über das Typattribut des ul-Tags festlegen.

Scheibe – Vollkreis (Standard)
Kreis – Hohlkreis
Quadrat – Vollquadrat
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
HTML-Video-Tutorial.“ „
Das obige ist der detaillierte Inhalt vonWas sind die ungeordneten HTML-Listen-Tags?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!