 Themen
Themen
 Pagodentafel
Pagodentafel
 Erfahren Sie in zwei Minuten, wie Sie das Uniapp-H5-Projekt in Pagoda bereitstellen
Erfahren Sie in zwei Minuten, wie Sie das Uniapp-H5-Projekt in Pagoda bereitstellen
Erfahren Sie in zwei Minuten, wie Sie das Uniapp-H5-Projekt in Pagoda bereitstellen
Dieser Artikel wird in der Tutorial-Kolumne „Pagode-Panel“ bereitgestellt, um Ihnen vorzustellen, wie Sie das h5-Projekt von uniapp mit dem Pagoda-Panel bereitstellen können, wenn Sie es benötigen. Pagode-Panel stellt das h5-Projekt von uniapp bereit
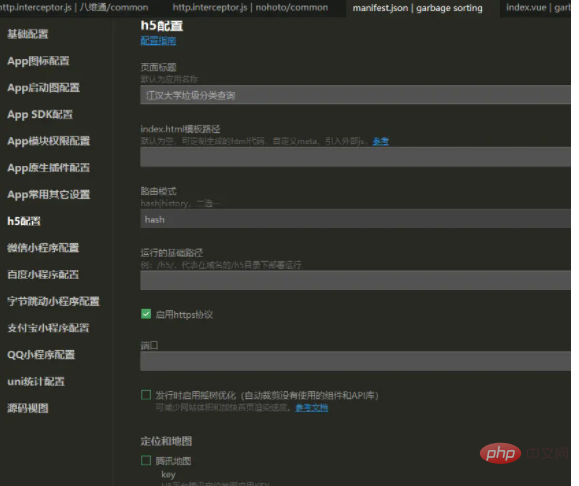
Konfigurieren Sie es im Manifest wie folgt:2 die Pagode Panel

server{
listen 80;
server_name www.nyar-alex.cn;
location / {
root /www/server/nginx/XMgarbagesorting/h5;
index index.html;
}
} Wie zum Beispiel
Wie zum Beispiel
Das obige ist der detaillierte Inhalt vonErfahren Sie in zwei Minuten, wie Sie das Uniapp-H5-Projekt in Pagoda bereitstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
So starten Sie die Vorschau des von Webstorm entwickelten Uniapp-Projekts
Apr 08, 2024 pm 06:42 PM
Schritte zum Starten der UniApp-Projektvorschau in WebStorm: Installieren Sie das UniApp Development Tools-Plugin. Verbinden Sie sich mit den Geräteeinstellungen. WebSocket-Startvorschau
 Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Was ist besser, Uniapp oder Mui?
Apr 06, 2024 am 05:18 AM
Im Allgemeinen ist Uni-App besser, wenn komplexe native Funktionen benötigt werden; MUI ist besser, wenn einfache oder stark angepasste Schnittstellen benötigt werden. Darüber hinaus bietet die Uni-App: 1. Vue.js/JavaScript-Unterstützung; 2. Umfangreiche native Komponenten/API; 3. Gutes Ökosystem. Die Nachteile sind: 1. Leistungsprobleme; 2. Schwierigkeiten bei der Anpassung der Benutzeroberfläche. MUI bietet: 1. Materialdesign-Unterstützung; 2. Hohe Flexibilität; 3. Umfangreiche Komponenten-/Themenbibliothek. Die Nachteile sind: 1. CSS-Abhängigkeit; 2. Bietet keine nativen Komponenten; 3. Kleines Ökosystem.
 Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
Was sind die Nachteile von uniapp
Apr 06, 2024 am 04:06 AM
UniApp bietet als plattformübergreifendes Entwicklungsframework viele Vorteile, aber auch seine Mängel liegen auf der Hand: Die Leistung wird durch den hybriden Entwicklungsmodus eingeschränkt, was zu einer schlechten Öffnungsgeschwindigkeit, Seitenwiedergabe und interaktiven Reaktion führt. Das Ökosystem ist unvollkommen und es gibt nur wenige Komponenten und Bibliotheken in bestimmten Bereichen, was die Kreativität und die Realisierung komplexer Funktionen einschränkt. Kompatibilitätsprobleme auf verschiedenen Plattformen können zu Stilunterschieden und inkonsistenter API-Unterstützung führen. Der Sicherheitsmechanismus von WebView unterscheidet sich von nativen Anwendungen, was die Anwendungssicherheit beeinträchtigen kann. Anwendungsversionen und -aktualisierungen, die mehrere Plattformen gleichzeitig unterstützen, erfordern mehrere Kompilierungen und Pakete, was zu höheren Entwicklungs- und Wartungskosten führt.
 Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Welche Grundlagen sind zum Erlernen von uniapp erforderlich?
Apr 06, 2024 am 04:45 AM
Die Uniapp-Entwicklung erfordert die folgenden Grundlagen: Front-End-Technologie (HTML, CSS, JavaScript) Kenntnisse in der mobilen Entwicklung (iOS- und Android-Plattformen) Node.js andere Grundlagen (Versionskontrolltools, IDE, mobiler Entwicklungssimulator oder Erfahrung im echten Maschinen-Debugging)
 Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Was ist besser: Uniapp oder native Entwicklung?
Apr 06, 2024 am 05:06 AM
Bei der Wahl zwischen UniApp und nativer Entwicklung sollten Sie Entwicklungskosten, Leistung, Benutzererfahrung und Flexibilität berücksichtigen. Die Vorteile von UniApp sind plattformübergreifende Entwicklung, schnelle Iteration, einfaches Lernen und integrierte Plug-Ins, während die native Entwicklung in Bezug auf Leistung, Stabilität, native Erfahrung und Skalierbarkeit überlegen ist. Wägen Sie die Vor- und Nachteile basierend auf den spezifischen Projektanforderungen ab. UniApp eignet sich für Anfänger, und die native Entwicklung eignet sich für komplexe Anwendungen, die eine hohe Leistung und ein nahtloses Erlebnis anstreben.
 Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
Was ist der Unterschied zwischen Uniapp und Flattern?
Apr 06, 2024 am 04:30 AM
UniApp basiert auf Vue.js und Flutter basiert auf Dart. Beide unterstützen die plattformübergreifende Entwicklung. UniApp bietet umfangreiche Komponenten und eine einfache Entwicklung, seine Leistung ist jedoch durch WebView eingeschränkt. Flutter verwendet eine native Rendering-Engine mit hervorragender Leistung, ist jedoch schwieriger zu entwickeln. UniApp hat eine aktive chinesische Community und Flutter hat eine große und globale Community. UniApp eignet sich für Szenarien mit schneller Entwicklung und geringen Leistungsanforderungen; Flutter eignet sich für komplexe Anwendungen mit hoher Anpassungsfähigkeit und hoher Leistung.
 Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Welche Komponentenbibliothek verwendet Uniapp, um kleine Programme zu entwickeln?
Apr 06, 2024 am 03:54 AM
Empfohlene Komponentenbibliothek für Uniapp zur Entwicklung kleiner Programme: uni-ui: Offiziell von Uni produziert, bietet sie Basis- und Geschäftskomponenten. vant-weapp: Produziert von Bytedance, mit einem einfachen und schönen UI-Design. taro-ui: produziert von JD.com und entwickelt auf Basis des Taro-Frameworks. Fischdesign: Produziert von Baidu im Material Design-Designstil. naive-ui: Produziert von Youzan, modernes UI-Design, leichtgewichtig und einfach anzupassen.




